Bootstrap Css Table Design Examples With Code Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app
Bootstrap Css Table Design Examples With Code

Bootstrap Css Table Design Examples With Code
https://i.ytimg.com/vi/9i4D_zMcva8/maxresdefault.jpg

Pure CSS Table Designs Free CSS Table Layouts CSS Data Table
https://i.ytimg.com/vi/7fJhORXTV0M/maxresdefault.jpg

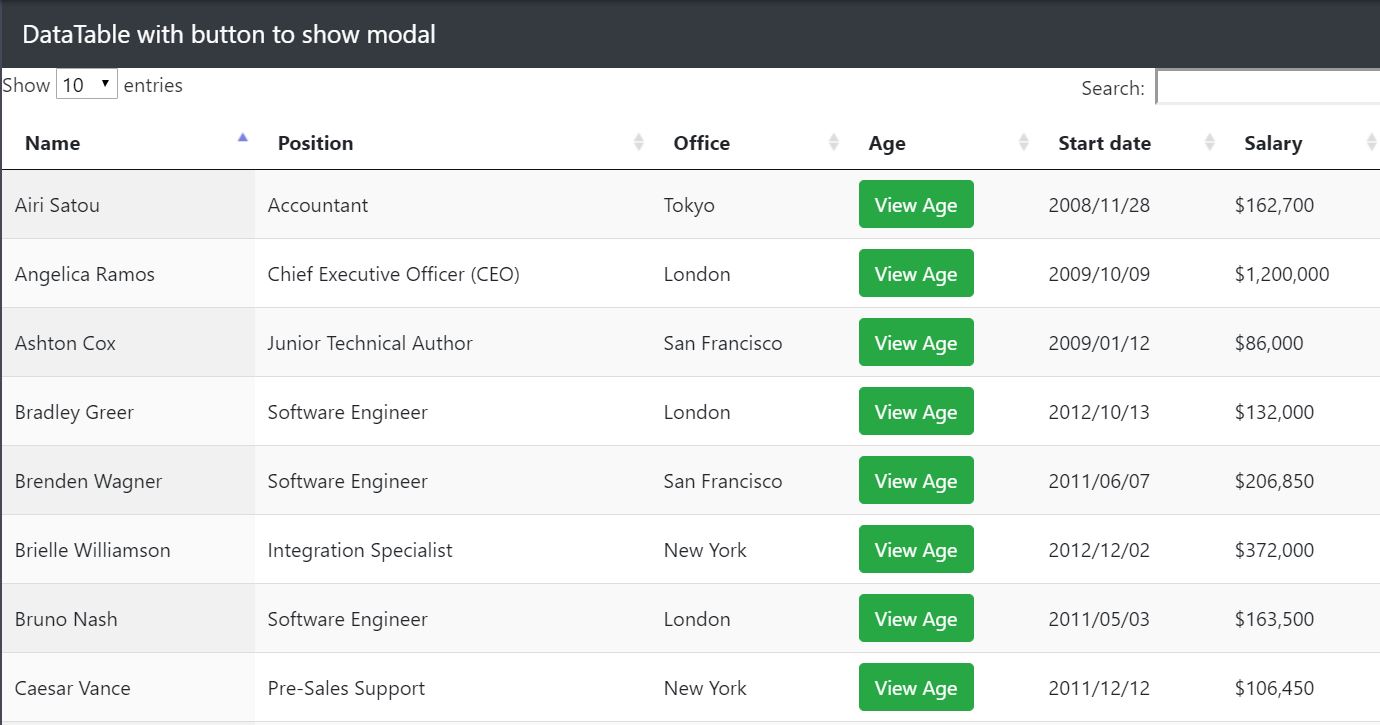
HTML CSS OnAirCode
https://onaircode.com/wp-content/uploads/2019/10/datatable-modal-example.jpg
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app
More picture related to Bootstrap Css Table Design Examples With Code

Table Bootstrap Bruin Blog
https://mdbootstrap.com/wp-content/uploads/2015/08/table-fb.jpg

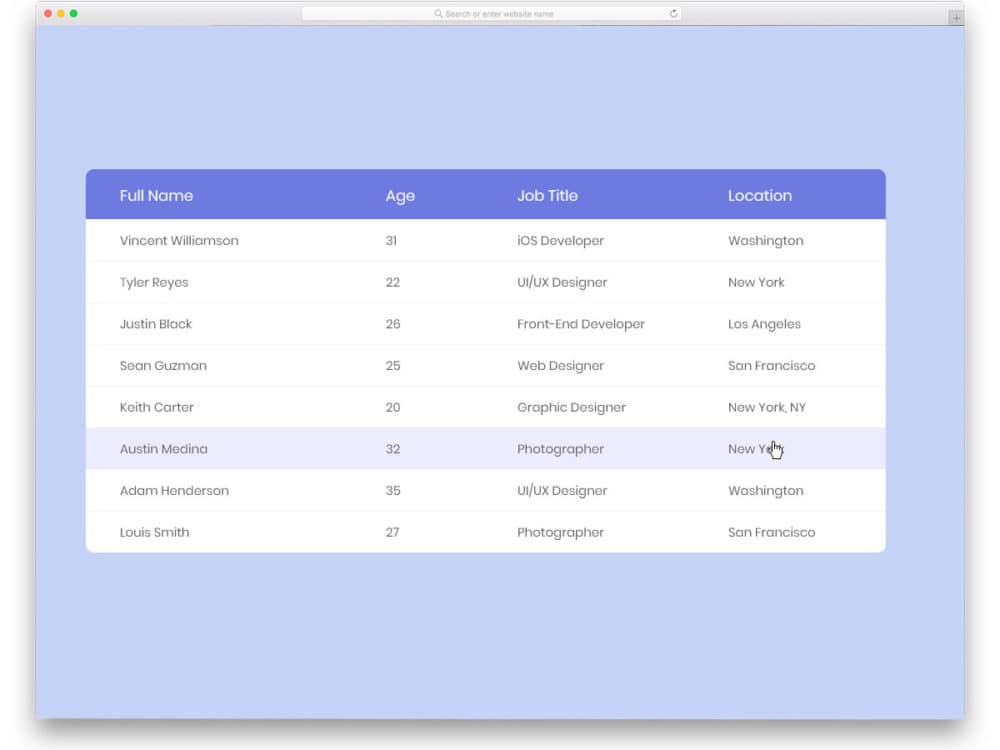
Table Css Design Brokeasshome
https://uicookies.com/wp-content/uploads/2018/05/table-responsive-v2-1000x750.jpg

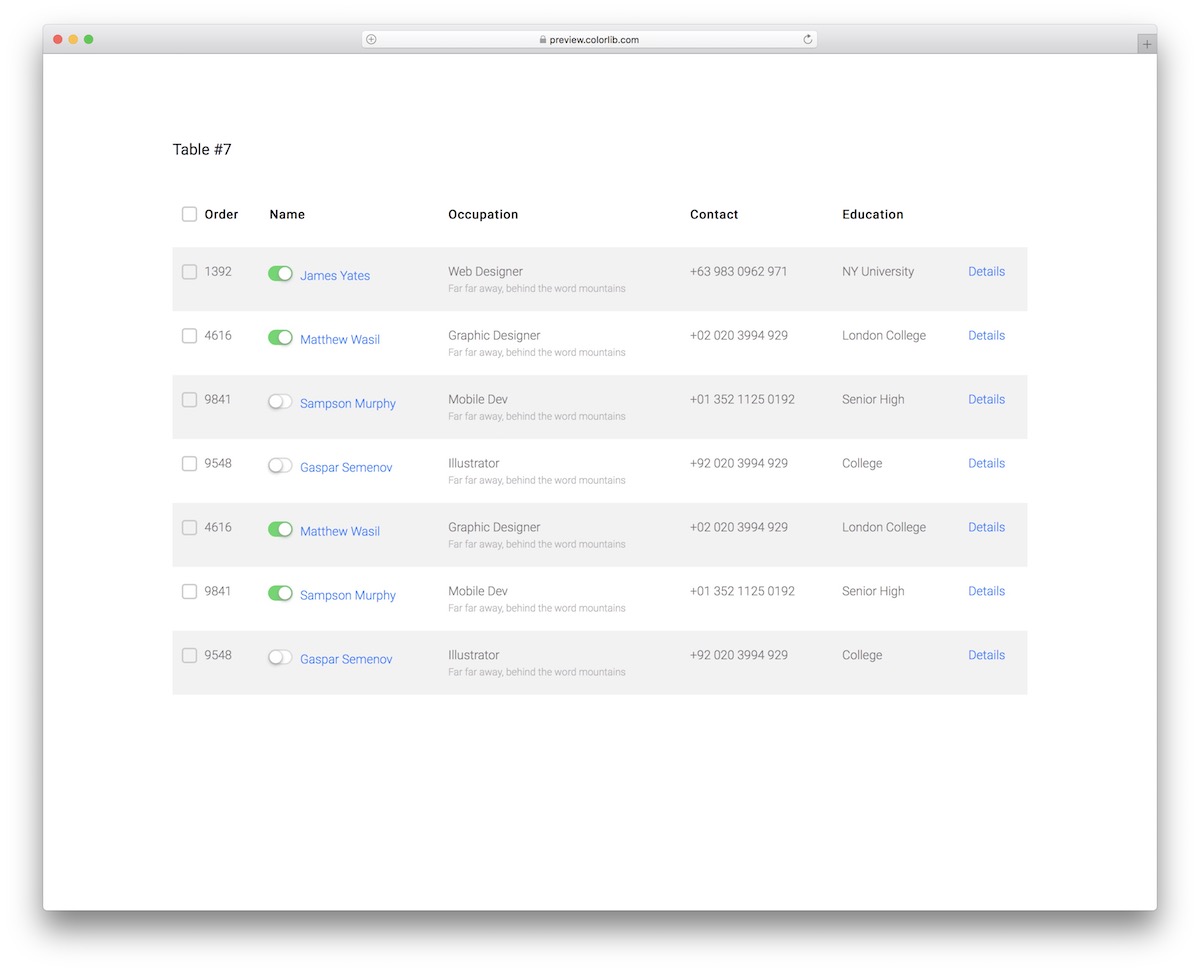
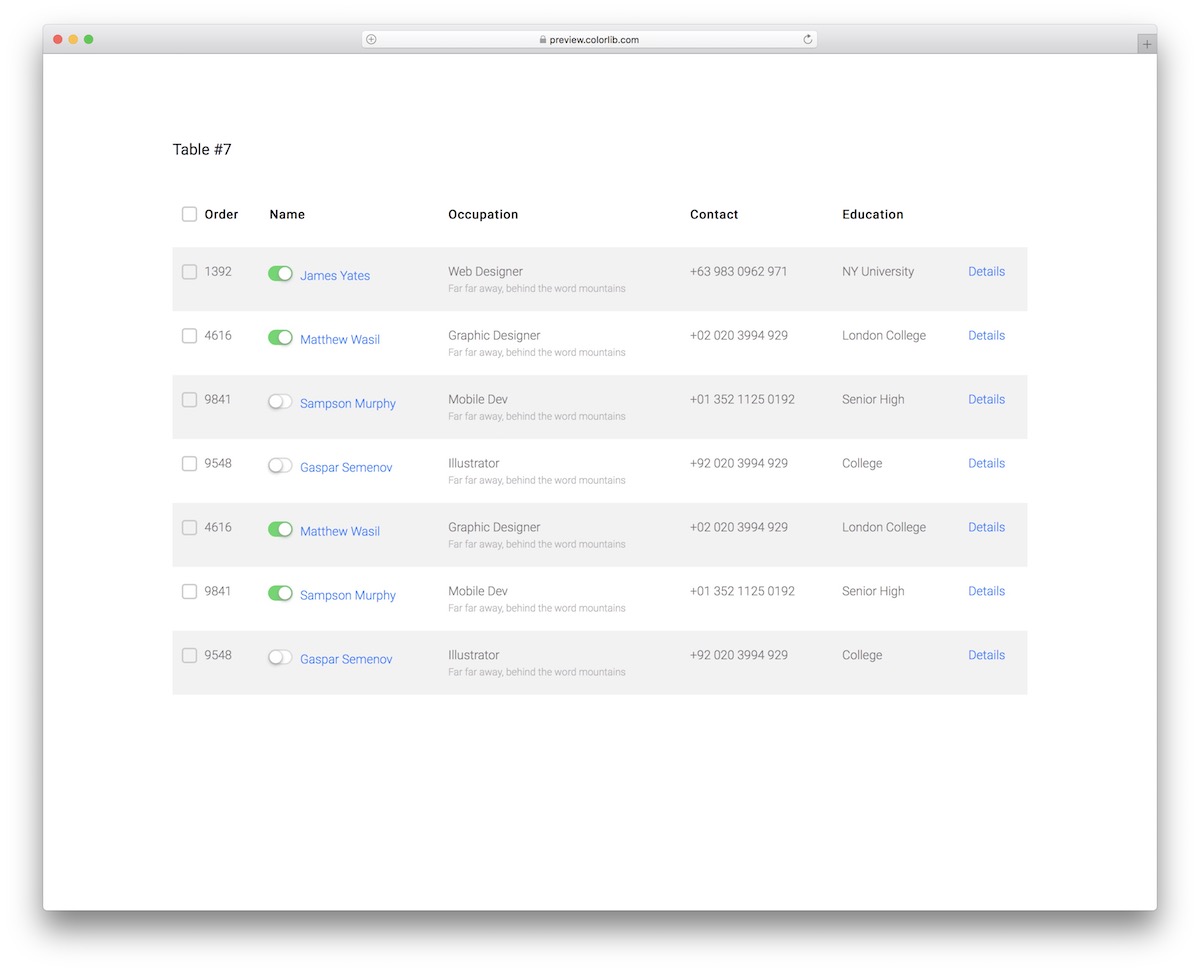
Table Template Bootstrap 4 Cabinets Matttroy
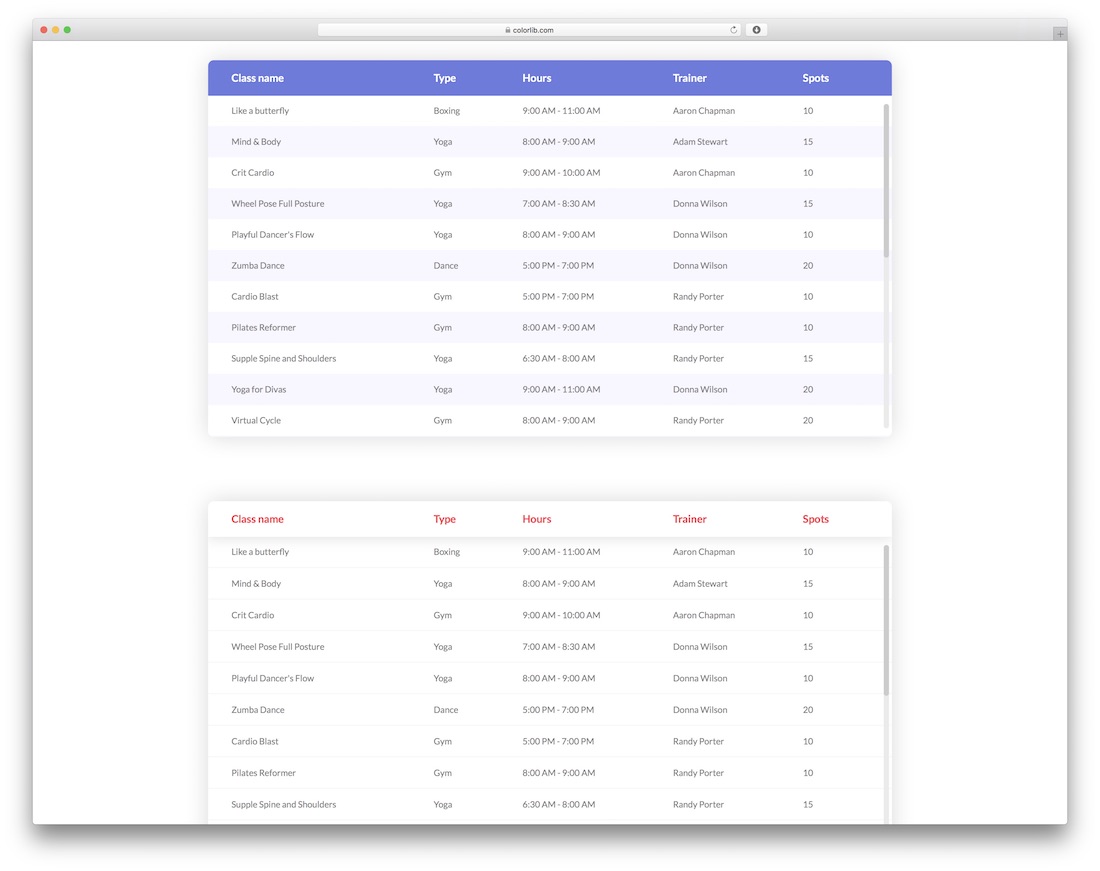
https://colorlib.com/wp/wp-content/uploads/sites/2/table-03.jpg
I have a custom bootstrap button and I cannot remove its border after click I was able to change its background color but there is an insistent blue border boring me I click on Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Awesome Page 983
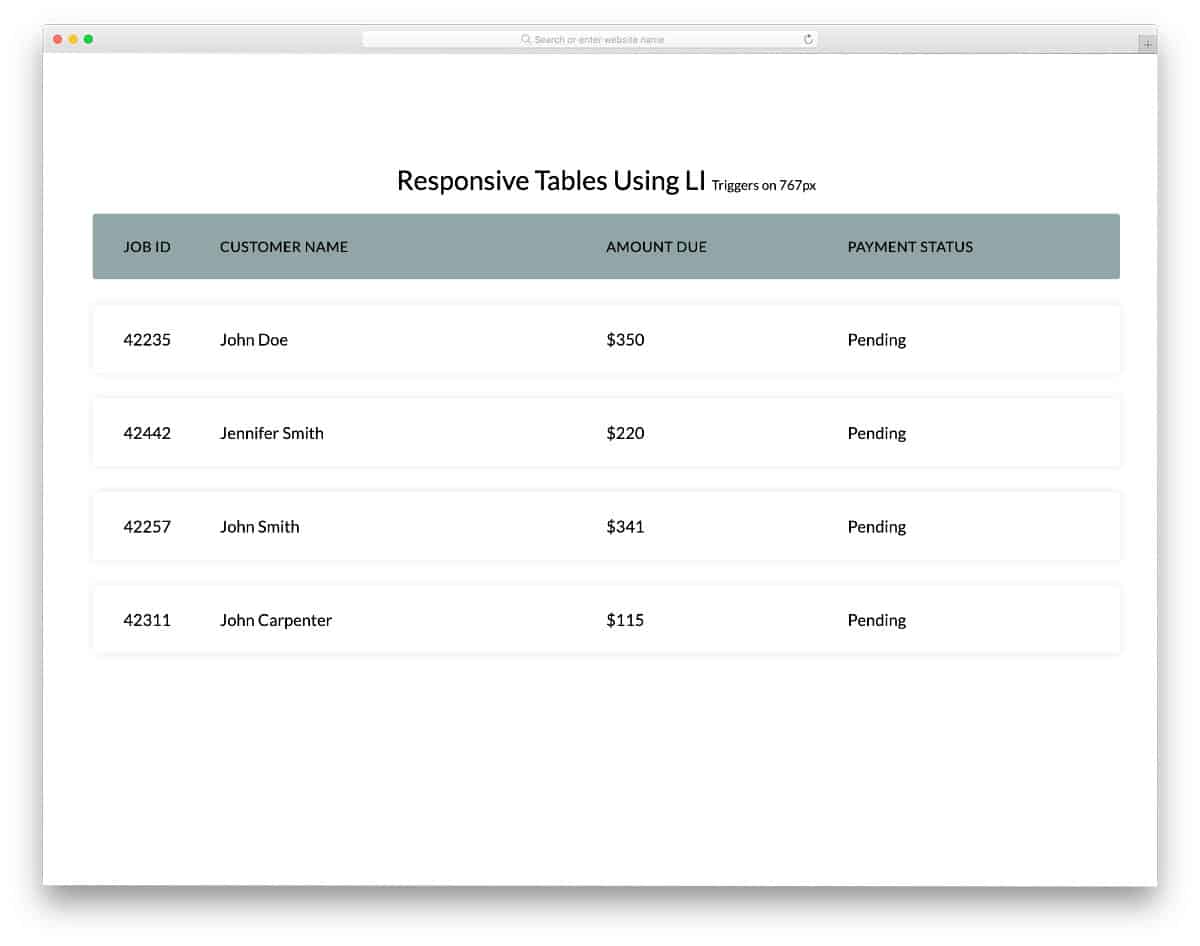
https://colorlib.com/wp/wp-content/uploads/sites/2/css-table-17.jpg

Responsive Table Html Css Codepen Brokeasshome
https://www.sliderrevolution.com/wp-content/uploads/2021/05/table-header.jpg

https://stackoverflow.com › questions
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify

https://stackoverflow.com › questions
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re

Css Responsive Table Design Examples With Code Elcho Table

Awesome Page 983

Responsive Table Html Css Example Brokeasshome

Css Table Template Cabai

Table Templates

Table Css Template Pulp

Table Css Template Pulp

Free Css Table Design Examples With Code Brokeasshome

Table Design Template

View Datatables Css Themes Images
Bootstrap Css Table Design Examples With Code - [desc-14]