Bootstrap Responsive Grid Layout Example Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app
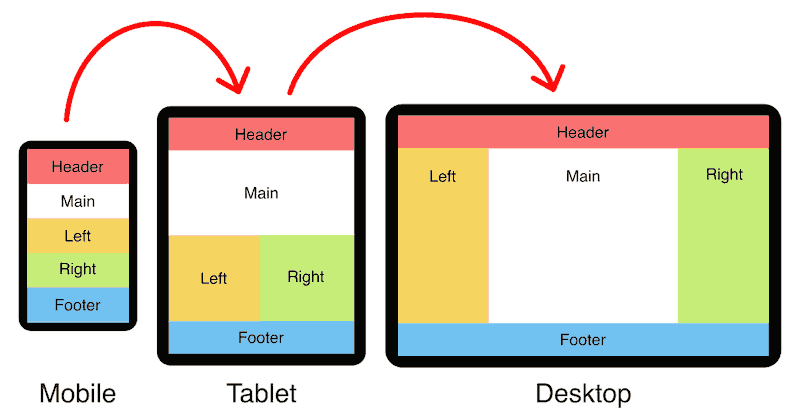
Bootstrap Responsive Grid Layout Example

Bootstrap Responsive Grid Layout Example
https://wpdatatables.com/wp-content/uploads/2020/05/Screenshot_8.png

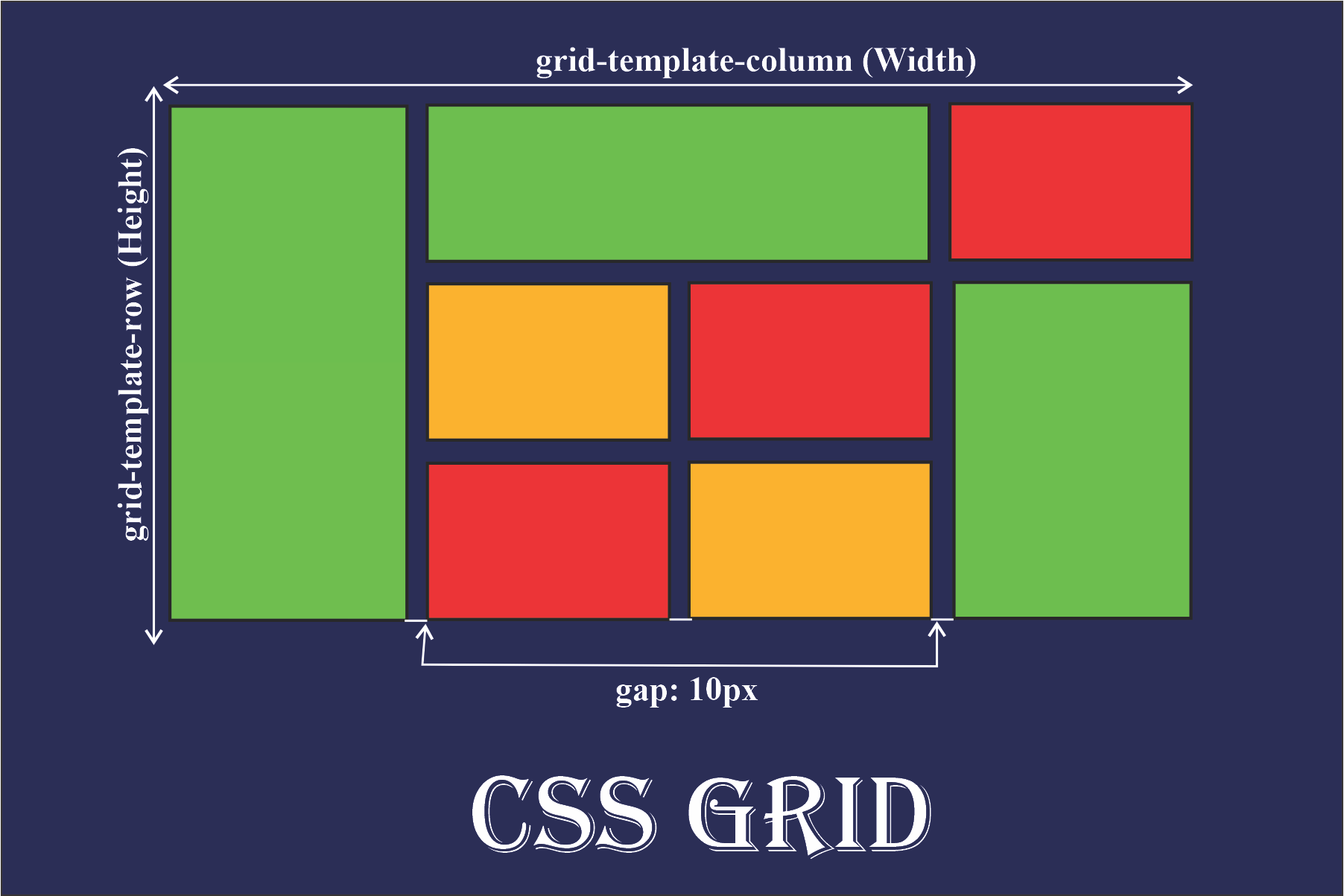
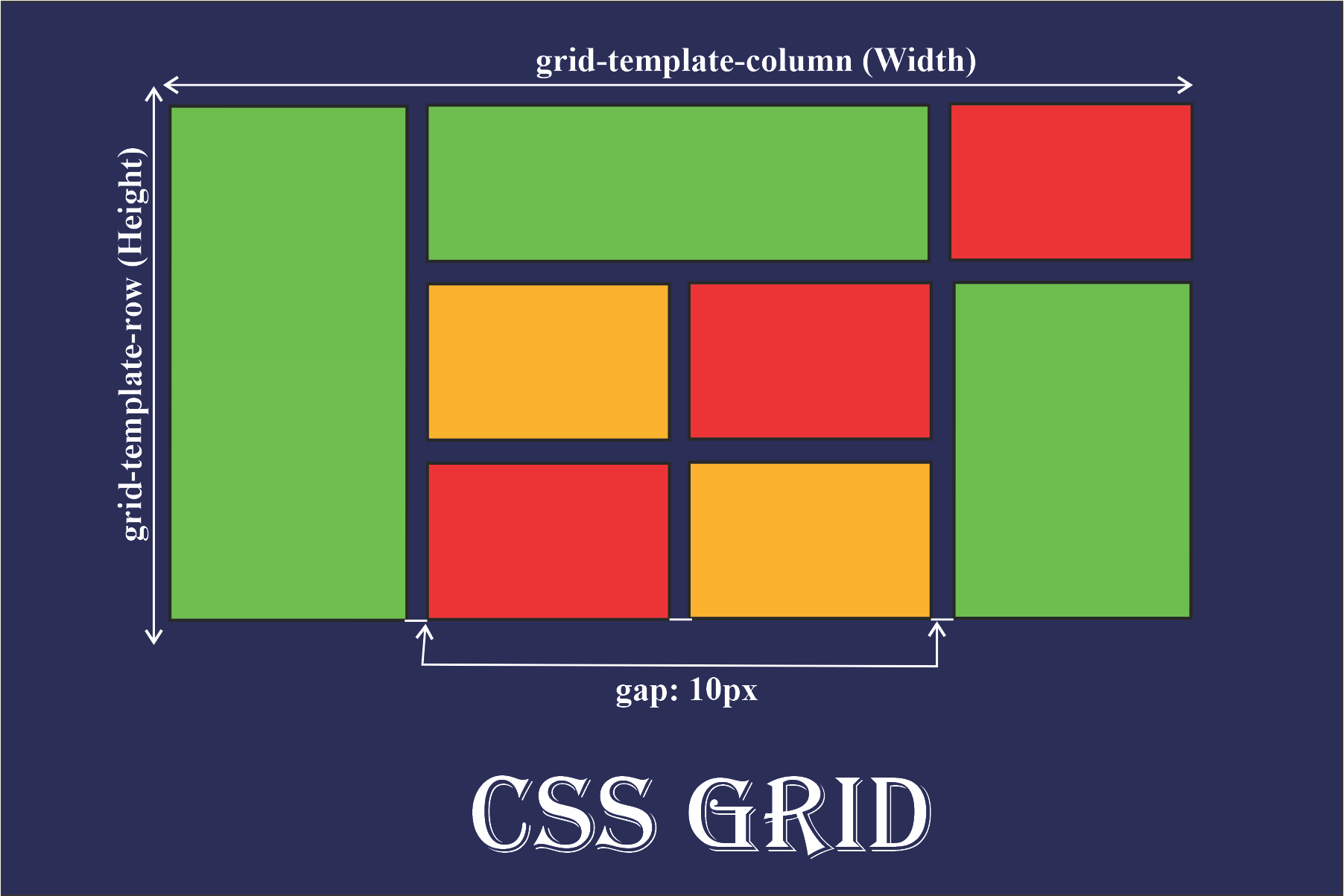
Flex Grid
https://velog.velcdn.com/images/roseis00/post/f9a7b78e-321b-487b-b77b-3ce0c9eca3e3/image.png

Aplastar Chillido Apoyarse Bootstrap Col 3 Lat n Marinero Contribuyente
https://www.tutorialstonight.com/assets/bootstrap/bootstrap-grid-system-tutorial.png
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app
More picture related to Bootstrap Responsive Grid Layout Example

Responsive Layout Small Devices Bootstrap Executiveapo
https://img.webnots.com/2017/09/Bootstrap-Grid-Layout.png

27 Bootstrap Cards Free Examples Easy Customization
https://mdbcdn.b-cdn.net/wp-content/uploads/2015/08/cards.jpg

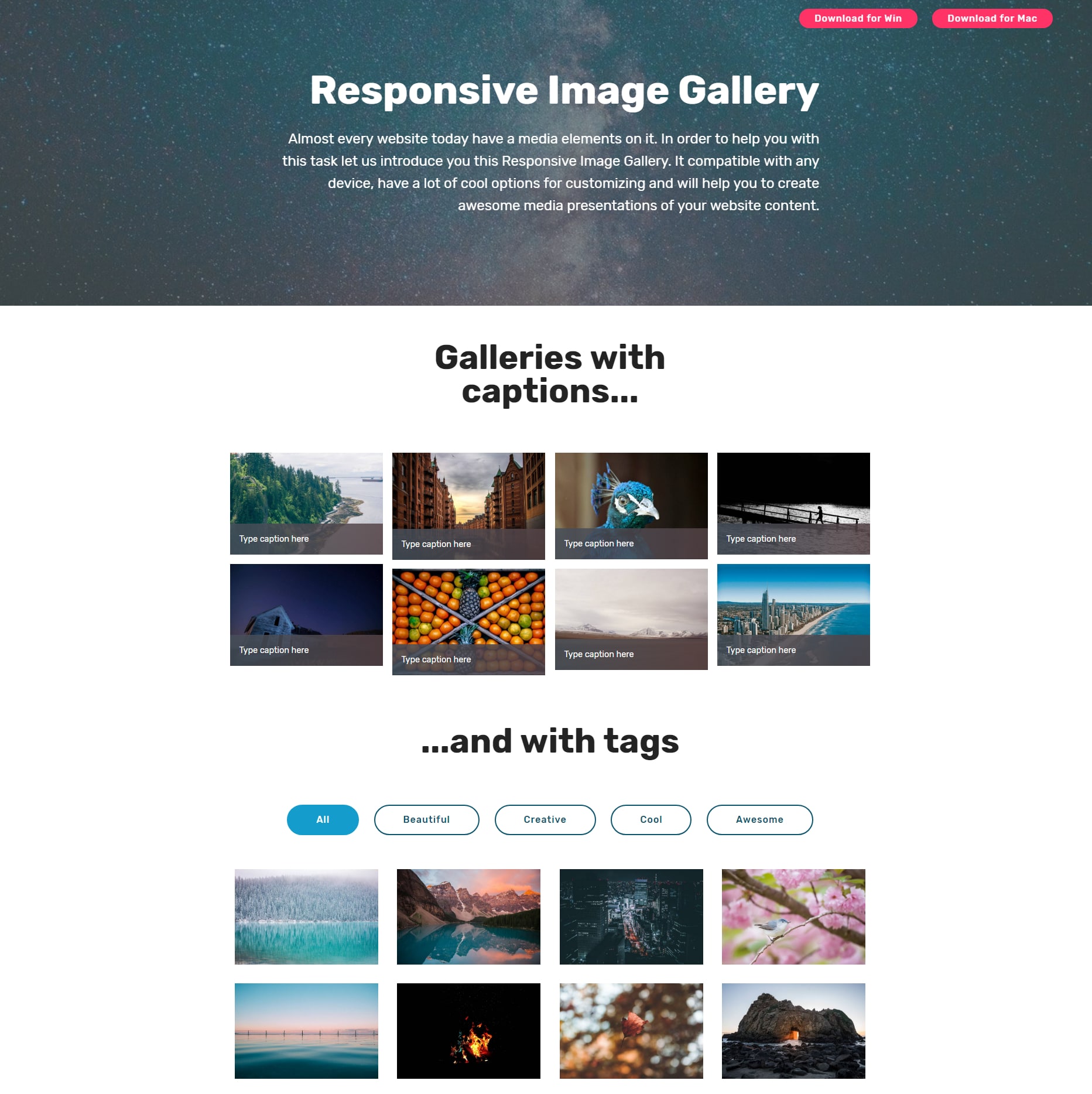
CSS Image Gallery
https://mobirise.com/bootstrap-gallery/assets1/images/responsive-image-galleries.jpg
I have a custom bootstrap button and I cannot remove its border after click I was able to change its background color but there is an insistent blue border boring me I click on Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

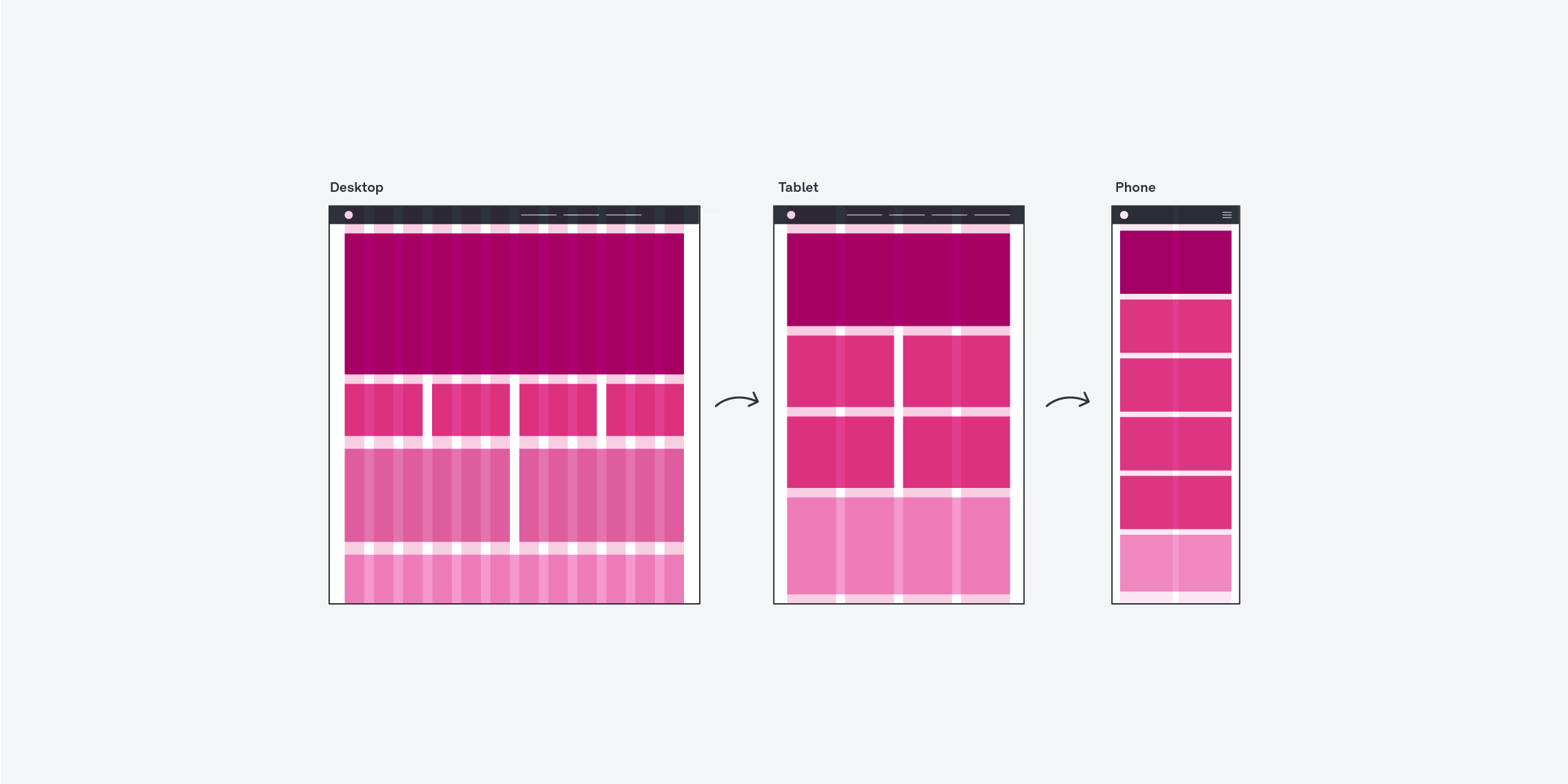
Bootstrap 5 Grid System For 3 Devices Figma
https://s3-alpha.figma.com/hub/file/4714732683/a73679fd-d1cc-4b2d-8001-e23bd1925b6a-cover.png

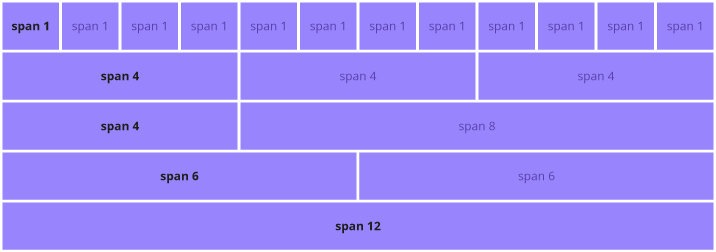
Bootstrap Grid System Explanation Understand Bootstrap Columns
https://www.bitdegree.org/learn/storage/media/images/bootstrap-grid-system.o.png

https://stackoverflow.com › questions
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify

https://stackoverflow.com › questions
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re

Wordpress Responsive Grid Layout Ggdolf

Bootstrap 5 Grid System For 3 Devices Figma

Responsive Layout Grid Tutorial Figma

Bootstrap Templates Responsive Navbar Pootermj

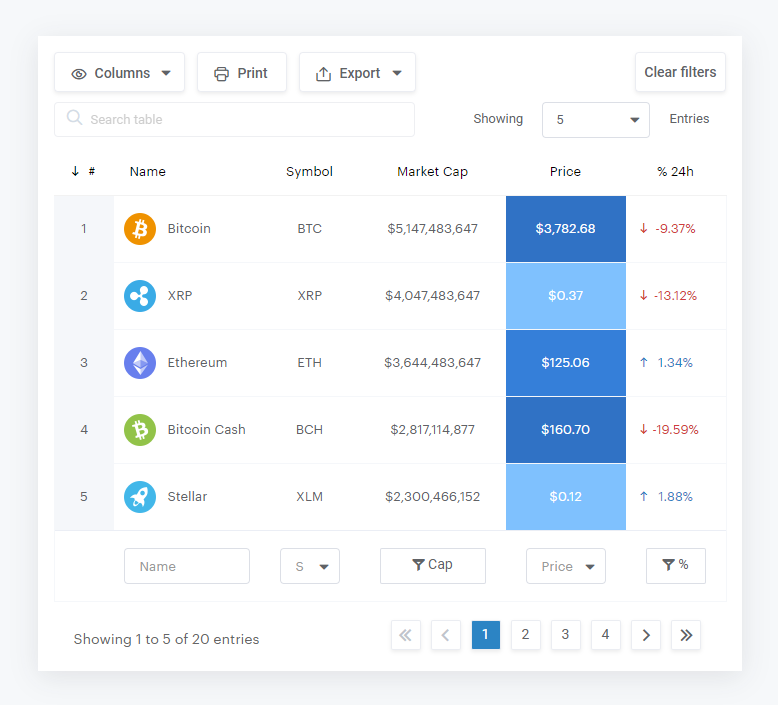
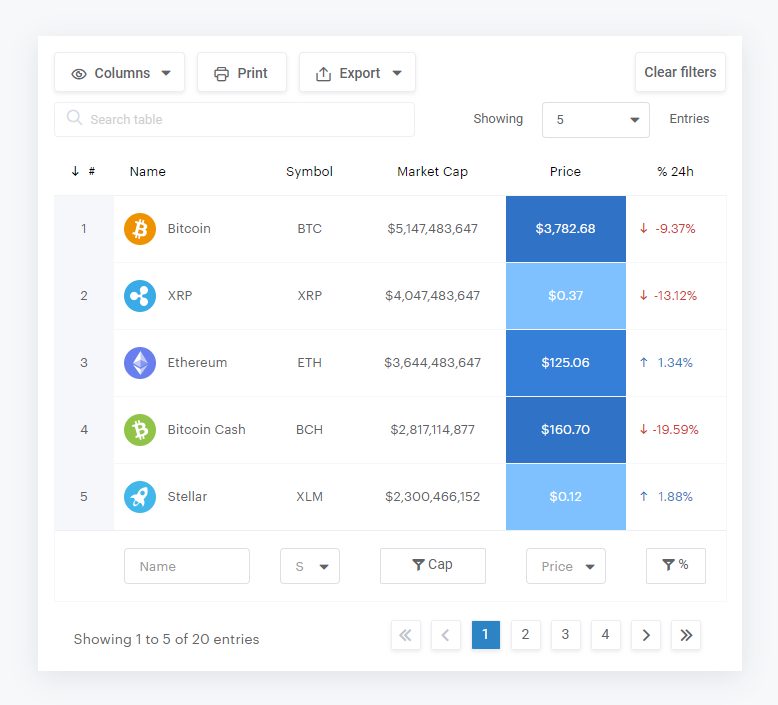
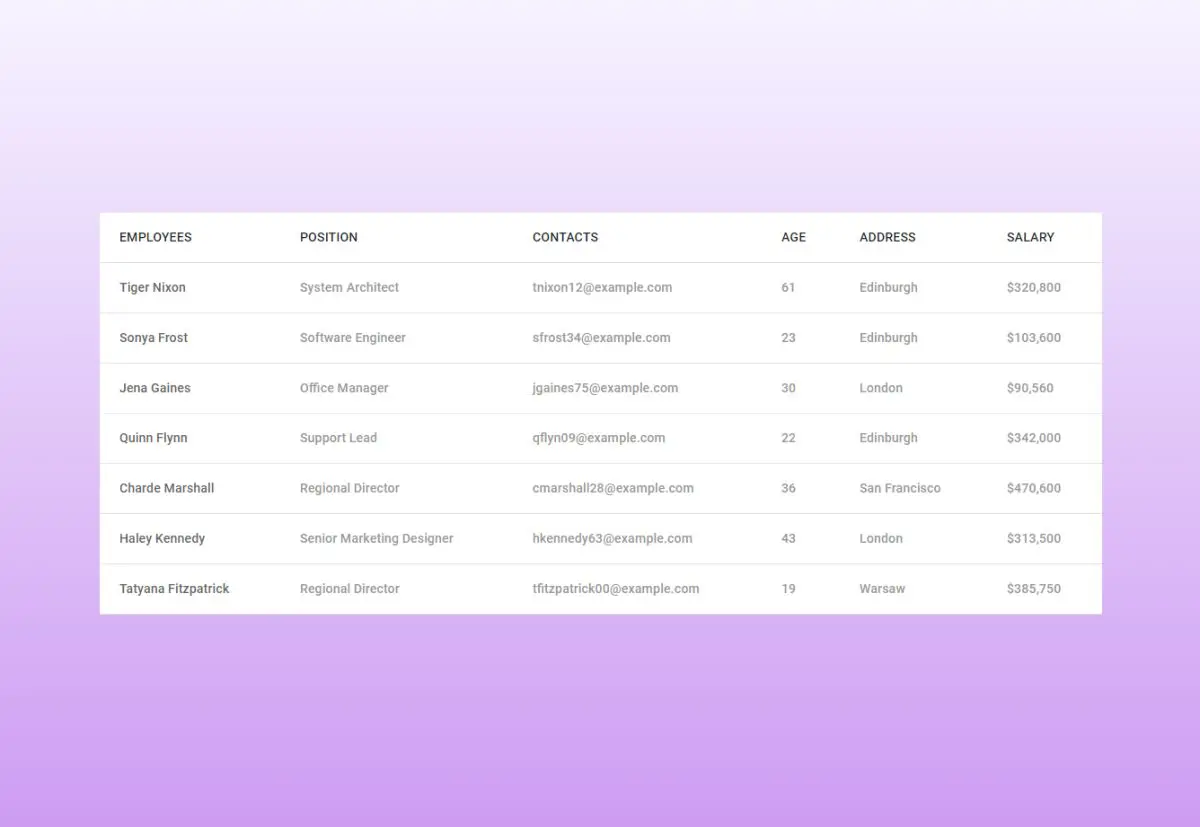
Angular Tables Bootstrap 4 Material Design Examples Tutorial

Your Basic Responsive Grid Layout System For Dextop Mobile Tablet

Your Basic Responsive Grid Layout System For Dextop Mobile Tablet

10 Bootstrap Tables Free Examples Easy Customization

Welcome CSS Grid Layout

Responsive Web Design What Is It And How To Use It BrowserStack
Bootstrap Responsive Grid Layout Example - Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this