Bootstrap Website Examples With Code Free Download In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have
Bootstrap Website Examples With Code Free Download

Bootstrap Website Examples With Code Free Download
https://wheelyellow614.weebly.com/uploads/1/2/5/3/125395585/825792992.jpg

Responsive Bootstrap Website Tutorial With Full Screen Landing Page
https://i.ytimg.com/vi/Zn64_IVLO88/maxresdefault.jpg

O Ring SurfaceMaxx
https://surfacemaxx.com/wp-content/uploads/2023/03/SMX-image-coming-soon-scaled.jpg
To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current That s because Bootstrap by default sets the width of the legend element to 100 You can fix this by changing your legend scheduler border to also use legend scheduler border
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4 The color for your buttons comes from the btn x classes e g btn primary btn success so if you want to manually change the colors by writing your own custom css rules you ll need to change
More picture related to Bootstrap Website Examples With Code Free Download

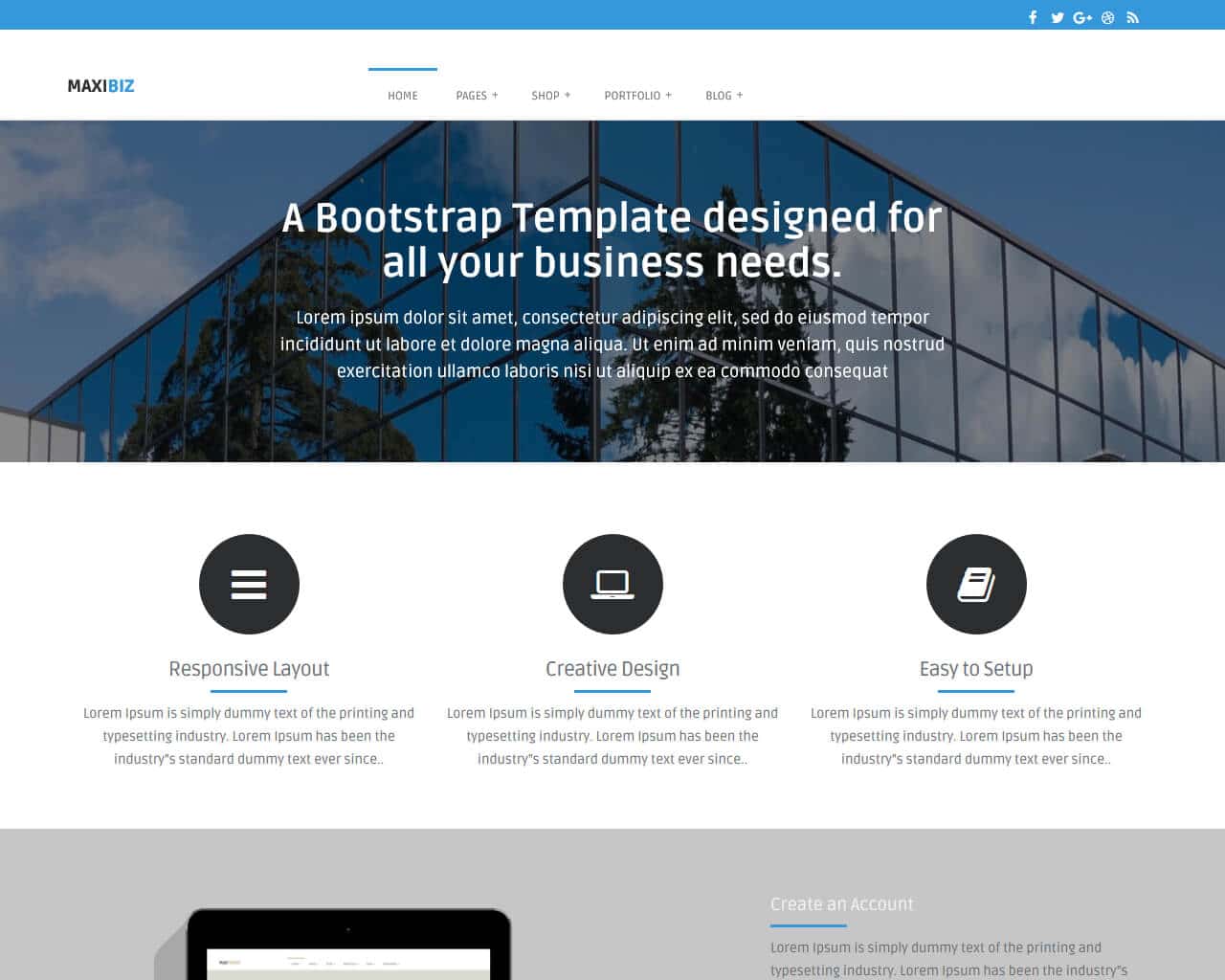
Bootstrap Templates TemplateMag
https://templatemag.com/wp-content/uploads/maxibiz-business-bootstrap-template.jpg

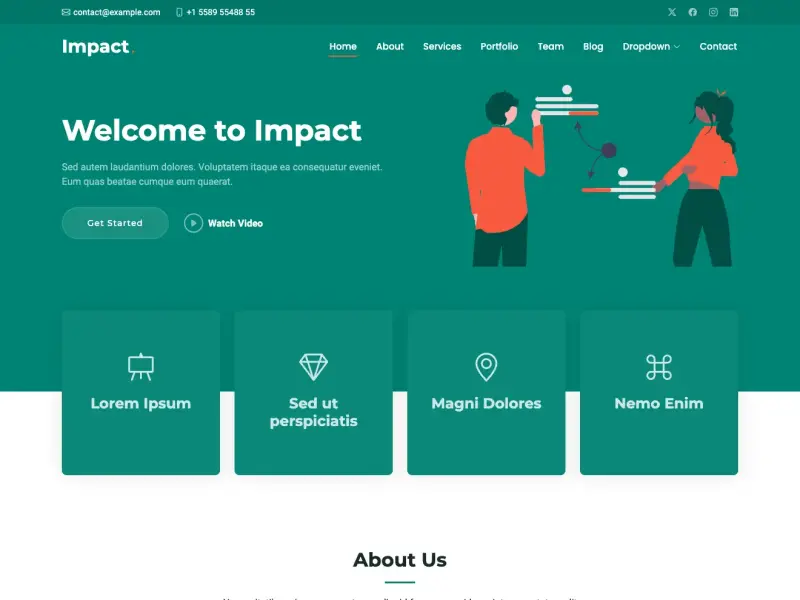
Bootstrap Agency Templates BootstrapMade
https://bootstrapmade.com/content/templatefiles/Impact/Impact-bootstrap-website-template-md.webp

Best Creative Bootstrap Navbar Examples BootstrapDash
https://www.bootstrapdash.com/wp-content/uploads/2020/01/miri-ui-navigation.png
That will leave you with a lot of options but in short for Bootstrap 4 and 5 the best simplest least effort way to handle proper prefers color scheme dark is to introduce an Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Bootstrap Website
https://i.ytimg.com/vi/zhllkjYYUVE/maxresdefault.jpg

SharePoint Development Tutorials EnjoySharePoint
https://www.enjoysharepoint.com/wp-content/uploads/2021/04/project-details-form.png

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the

Free Bootstrap Themes 2024 Robbi Christen

Bootstrap Website

Template Using

6 Saturday Corduroy Short Marine Layer

Visual Studio Code 2024 Free Download Glyn Phoebe

1500 Free Bootstrap HTML5 CSS3 Website Templates High Quality

1500 Free Bootstrap HTML5 CSS3 Website Templates High Quality

Basic Contact Form Printable

Kruti Dev Hindi Typing Chart Vector Design Cdr Ai EPS PNG SVG

Tradeciety Forex Mentoring Program TradesMint
Bootstrap Website Examples With Code Free Download - Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4