Bootstrap Table Design Examples Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app
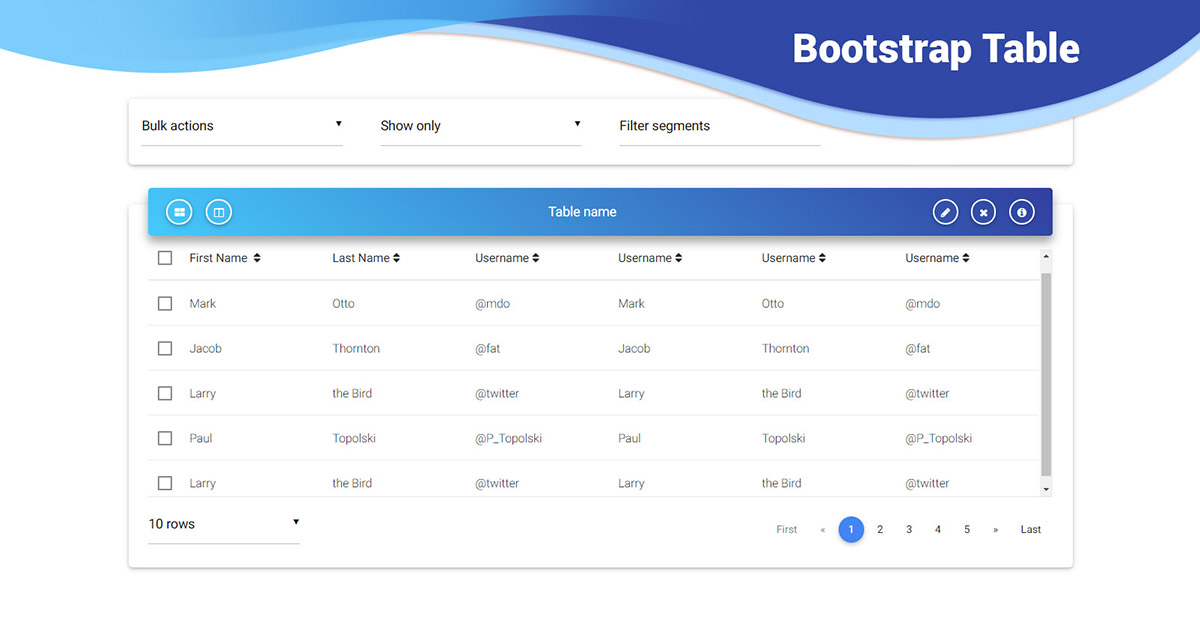
Bootstrap Table Design Examples

Bootstrap Table Design Examples
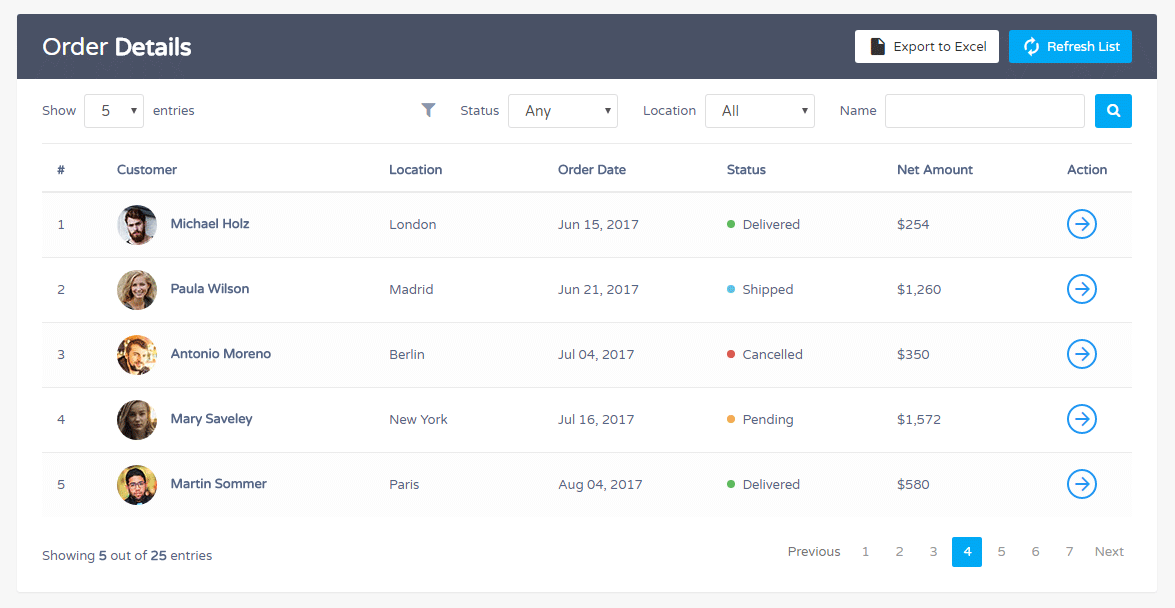
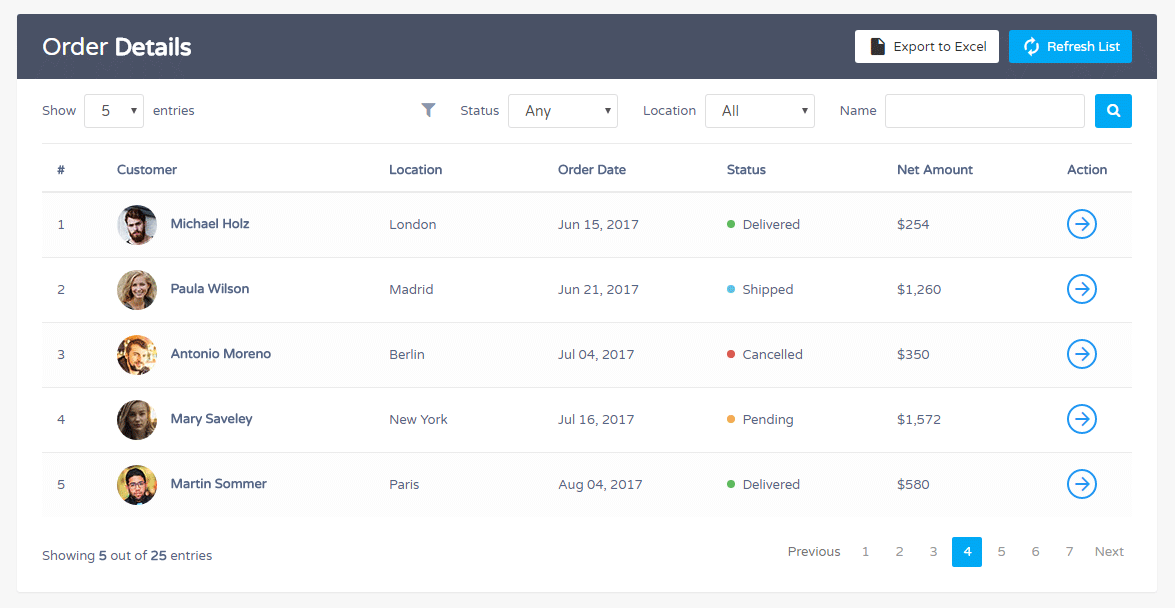
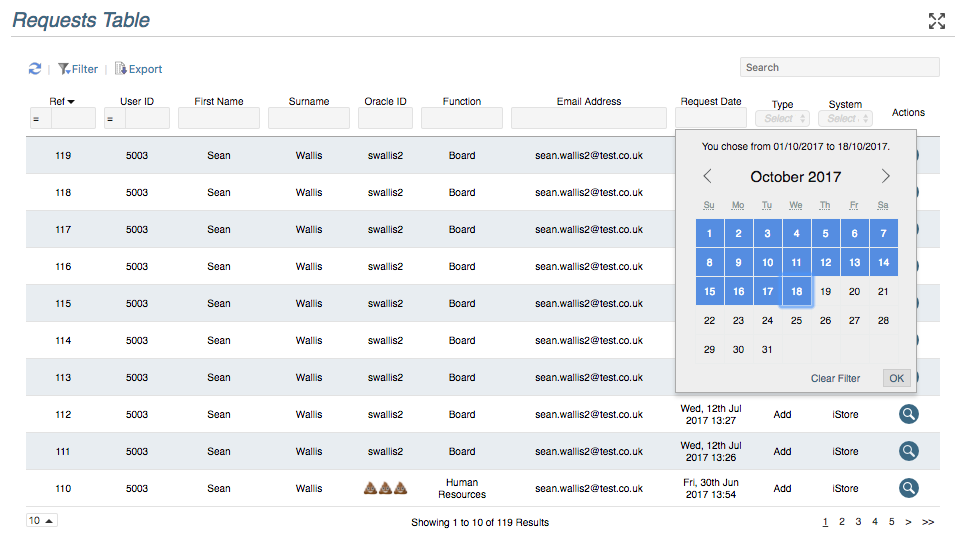
https://www.tutorialrepublic.com/snippets/designs/order-details-table-with-search-filter.png

Table Bootstrap Bruin Blog
https://mdbootstrap.com/wp-content/uploads/2015/08/table-fb.jpg

React Bootstrap Table
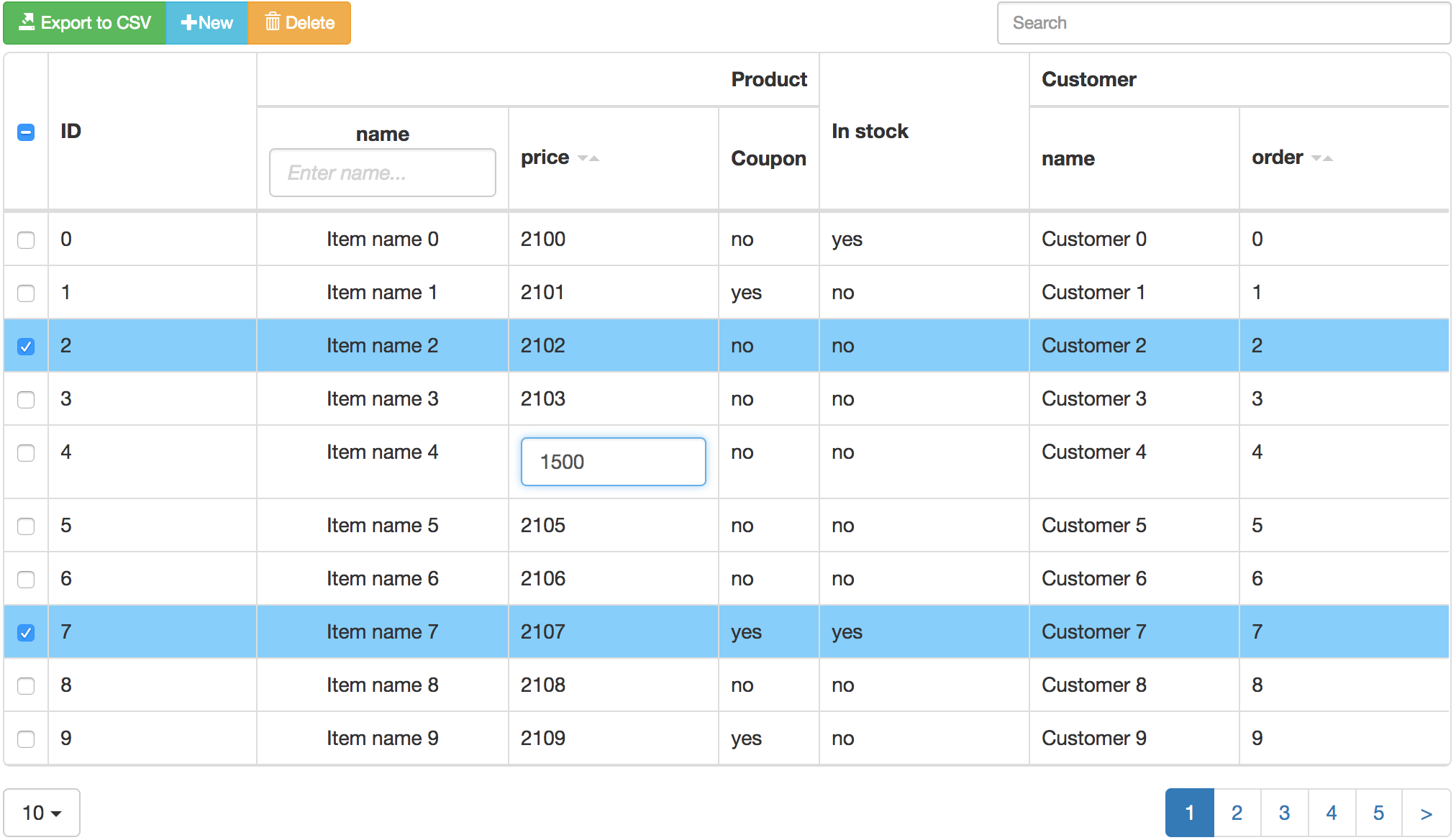
http://allenfang.github.io/react-bootstrap-table/images/react-bootstrap-table-sample.png
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app
More picture related to Bootstrap Table Design Examples

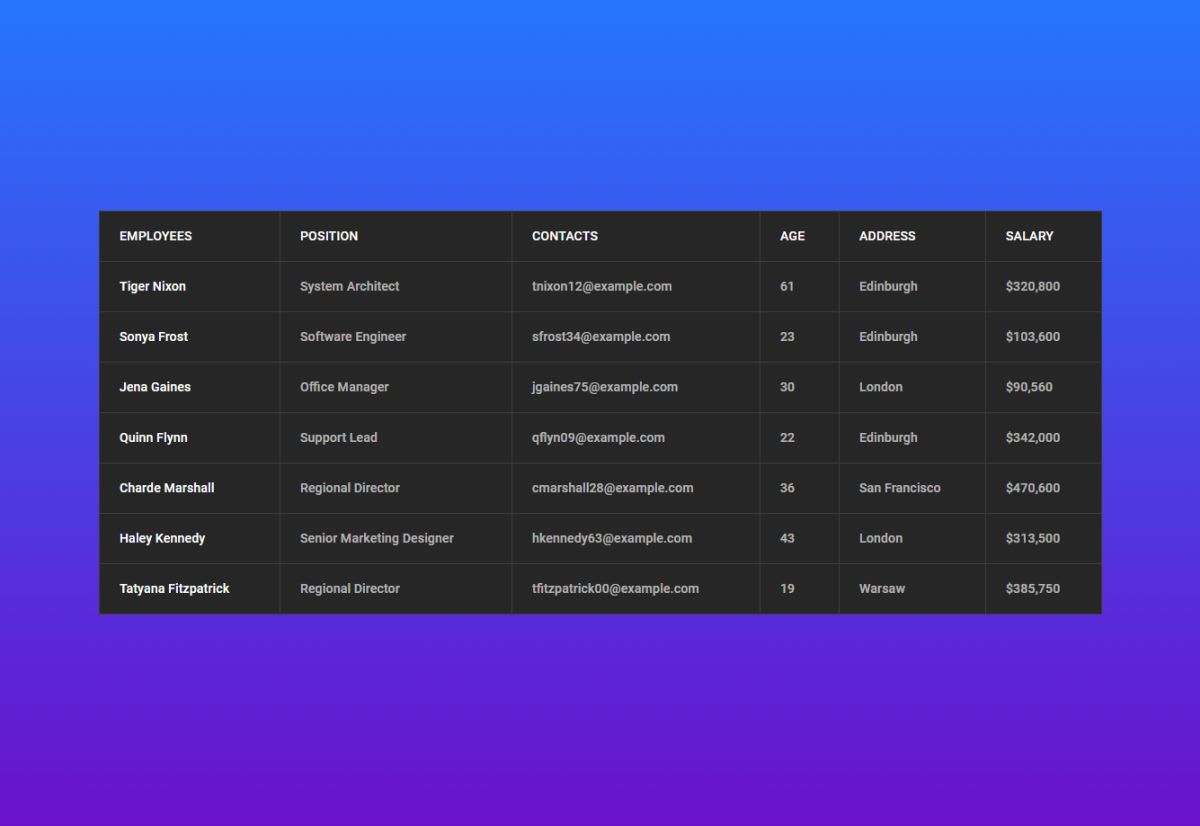
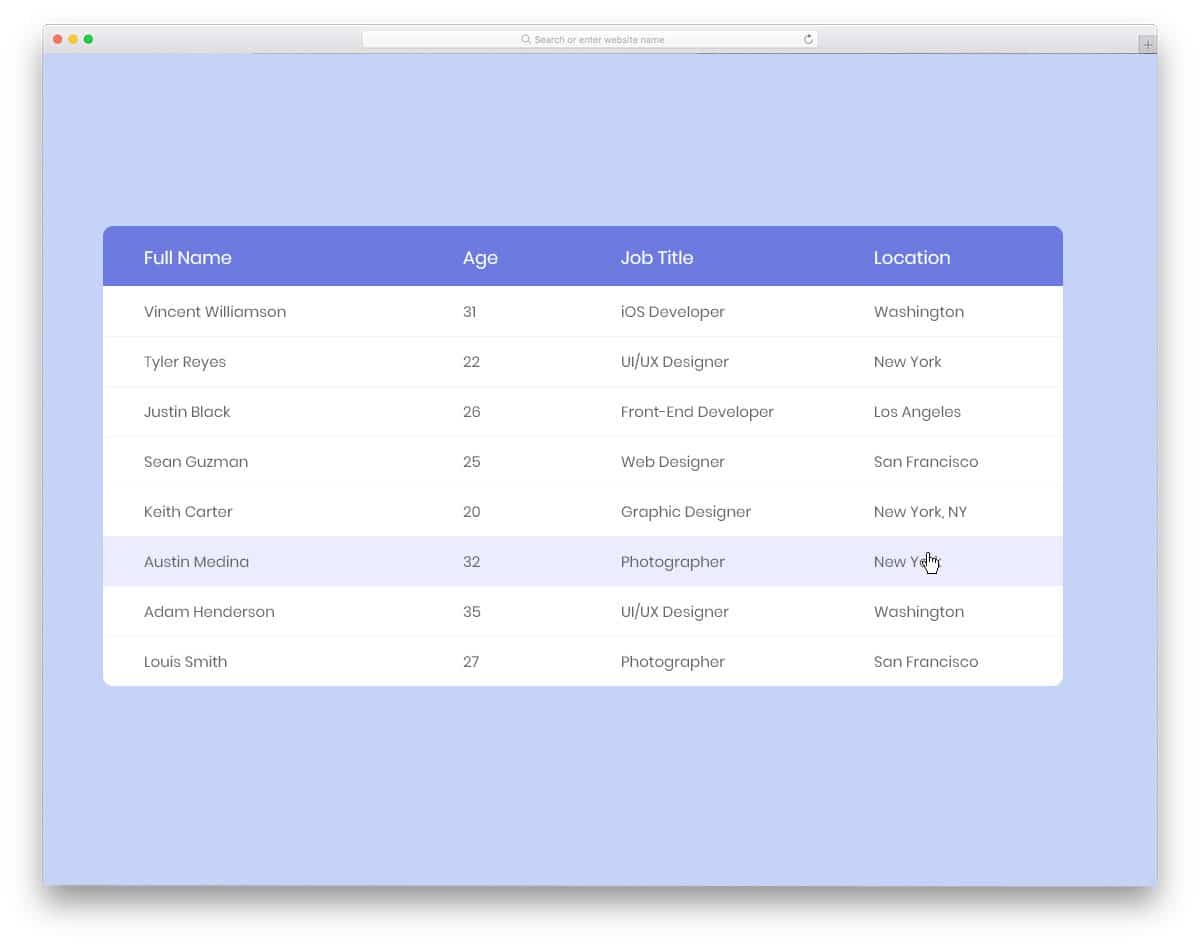
Table Template Bootstrap 4 Cabinets Matttroy
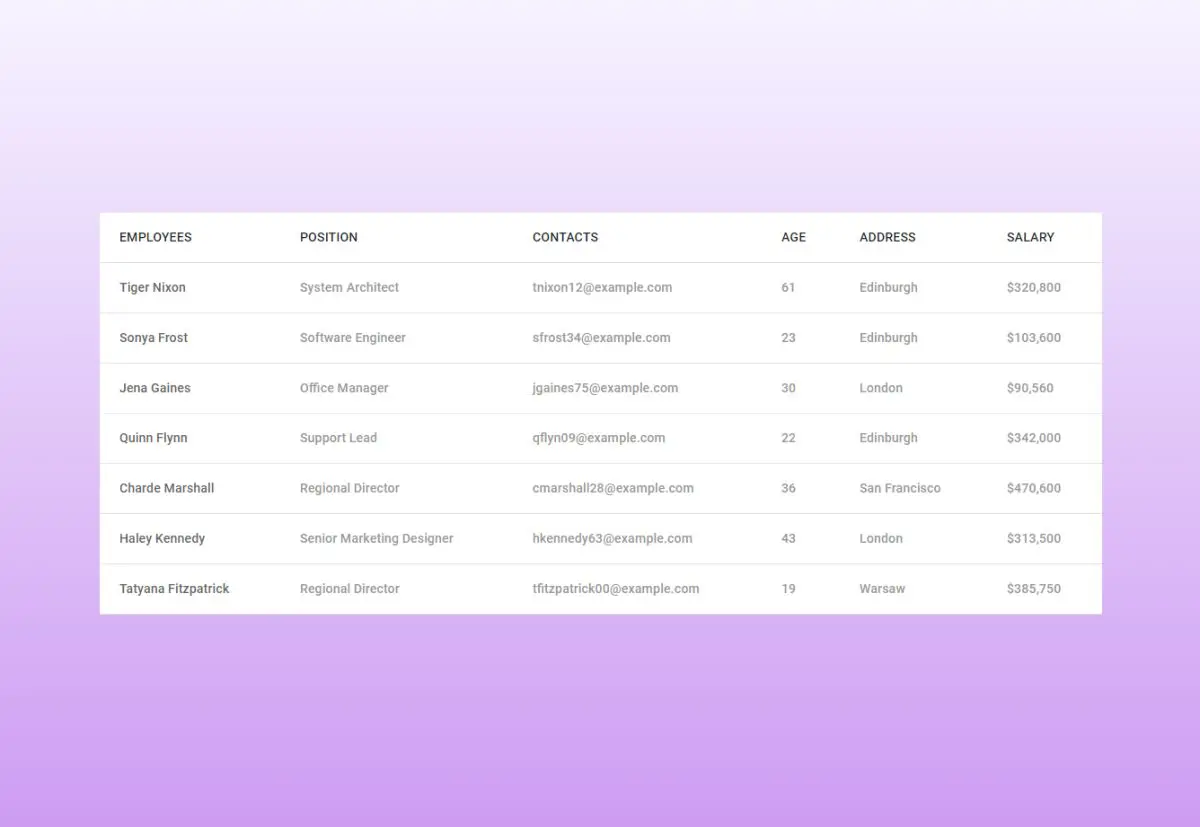
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img1.webp

GitHub Mdbootstrap bootstrap tables The Ultimate Collection Of
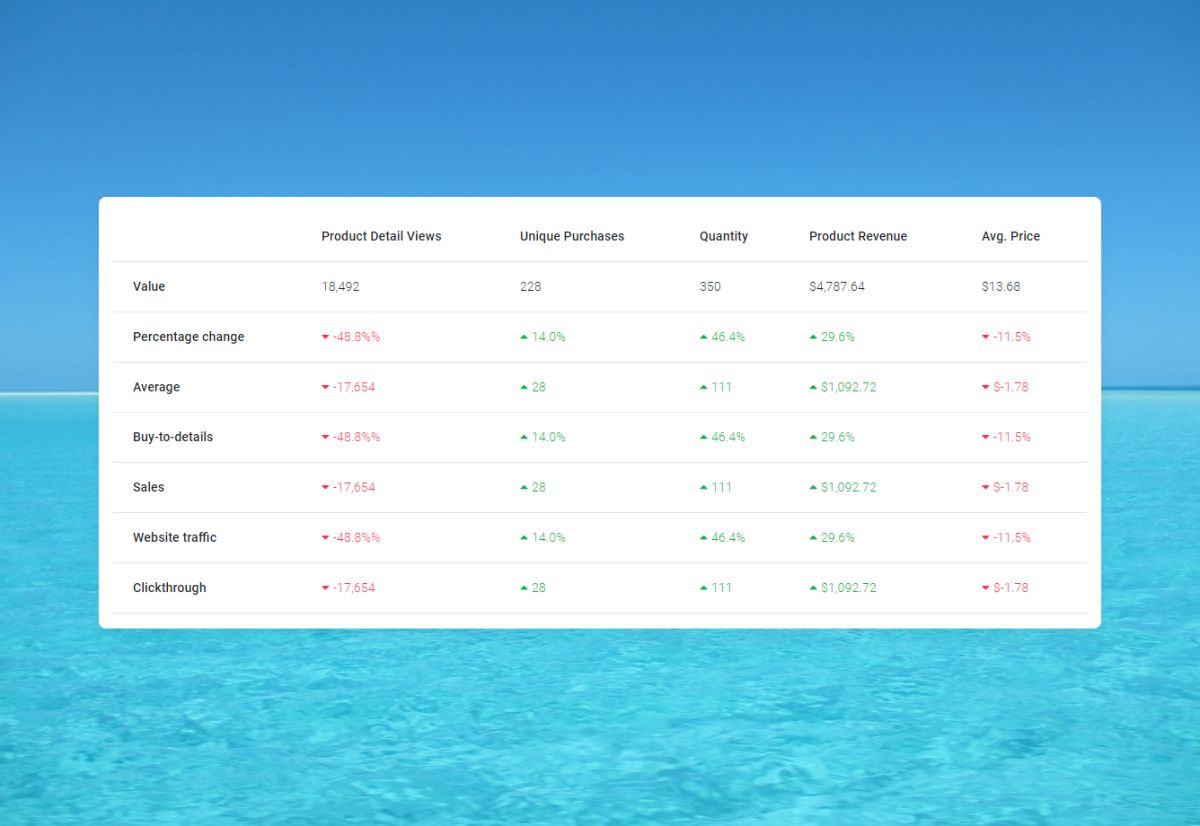
https://mdbootstrap.com/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img3.jpg

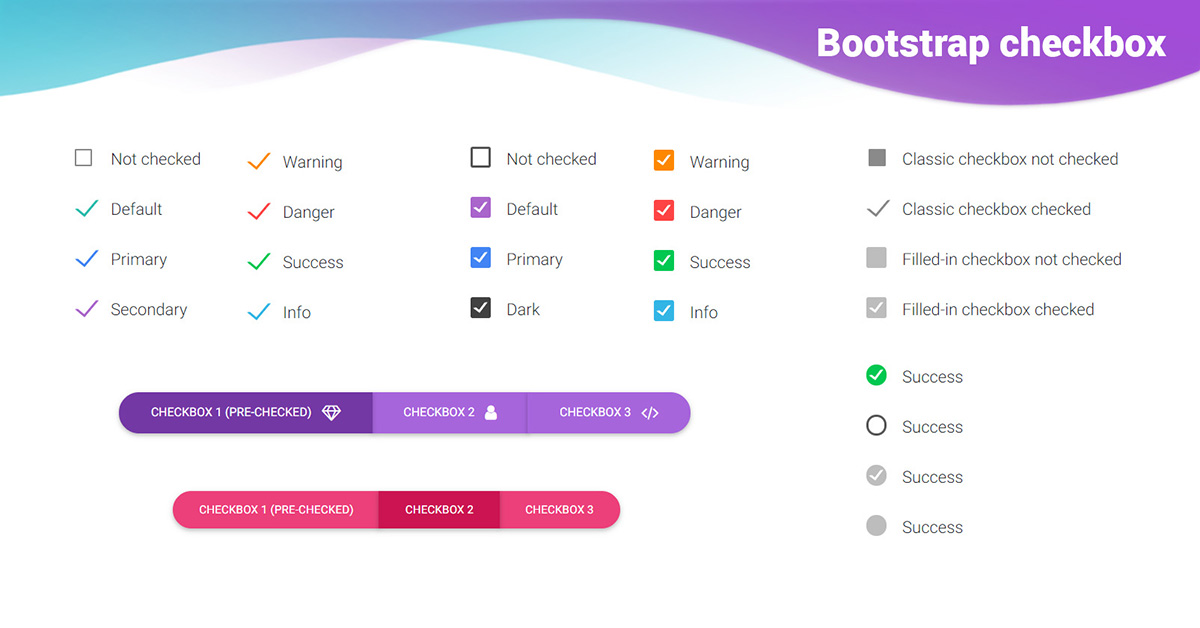
Bootstrap Css Quartervensxy
https://mdbcdn.b-cdn.net/wp-content/uploads/2017/07/bootstrap-checkbox.jpg
I have a custom bootstrap button and I cannot remove its border after click I was able to change its background color but there is an insistent blue border boring me I click on Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

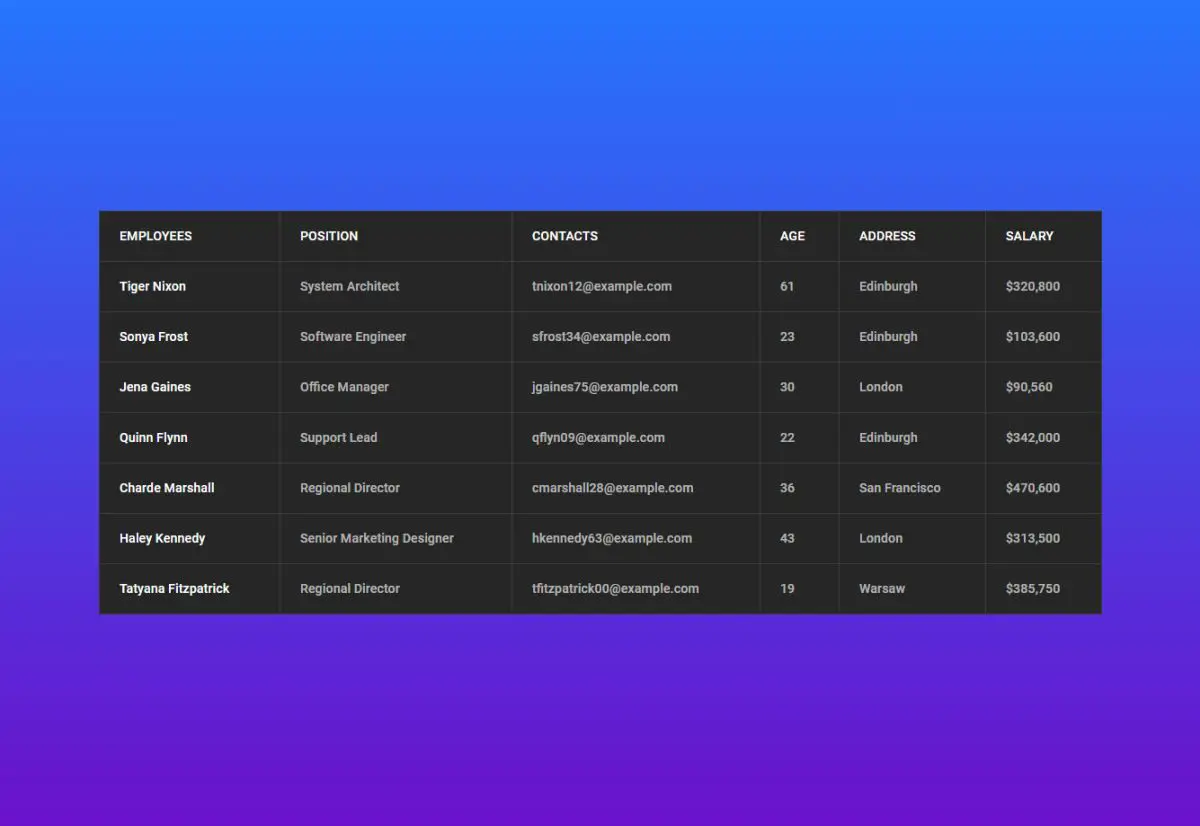
Table Template Bootstrap 4 Cabinets Matttroy
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img2.webp

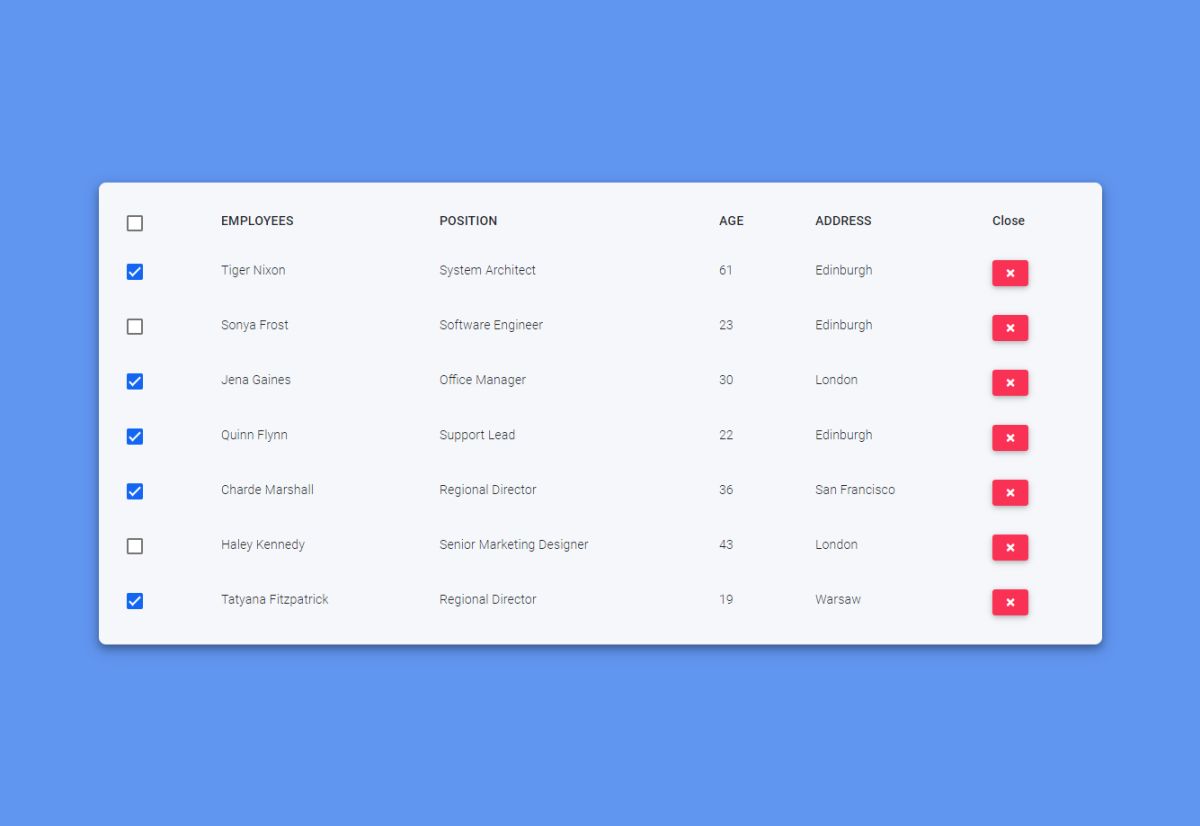
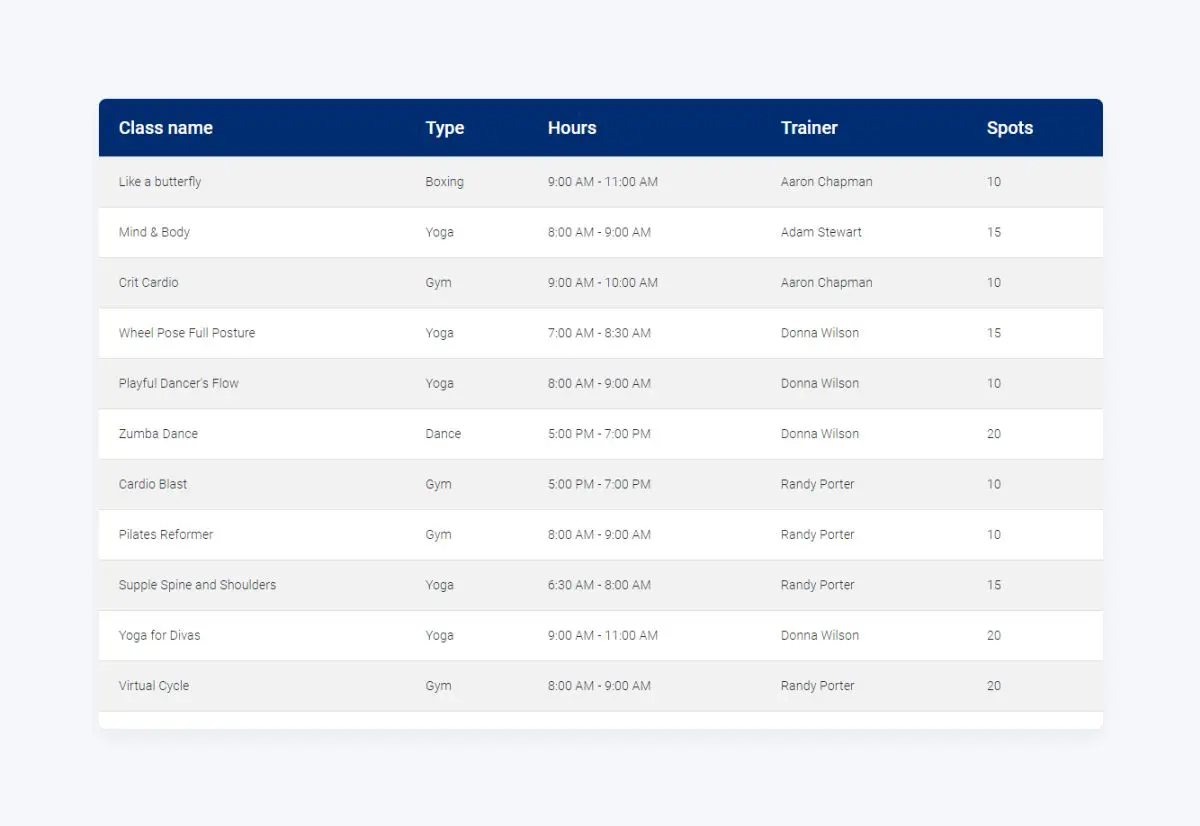
10 Bootstrap Tables Examples Various Templates Design Functionalities
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img7.jpg

https://stackoverflow.com › questions
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify

https://stackoverflow.com › questions
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re

10 Bootstrap Tables Examples Various Templates Design Functionalities

Table Template Bootstrap 4 Cabinets Matttroy

10 Bootstrap Tables Examples Various Templates Design Functionalities

10 Bootstrap Tables Free Examples Easy Customization

How To Create A Table Using HTML CSS Bootstrap

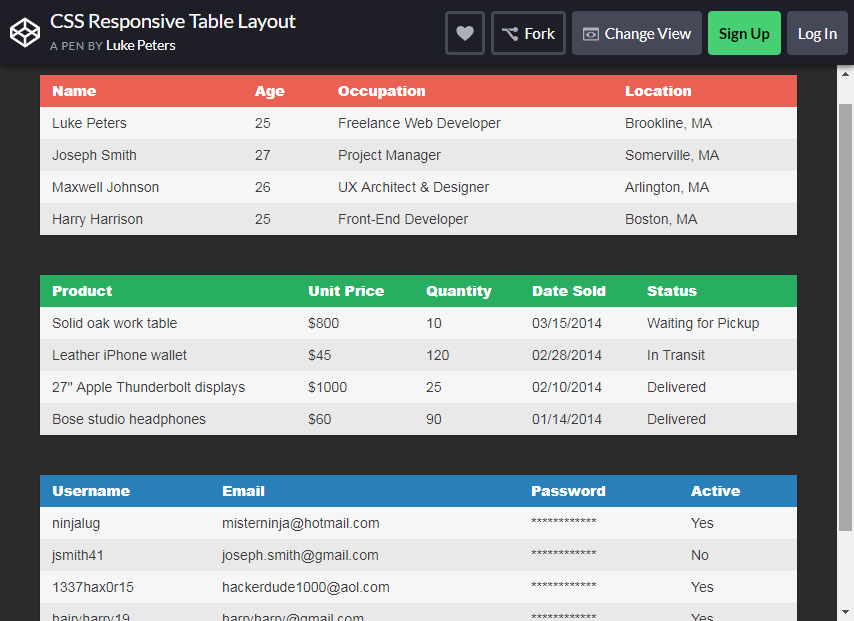
Responsive Table Html Css Example Brokeasshome

Responsive Table Html Css Example Brokeasshome

Datatable Table Telegraph

Bootstrap Templates For Tables

Bootstrap Templates For Tables
Bootstrap Table Design Examples - [desc-12]