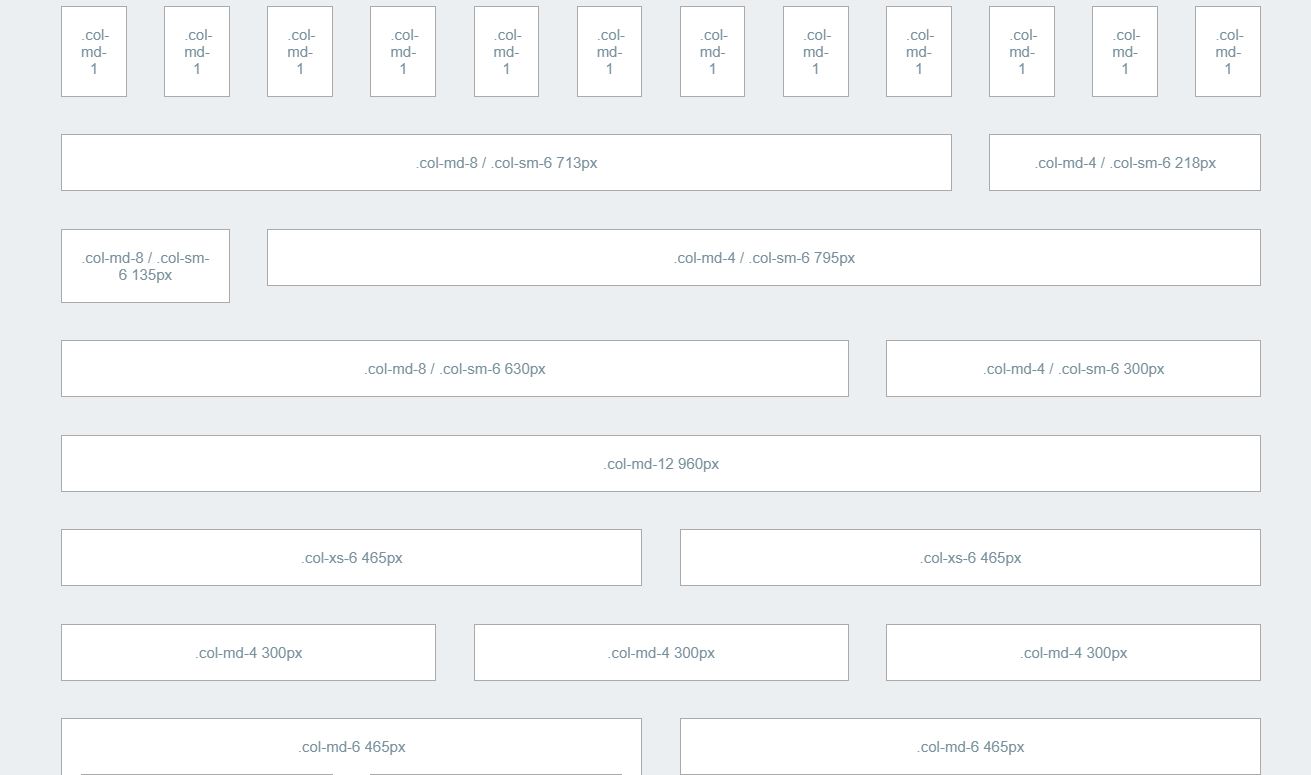
Bootstrap Grid Structure Example Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app
Bootstrap Grid Structure Example

Bootstrap Grid Structure Example
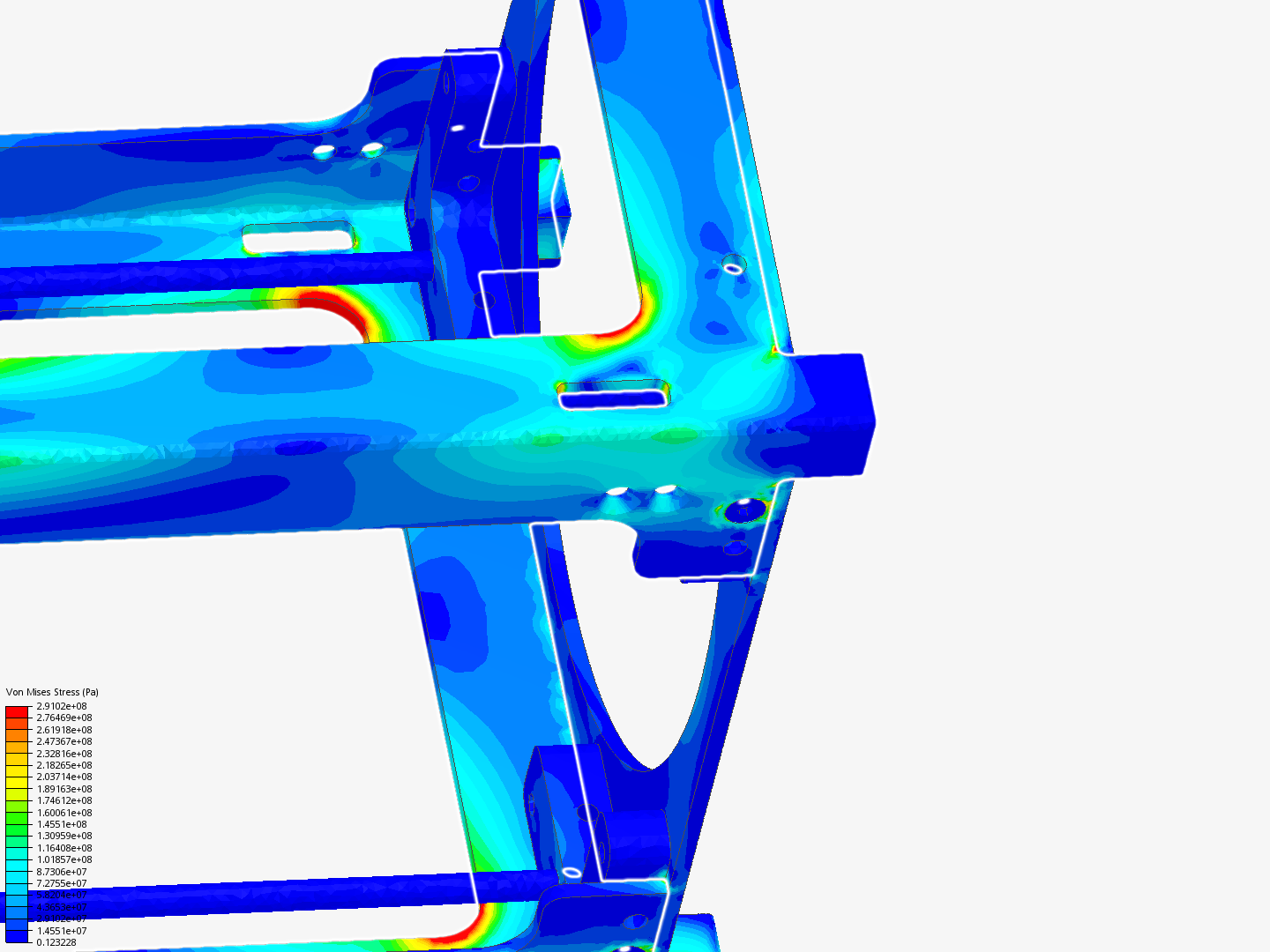
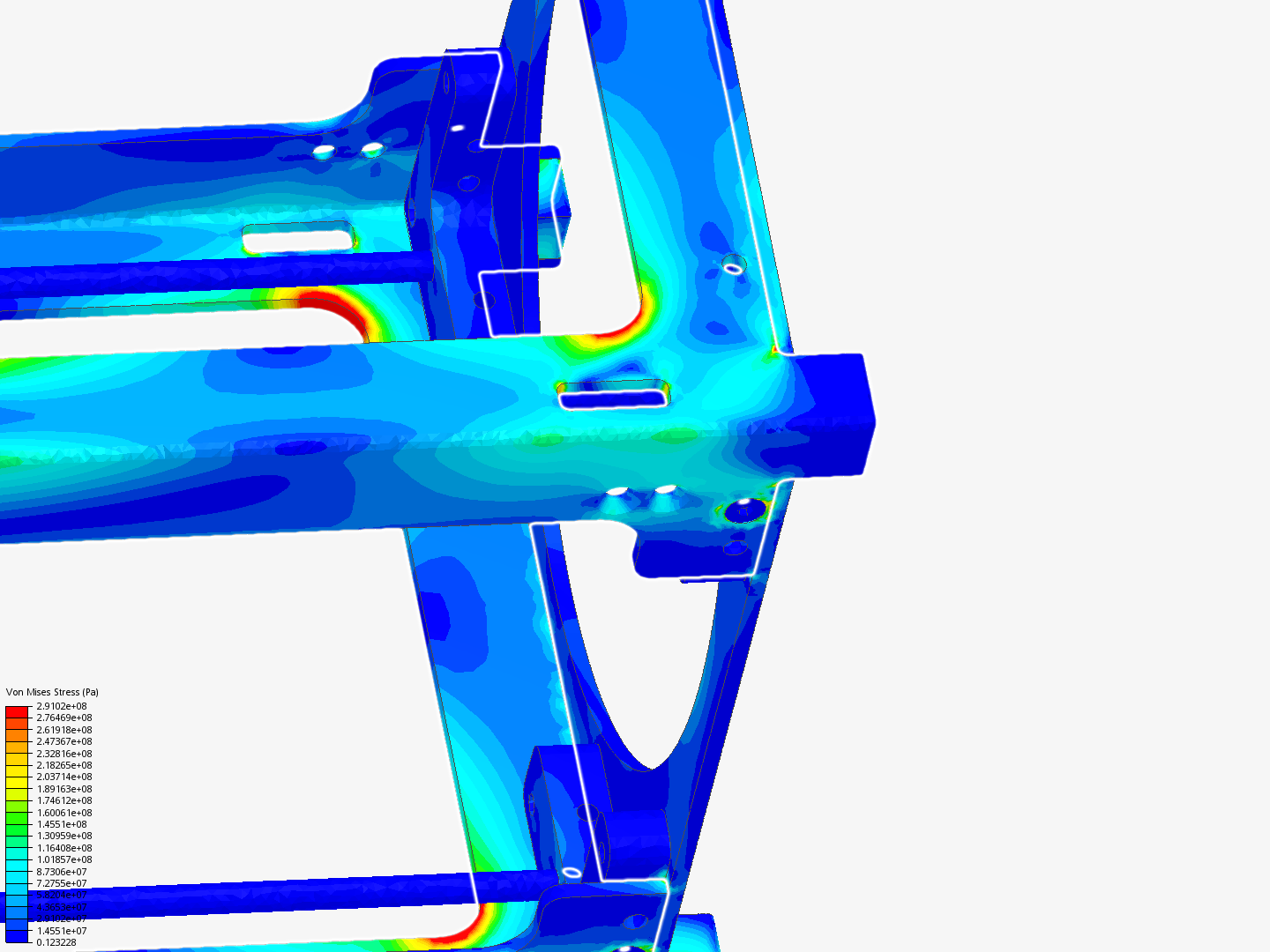
https://www.simscale.com/api/v1/projects/baczl/structure_deliverable-_lance/86f63729-6db3-48f9-9d8a-c7fe3f229737/cugthumbnail/thumbnail.png

Bootstrap 5 Grid System Tutorial
https://i.ytimg.com/vi/DZKf9l42WCo/maxresdefault.jpg

Akun
https://www.smartcpns.id/assets/logo_smartcpns_transparan_TM.webp
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app
More picture related to Bootstrap Grid Structure Example

Visualization Of Amplituhedron Structure In The Universe
https://pics.craiyon.com/2023-09-13/acfa97749b104edab1b4ef3fde593e81.webp

Illustration Of Data Architecture Structure On Craiyon
https://pics.craiyon.com/2023-11-17/SwMRCrVhSXCTAveq0UAN3Q.webp

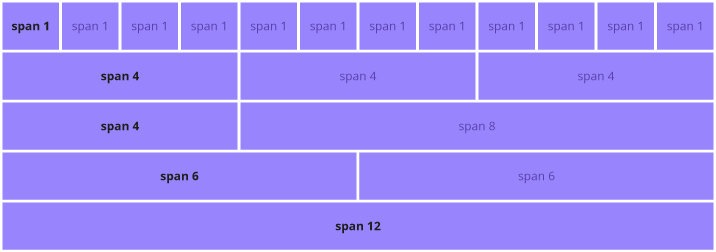
Bootstrap Examples OnAirCode
https://onaircode.com/wp-content/uploads/2019/10/modified-bootstrap-grid.jpg
I have a custom bootstrap button and I cannot remove its border after click I was able to change its background color but there is an insistent blue border boring me I click on Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Free Salary Structure Cliparts Download Free Salary Structure Clip
https://clipart-library.com/2023/salary-page-hero.jpg

National Grid Speedpay Login
https://uploads-ssl.webflow.com/639048f907672b4a8ce23e82/63c034d776327847c8c154cb_save_image.png

https://stackoverflow.com › questions
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify

https://stackoverflow.com › questions
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re
LIVE SHOWER LiveFreak

Free Salary Structure Cliparts Download Free Salary Structure Clip

Molibliss Blog

Taberita

Wood Beam Structure Cutting Process Wood Beam Structure Cutting

Ashevi Archives John Lothian News

Ashevi Archives John Lothian News

Justinmind Data Table Igogross

Koch Grotesk Font

Indian Stock Trading Community Avatar With Economic Grid Stable
Bootstrap Grid Structure Example - [desc-13]