Bootstrap Table Layout Examples In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in
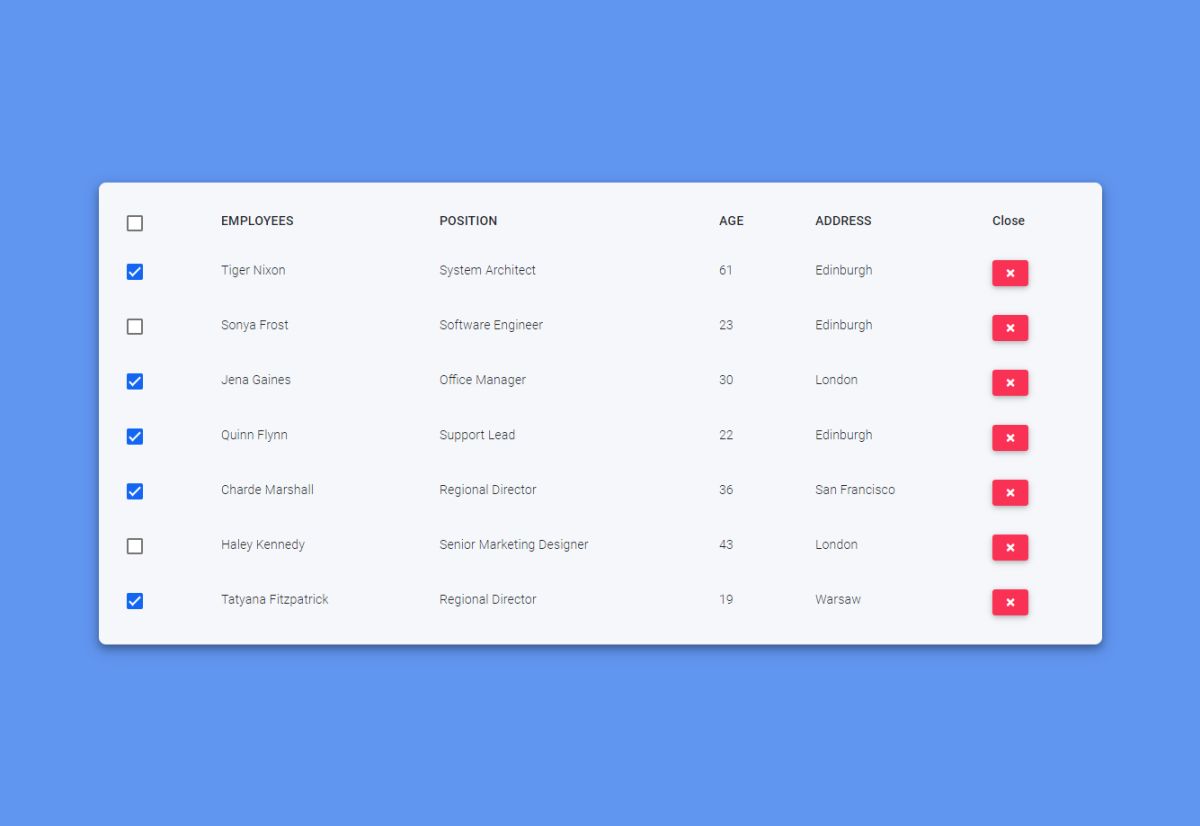
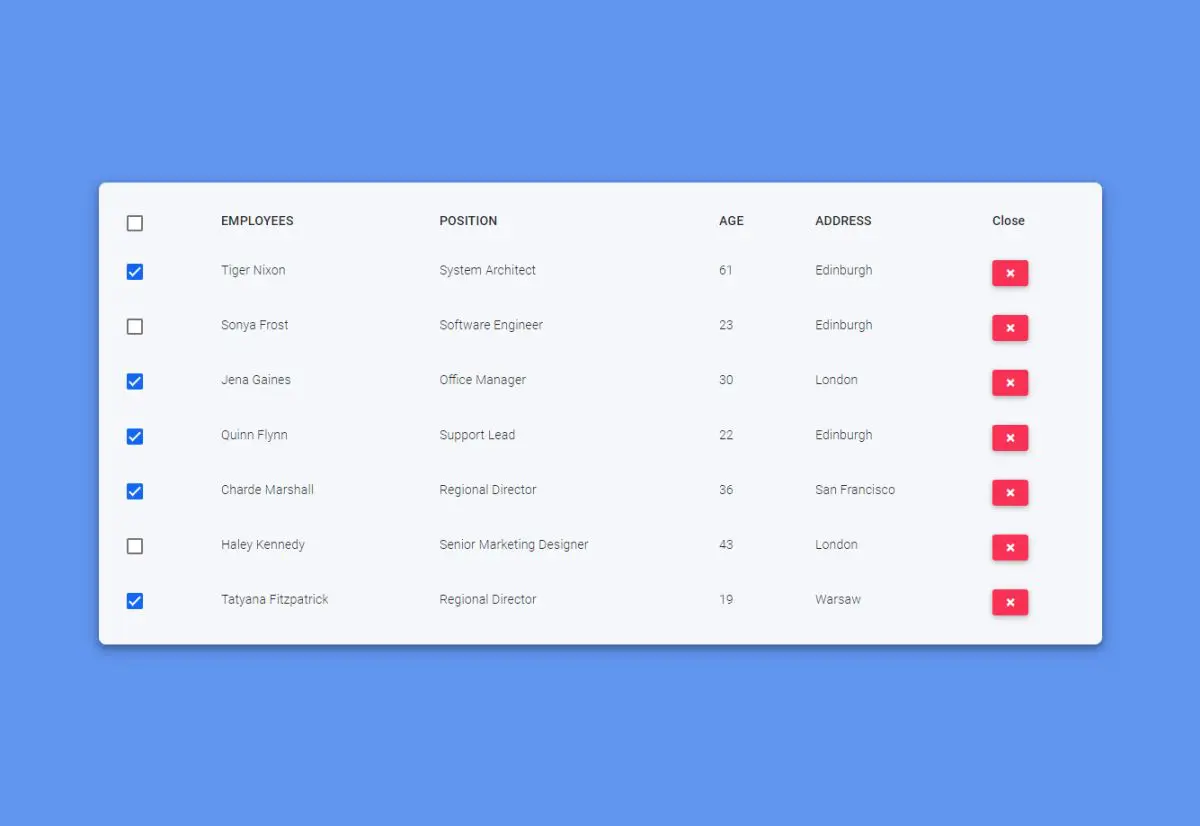
Bootstrap Table Layout Examples

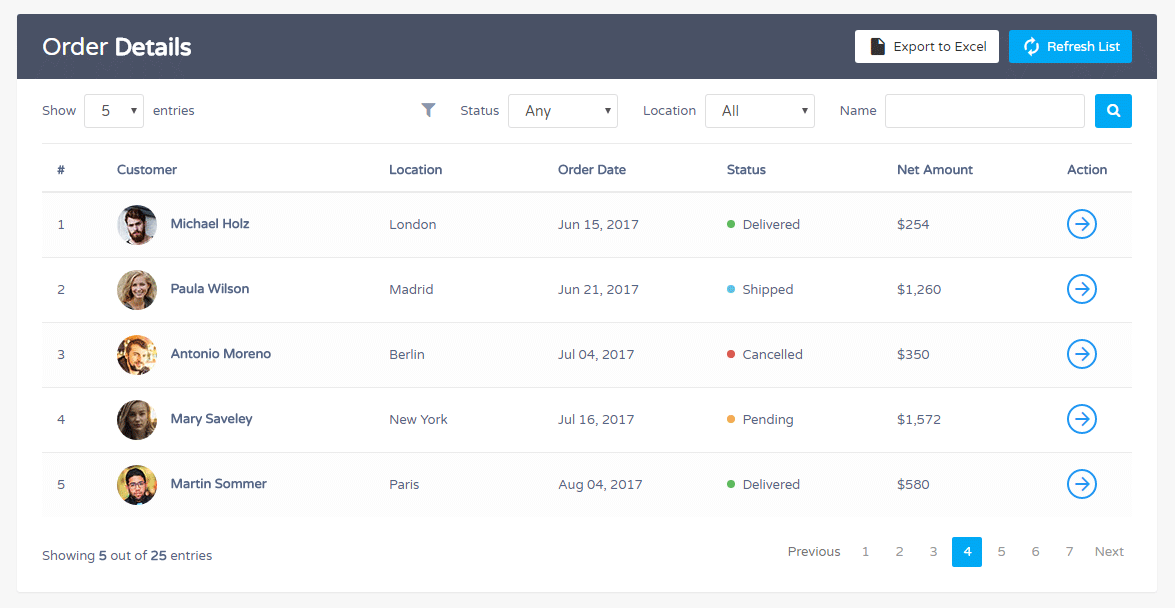
Bootstrap Table Layout Examples
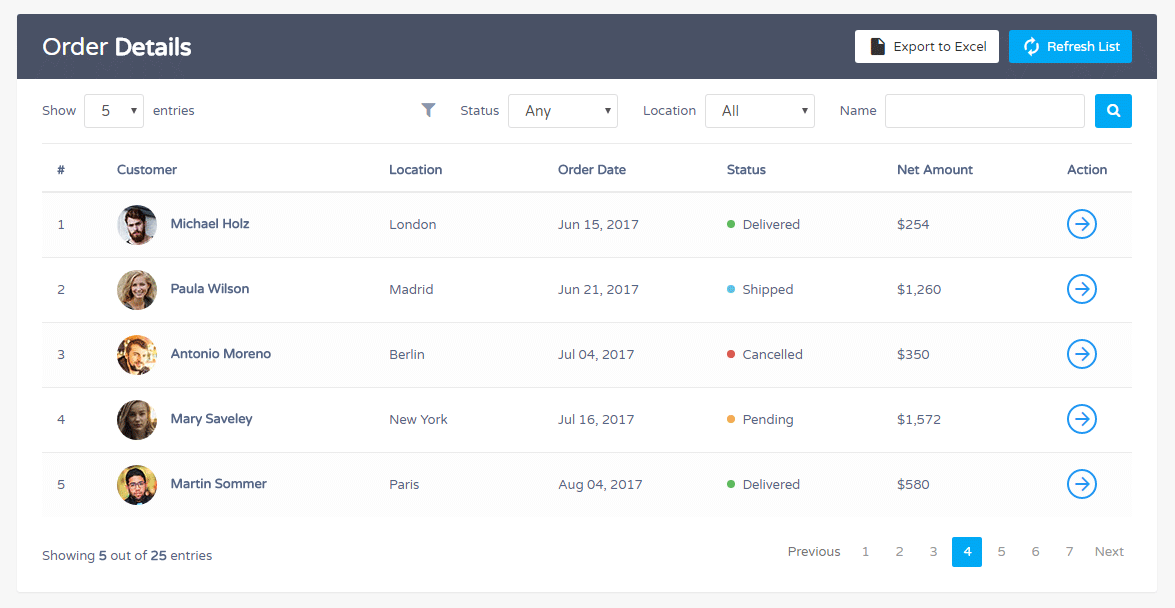
https://www.tutorialrepublic.com/snippets/designs/order-details-table-with-search-filter.png

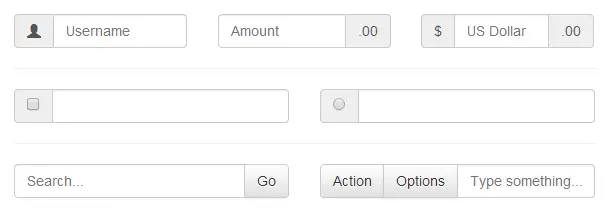
Bootstrap Input Samples C Examples
https://csharpexamples.com/wp-content/uploads/2014/07/bootstrap-various-input-examples.png
Bootstrap 4 Editable Table Example Elcho Table
https://lh5.googleusercontent.com/0prZzllOtp1BJmdBIqacDSuvkWy3GV48ttZ8dfHcv0KOdg7R5d1nlw_d6Cnrq5ZWFuwzupmBXp8_r6tI2Ftsgzc5-hzJgEInPqe2AL1wAK19Zgr_7zV2eb3nA-MnoVZaanUiz-5h
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on That will leave you with a lot of options but in short for Bootstrap 4 and 5 the best simplest least effort way to handle proper prefers color scheme dark is to introduce an
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Ngx bootstrap supports both Angular 3 and 4 Update 1 0 0 beta 11 webpack or above versions First of all check your angular cli version with the following command in the
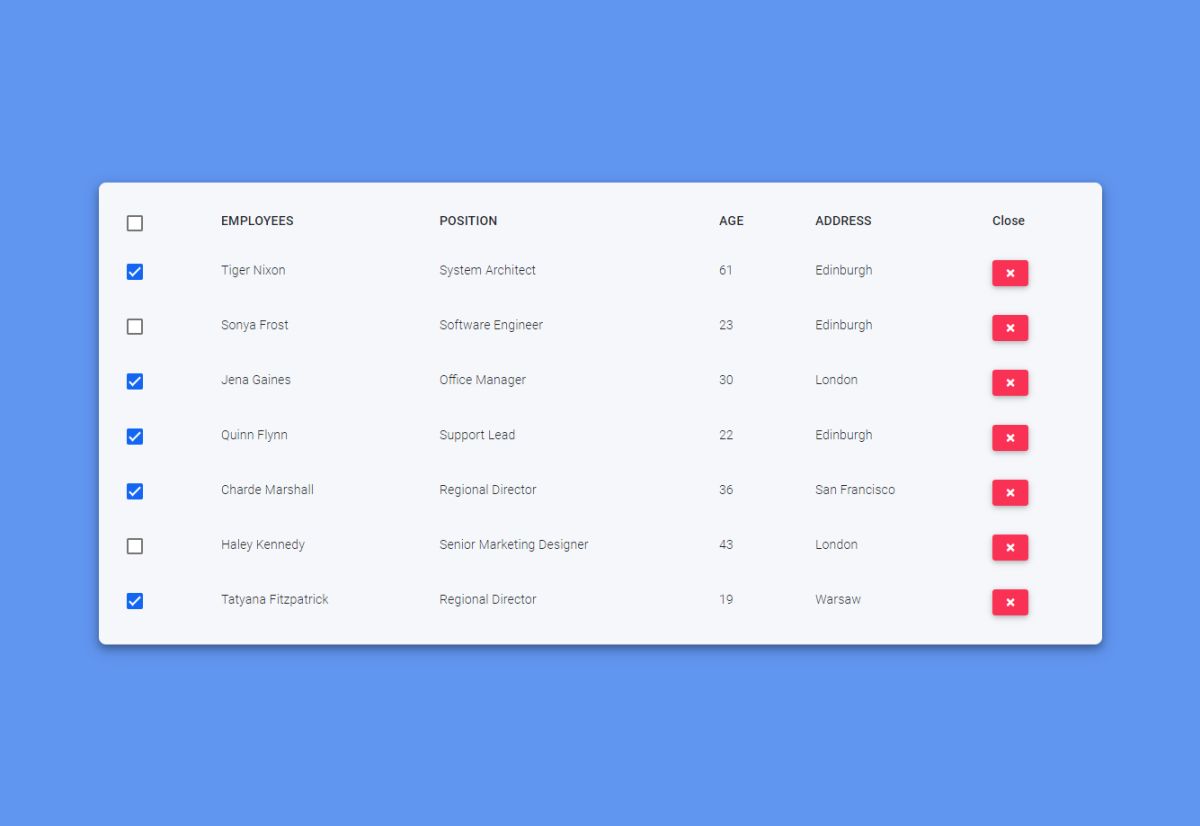
More picture related to Bootstrap Table Layout Examples

Table Bootstrap Bruin Blog
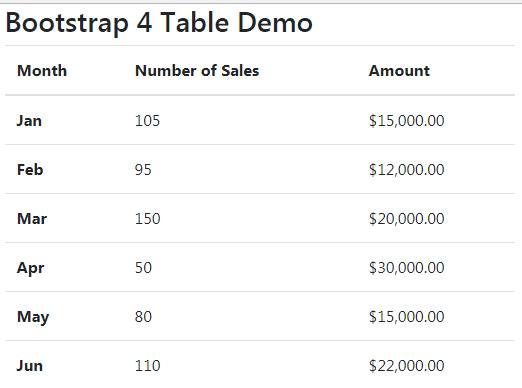
https://www.jquery-az.com/wp-content/uploads/2018/01/2-1-Bootstrap-4-table-simple.png

Table Bootstrap Bruin Blog
https://wpdatatables.com/wp-content/uploads/2020/05/Fixed-Header-Table.jpg

Table Template Bootstrap 4 Cabinets Matttroy
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img1.webp
I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen Bootstrap 4 0 Be aware of all migration changes from Bootstrap 3 to 4 On the table you now need to enable flex box by adding the class d flex and drop the xs to allow bootstrap to
[desc-10] [desc-11]

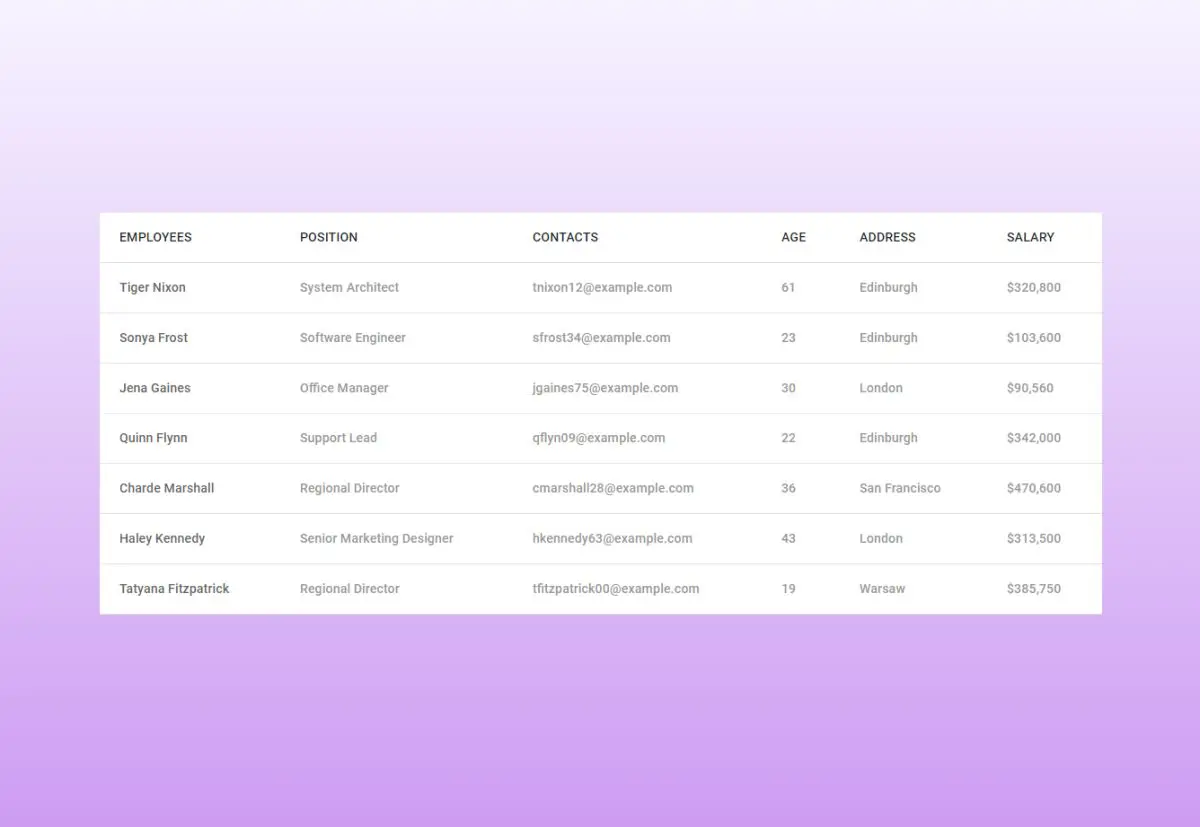
10 Bootstrap Tables Examples Various Templates Design Functionalities
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img5.jpg

10 Bootstrap Tables Free Examples Easy Customization
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/data/tables/examples/assets/img5.webp

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled

Responsive Table Html Css Example Brokeasshome

10 Bootstrap Tables Examples Various Templates Design Functionalities

List Template Bootstrap 5

Bootstrap Table Layout

Bootstrap Table Layout

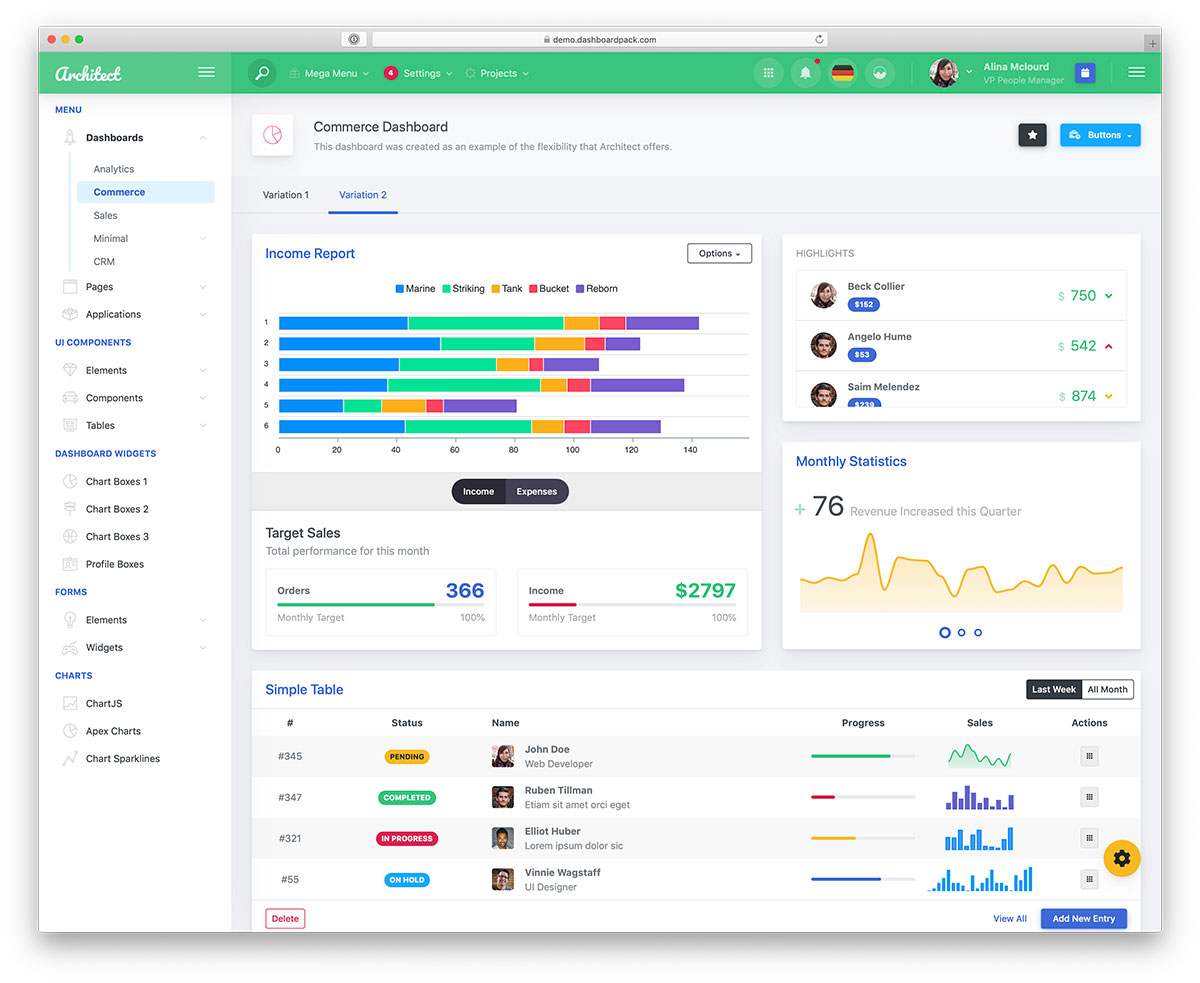
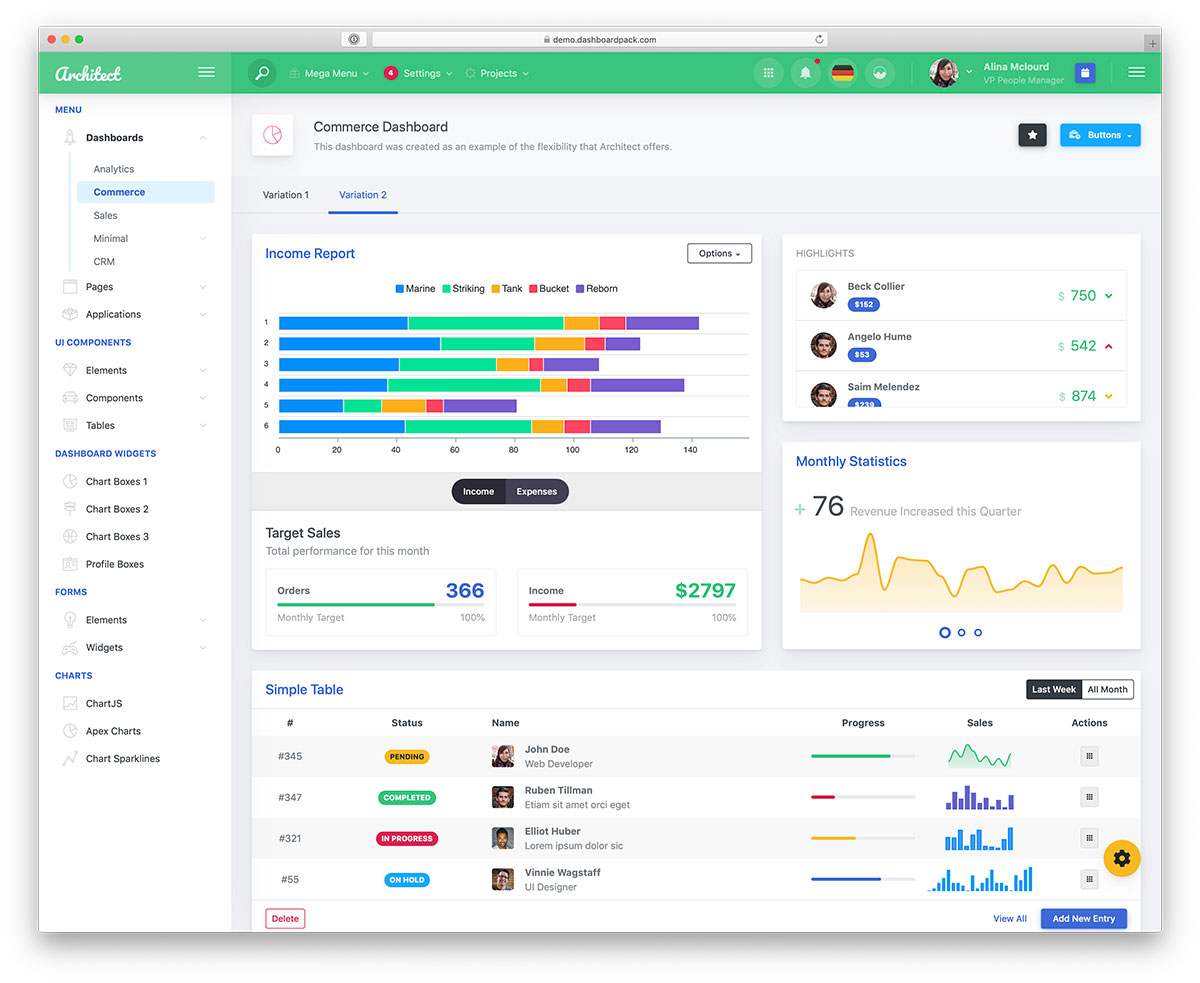
Dashboard Ui Templates

Dashboard Ui Templates

Dashboardkit A Free Bootstrap Admin Template Best Free Html Css Hot

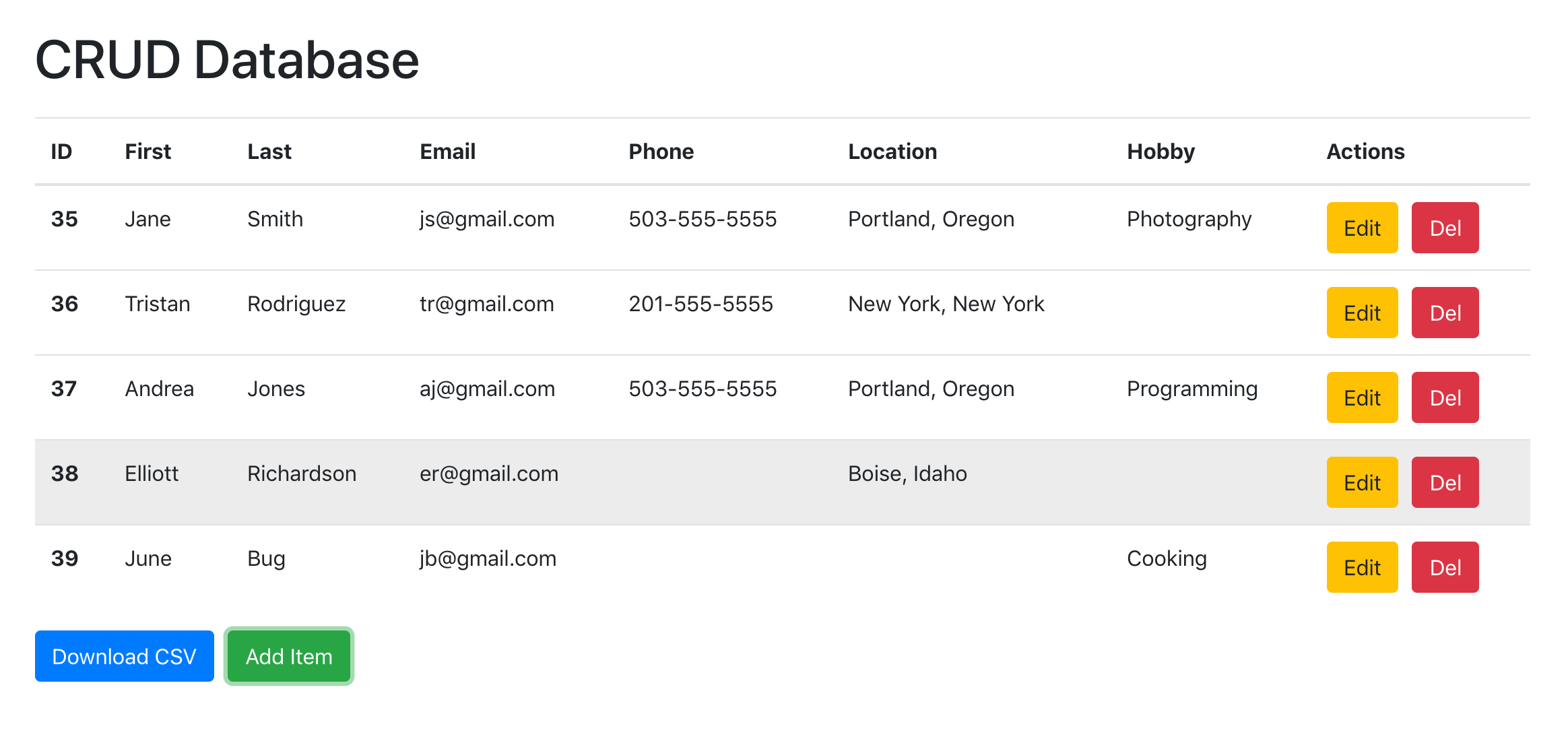
Get Tutorial Crud Javascript PNG

12 Bootstrap Layout Design Examples Snippet OnAirCode
Bootstrap Table Layout Examples - [desc-12]