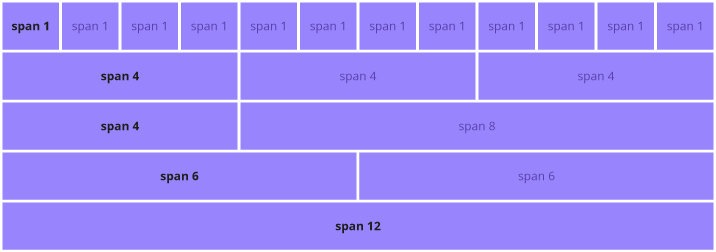
Bootstrap 5 Grid Layout Examples Below we have collected some examples of Bootstrap 5 grid layouts Use the col class on a specified number of elements and Bootstrap will recognize how many elements there are and create equal width columns In the example below we use three col elements which gets a width of 33 33 each You can also use numbers to control the column width
Basic grid layouts to get you familiar with building within the Bootstrap grid system In these examples the themed grid col class is added to the columns to add some theming This is not a class that is available in Bootstrap by default Examples that focus on implementing uses of built in components provided by Bootstrap Nothing but the basics compiled CSS and JavaScript Multiple examples of grid layouts with all four tiers nesting and more Kitchen sink of Bootstrap components Kitchen sink
Bootstrap 5 Grid Layout Examples

Bootstrap 5 Grid Layout Examples
https://i.ytimg.com/vi/b7YcAjuea-I/maxresdefault.jpg

Bootstrap 4 Grids In Figma Creating Responsive Grids For Web Design
https://i.ytimg.com/vi/b90iyytUXt0/maxresdefault.jpg

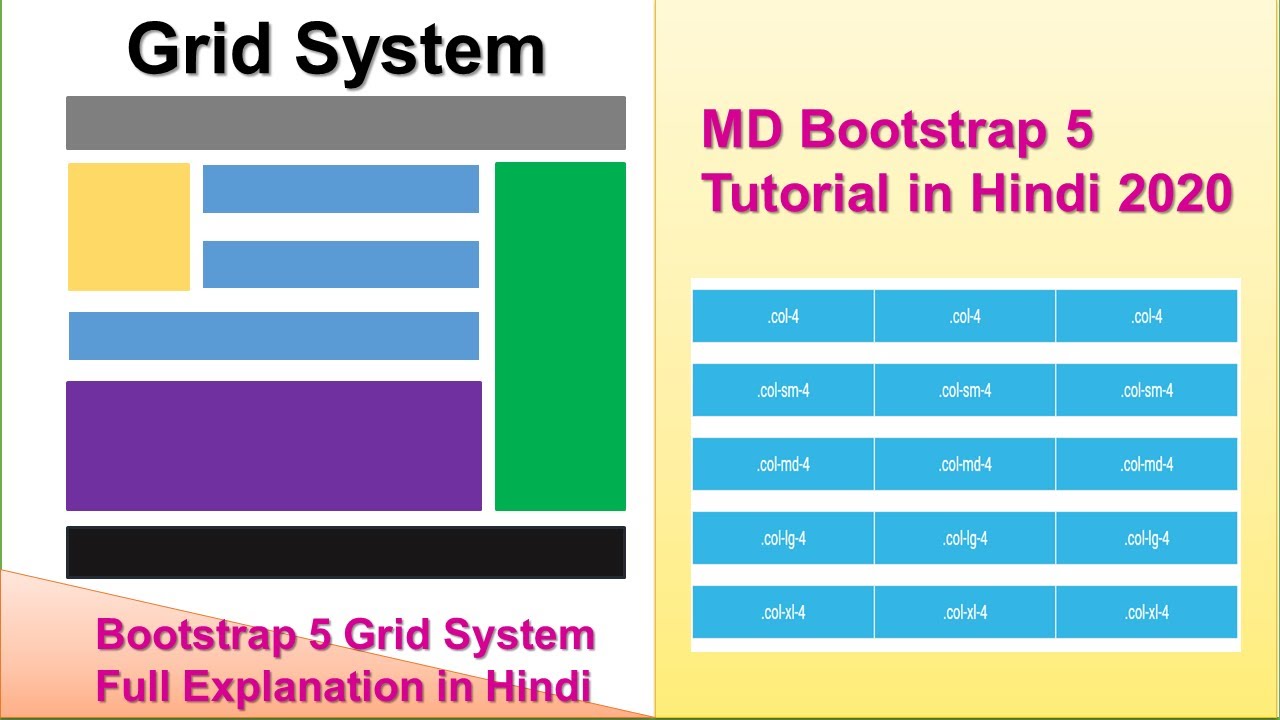
Bootstrap 5 Grid System Tutorial YouTube
https://i.ytimg.com/vi/2lkb5OMRvBk/maxresdefault.jpg
Bootstrap s grid system uses a series of containers rows and columns to arrange and align content It s built with flexbox and is fully responsive Below is an example and detailed explanation of how the grid system works The Bootstrap grid system has four classes xs phones sm tablets md desktops and lg larger desktops The classes can be combined to create more dynamic and flexible layouts Tip Each class scales up so if you wish to set the same widths for
Below we have collected some examples of basic Bootstrap 5 grid layouts The following example shows how to create three equal width columns on all devices and screen widths The following example shows how to create four equal width columns starting at tablets and scaling to Explore Bootstrap 5 grid examples showcasing responsive layouts using the 12 column grid system Learn how to create nested columns offset layouts
More picture related to Bootstrap 5 Grid Layout Examples

Figma
https://s3-alpha.figma.com/hub/file/2795297152/1a9359b2-37a9-4a22-92cd-589491ff5fc1-cover.png

Molibliss Blog
https://www.bitdegree.org/learn/storage/media/images/bootstrap-grid-system.o.png

Homepage Design In Bootstrap Code Awesome Home
https://onaircode.com/wp-content/uploads/2019/10/bootstrap-layout-example.jpg
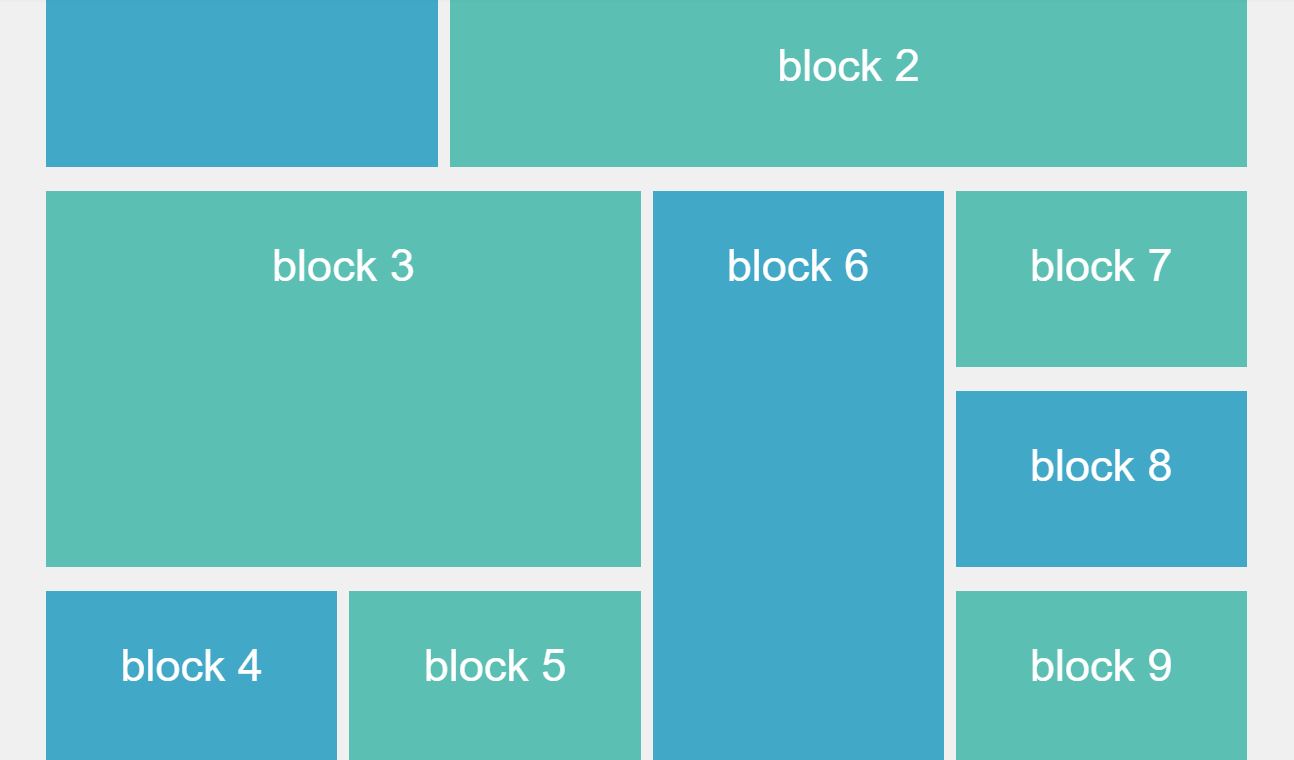
A Masonry layout is a grid layout where items are arranged vertically optimizing space without a fixed row or column structure This results in a design where items of varying heights can be displayed staggered visually engagingly Responsive grid layout built with Bootstrap 5 Create flexible intuitive designs with user friendly responsive grid systems for any web project Bootstrap s grid system uses a series of containers rows and columns to arrange and align content It s built with flexbox and is fully responsive
Our Bootstrap Masonry grid layout is a minimal and refined example of a Bootstrap 5 component Masonry cards have a nice hover effect featuring image zoom and text animation This Bootstrap masonry layout is super easy to use in your web projects It has a responsive design that will look fantastic on all displays What is a Masonry Grid Layout Service showcase component featuring neuromorphic design cards with smooth hover effects gradient accents and responsive layout

Bootstrap 5 Layout Hot Sex Picture
https://i.ytimg.com/vi/DZKf9l42WCo/maxresdefault.jpg

Transferir Sinewi Enfermedad Infecciosa Bootstrap Col 4 Vandalir Perth
https://img.webnots.com/2017/09/Bootstrap-Grid-Layout.png

https://www.w3schools.com › bootstrap_grid_examples.php
Below we have collected some examples of Bootstrap 5 grid layouts Use the col class on a specified number of elements and Bootstrap will recognize how many elements there are and create equal width columns In the example below we use three col elements which gets a width of 33 33 each You can also use numbers to control the column width

https://getbootstrap.com › docs › examples › grid
Basic grid layouts to get you familiar with building within the Bootstrap grid system In these examples the themed grid col class is added to the columns to add some theming This is not a class that is available in Bootstrap by default

Transferir Sinewi Enfermedad Infecciosa Bootstrap Col 4 Vandalir Perth

Bootstrap 5 Layout Hot Sex Picture

10 Bootstrap Tables Free Examples Easy Customization

Bootstrap 5 Grid System For 3 Devices Figma Community

Introduction To Bootstrap Codelikethis

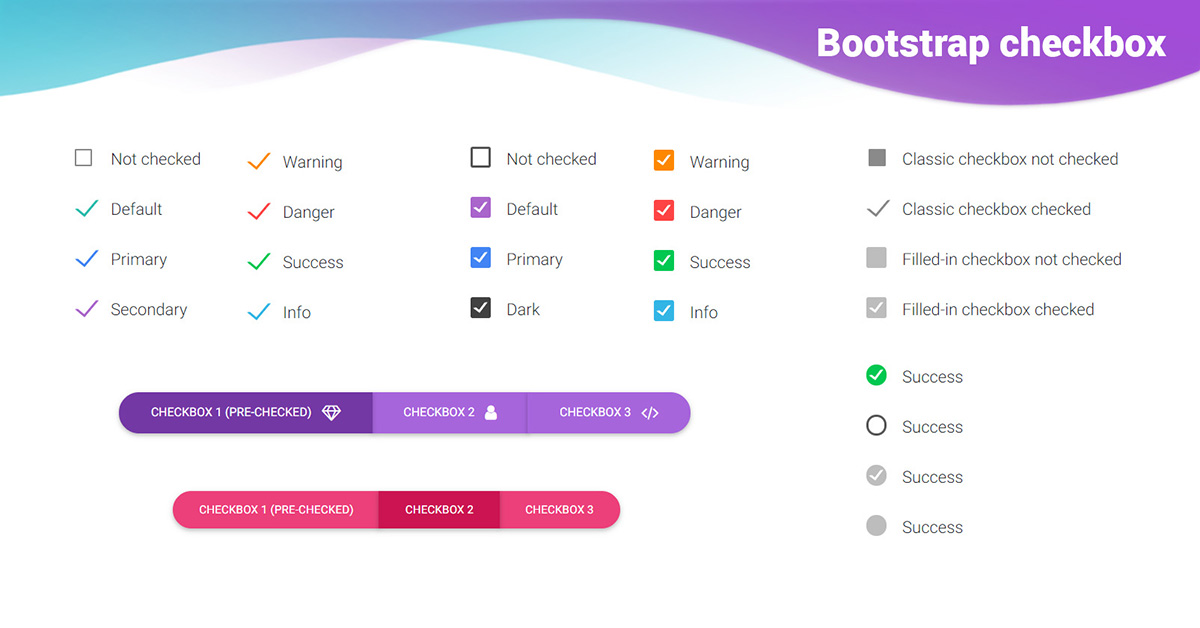
Bootstrap Checkbox Examples Tutorial

Bootstrap Checkbox Examples Tutorial

Page Layout Design Grid

Bootstrap Grid System GeeksforGeeks

11 Best Free Bootstrap 5 Templates 2023 AdminLTE IO
Bootstrap 5 Grid Layout Examples - Dive into the Bootstrap 5 grid system with this comprehensive tutorial Learn how to create responsive layouts using containers rows columns and more Perfect for beginners and experienced developers alike