Invite to Our blog, a room where interest satisfies details, and where everyday topics end up being engaging conversations. Whether you're looking for insights on lifestyle, modern technology, or a little everything in between, you've landed in the appropriate place. Join us on this expedition as we study the worlds of the common and extraordinary, making sense of the globe one article at once. Your journey into the fascinating and varied landscape of our How To Two Images Side By Side Html starts right here. Discover the exciting material that awaits in our How To Two Images Side By Side Html, where we unravel the details of different topics.
How To Two Images Side By Side Html

How To Two Images Side By Side Html
How To Align Image And Text Side By Side Using HTML CSS Step by

How To Align Image And Text Side By Side Using HTML CSS Step by
How To Place Images Side By Side HTML And CSS Only Placing Side By

How To Place Images Side By Side HTML And CSS Only Placing Side By
Gallery Image for How To Two Images Side By Side Html

Divs Side By Side In HTML HTML CSS The FreeCodeCamp Forum

Blending

App That Blend Photos Together Store Head hesge ch

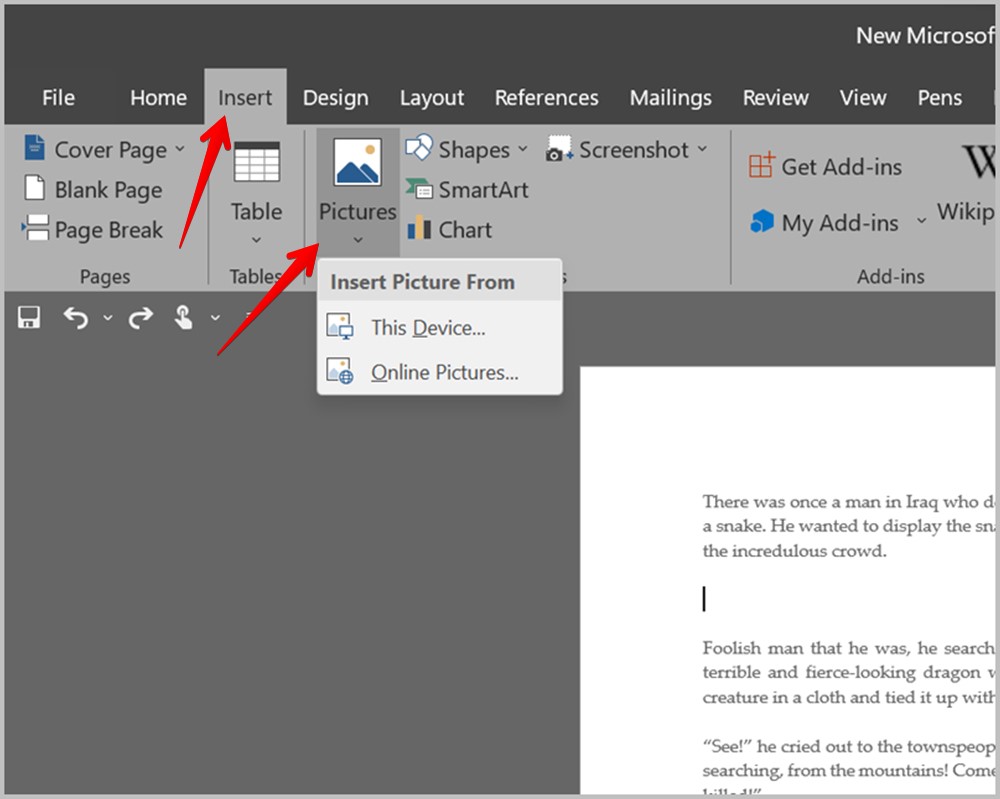
4 Maneiras De Colocar Duas Imagens Lado A Lado No Word All Things Windows

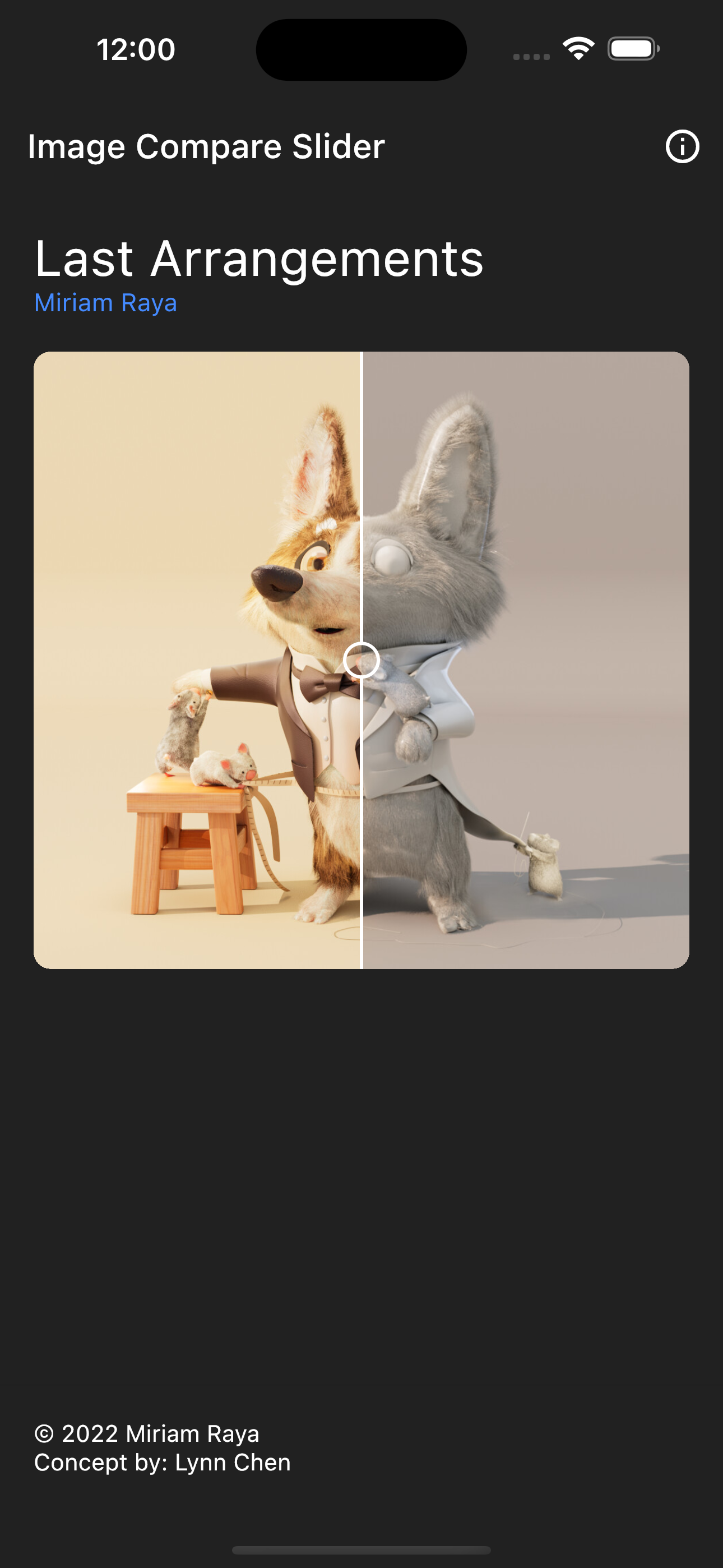
GitHub Cgutierr zgz image compare slider An Easy Way Of Comparing

Position HTML Elements Side By Side With CSS

Position HTML Elements Side By Side With CSS

How To Align Images Side By Side In Html Sale Online Aria database
Thank you for selecting to discover our internet site. We best regards wish your experience exceeds your expectations, which you find all the info and resources about How To Two Images Side By Side Html that you are seeking. Our commitment is to offer a straightforward and useful platform, so feel free to browse via our pages effortlessly.