Most Beautiful Backgrounds In The World We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
Type UsePollInboxEffectResult pause void resume void const POLL TIME 2 60 60 1000 2 minutes function usePollInboxEffect React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications Whether you
Most Beautiful Backgrounds In The World

Most Beautiful Backgrounds In The World
https://pics.craiyon.com/2023-11-27/eVcPpAutTJuXjFypK-_Urw.webp

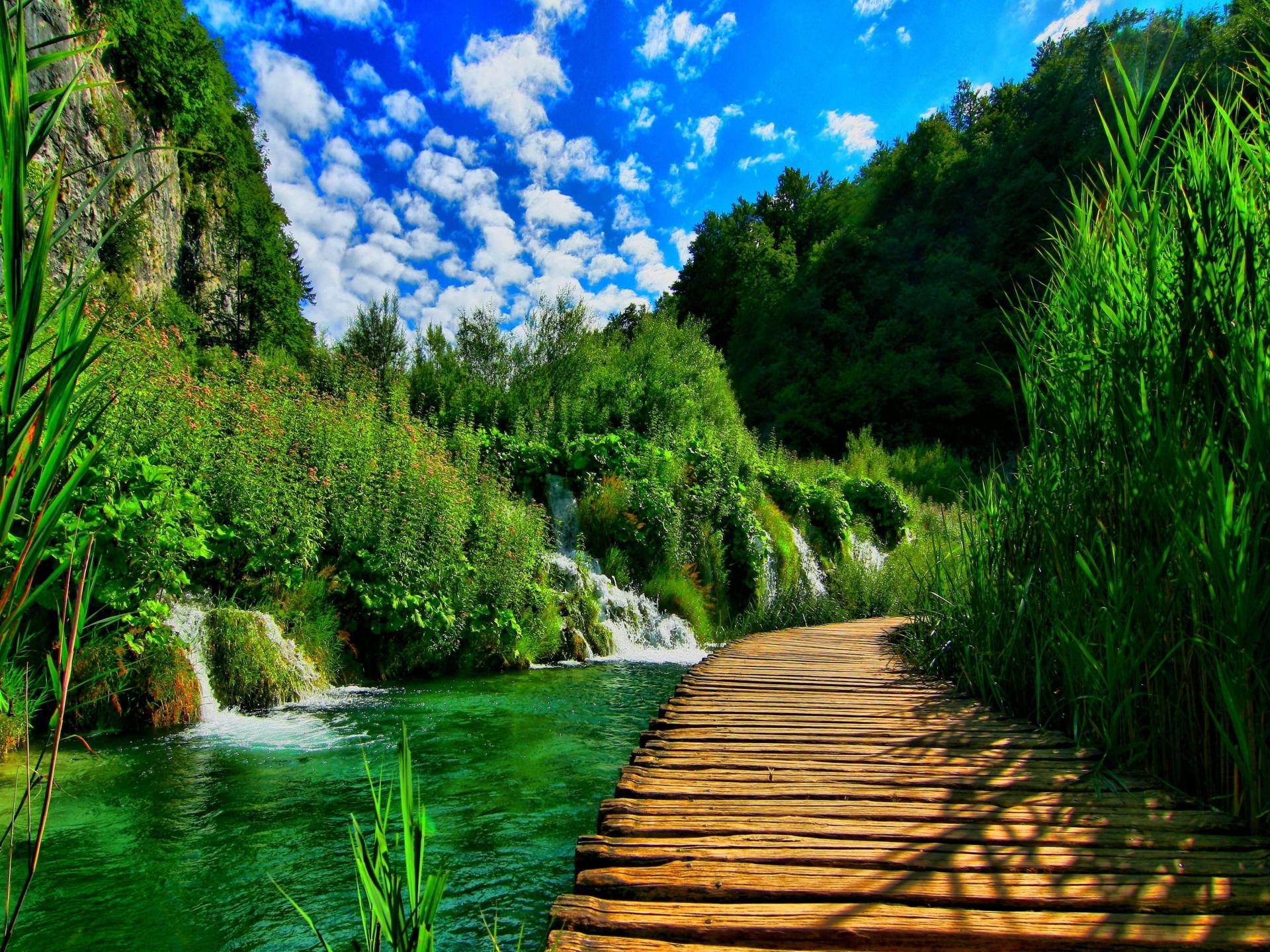
https://i.pinimg.com/originals/eb/96/ac/eb96ac45bd55150d32cbe06f9f1f110c.jpg

Hot Air Balloon HD Wallpapers Wallpaper Cave
https://wallpapercave.com/wp/wp3084999.jpg
Placeholder Query Data Initial Query Data Prefetching Mutations Query Invalidation Invalidation from Mutations Updates from Mutation Responses Suspense Testing Does We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
The query key to use for this query The query key will be hashed into a stable hash See Query Keys for more information The query will automatically update when this key changes as long Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want
More picture related to Most Beautiful Backgrounds In The World

Boardwalk Wallpaper HD Download
https://wallpapers-all.com/uploads/posts/2017-05/32_boardwalk.jpg

TOP10 Vacation Places Vacation
https://i.pinimg.com/originals/6b/00/fe/6b00fe07190a8fdeae101d9090362d73.jpg

Road Tree Nature Sky Wallpaper In Hd
https://www.setaswall.com/wp-content/uploads/2017/03/Road-Wallpaper-080-1920x1080-768x432.jpg
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
[desc-10] [desc-11]

Budapest Winter Wallpapers Top Free Budapest Winter Backgrounds
https://wallpaperaccess.com/full/2561238.jpg

Signifies Quotes Minimalist Quotes
https://minimalistquotes.com/images/i-am-conscious-of-how-my-body-signifies-in-every-s.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
Type UsePollInboxEffectResult pause void resume void const POLL TIME 2 60 60 1000 2 minutes function usePollInboxEffect

50 Breathtaking Wallpapers Desktop WallpaperSafari

Budapest Winter Wallpapers Top Free Budapest Winter Backgrounds

Download FF00FF Shields SVG FreePNGimg

Amazing Beautiful Places HD World 4k Wallpapers Images Backgrounds

Beautiful Background Wallpaper Waterfall Pretty Backgrounds

Download 00FF00 Bismillah Symbol SVG FreePNGimg

Download 00FF00 Bismillah Symbol SVG FreePNGimg

Why Oats Cookie Bake And Co

Download 00FF00 Luxembourg Flag Stamp SVG FreePNGimg

Download 008000 Shiny Headphones Silhouette SVG FreePNGimg
Most Beautiful Backgrounds In The World - Placeholder Query Data Initial Query Data Prefetching Mutations Query Invalidation Invalidation from Mutations Updates from Mutation Responses Suspense Testing Does