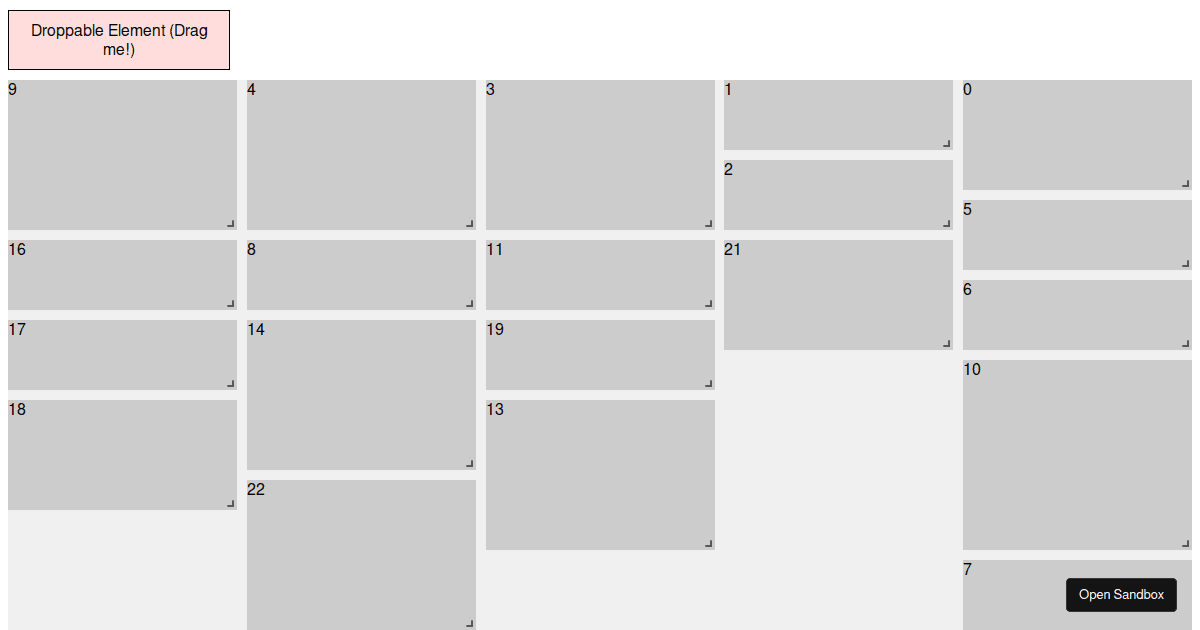
Responsive React Grid Layout Example En ingl s se dice responsive a aquella persona que da una respuesta correcta de manera gil r pida y eficaz Se trata de un t rmino que se ha puesto de moda por el
Quiero que un canvas est al 100 de ancho de su contenedor y que la altura sea din mica Este canvas tiene que mostrar una imagen la cual tiene medidas de 1080x1920 El problema que vi es que las im genes no son por el tag sino son un background esto hace que los carousel item se ajusten al texto y no a la imagen la soluci n
Responsive React Grid Layout Example

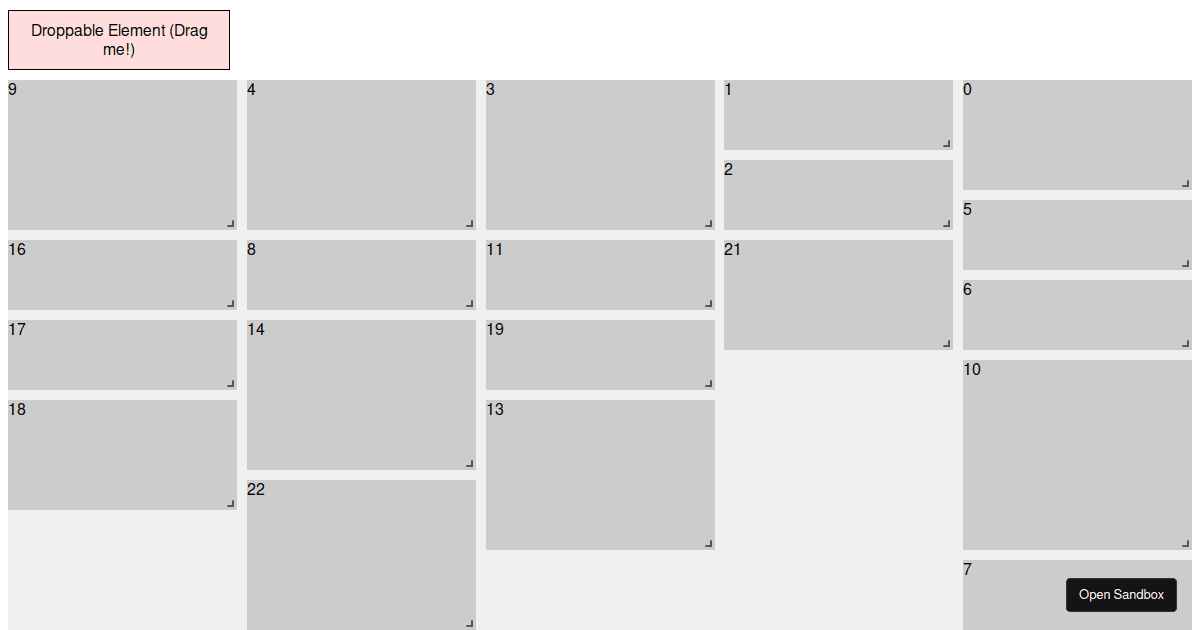
Responsive React Grid Layout Example
https://i.ytimg.com/vi/DZKf9l42WCo/maxresdefault.jpg

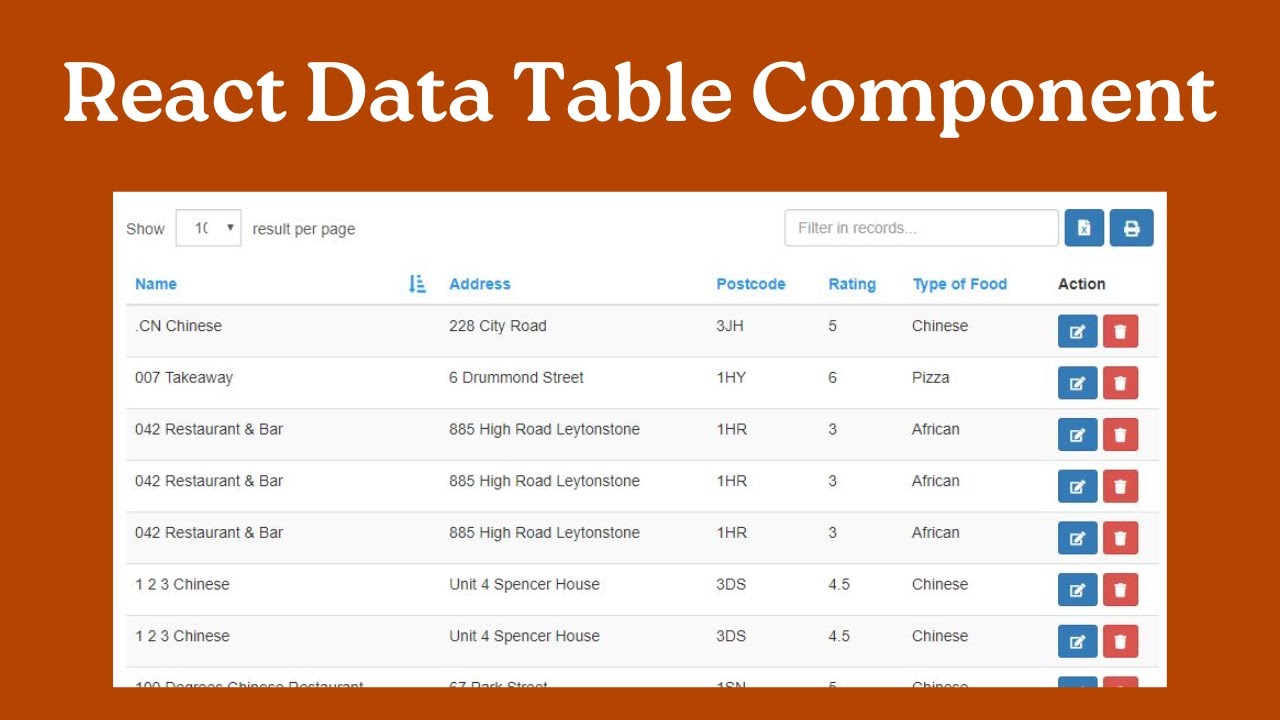
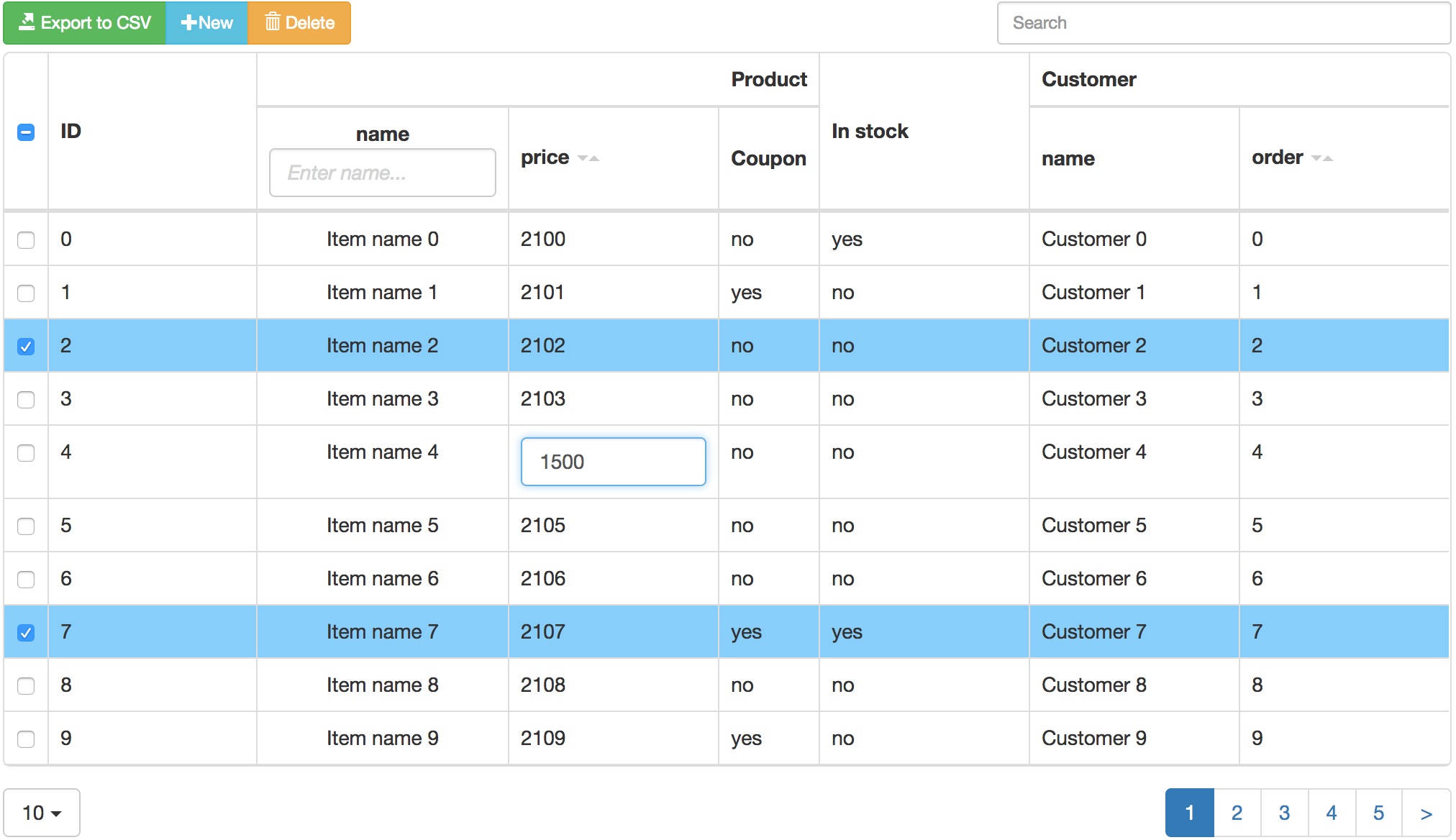
React Data Table Component Tutorial YouTube
https://i.ytimg.com/vi/3oHUtG0cjfY/maxresdefault.jpg

How To Create Responsive Cards In React Js Responsive Section React
https://i.ytimg.com/vi/mVYCVq6jMb4/maxresdefault.jpg
Hay Layout que hacen que cambie seg n su resoluci n pero no es tan responsive que digamos ya que cuando Maximizo la pantalla el orden de los componentes Estoy haciendo un sistema de ventas y en los productos los estoy haciendo con divs me gustar a saber como ponerlos como en la siguiente foto
No he entendido muy bien la pregunta pero por lo que he entendido quieres que un div tenga un borde con color f2f2f2 y ese color no es el color del div ni de la web Por lo que has dicho y Una opci n ser a reducir el tama o del texto del enlace a 0 mientras mantienes el texto del before a algo diferente no podr s usar em porque se basar a en 0 pero podr as usar rem o
More picture related to Responsive React Grid Layout Example

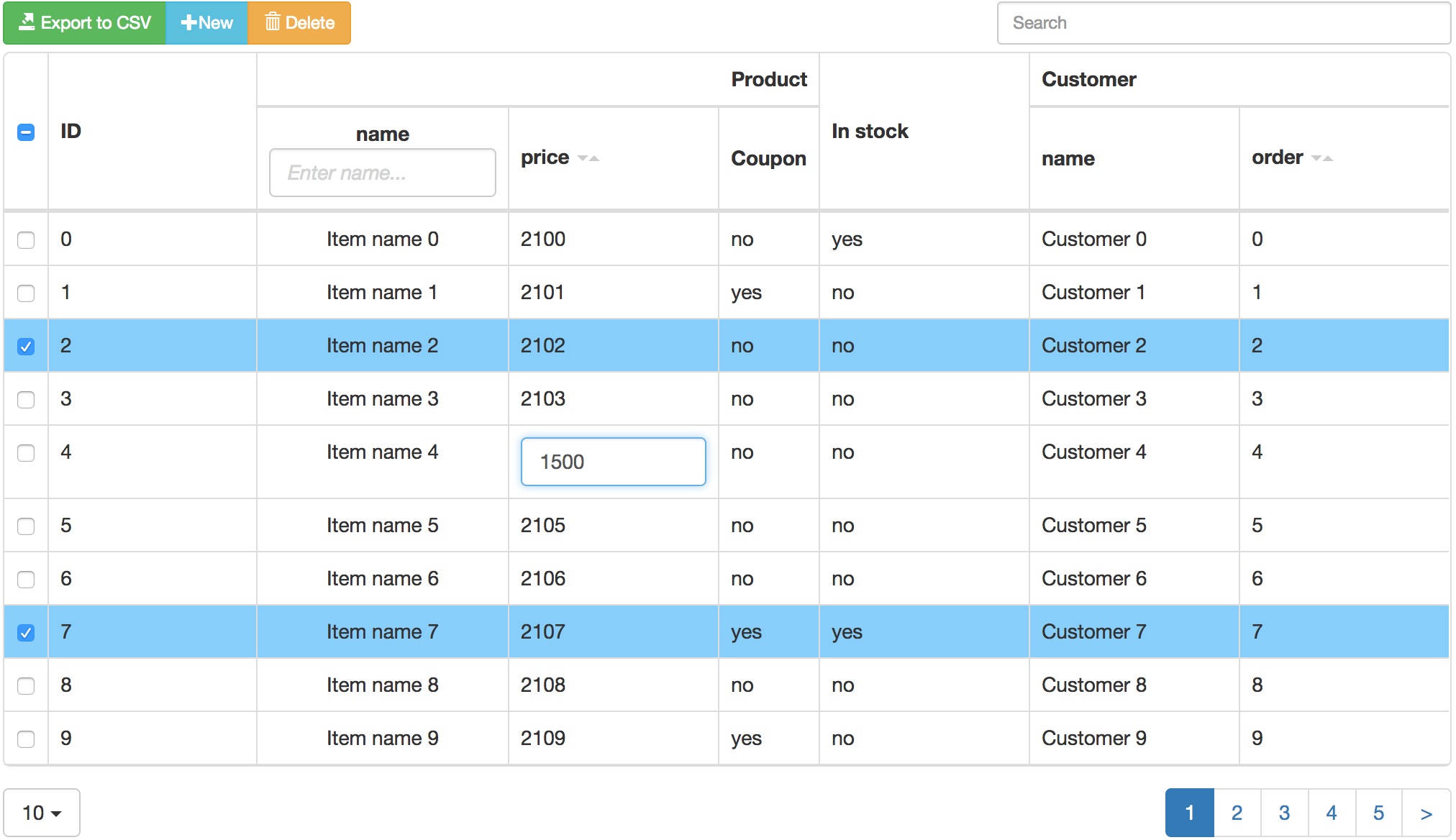
MUI Responsive Data Grid Table Sort Edit Search Filter React
https://i.ytimg.com/vi/KTRFoouGzvY/maxresdefault.jpg

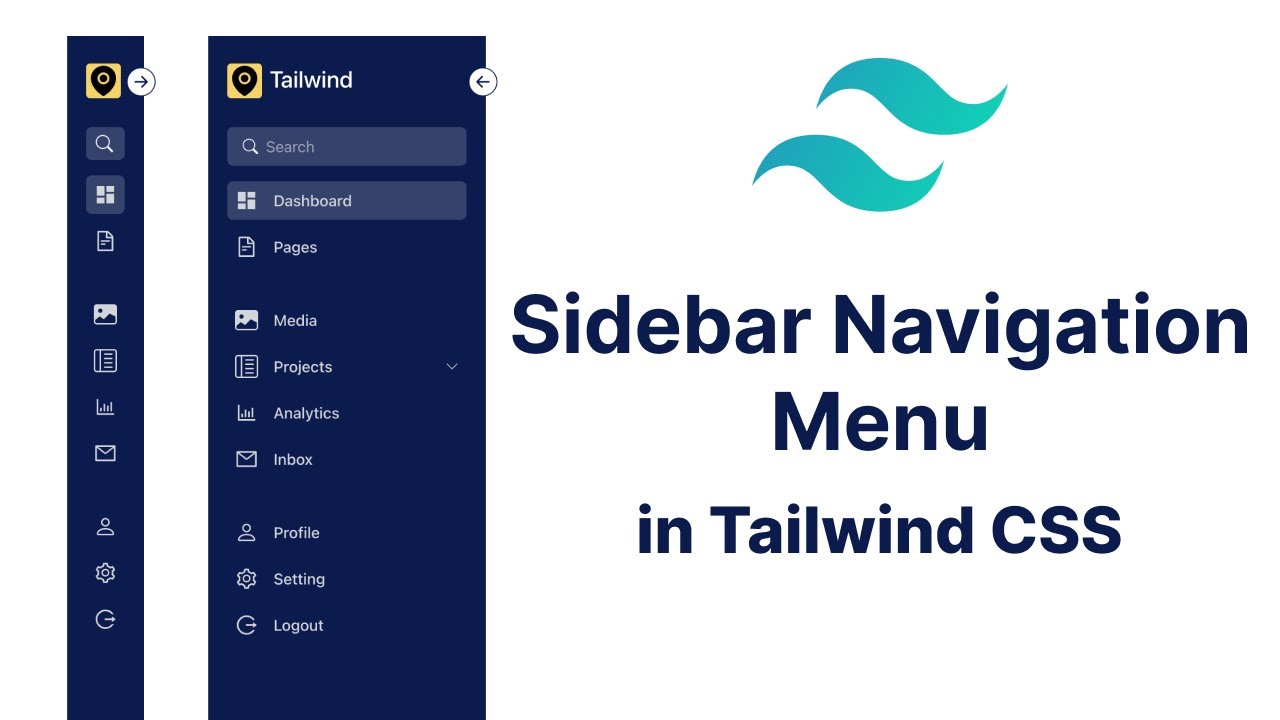
Sidebar Navigation Menu Using Tailwind CSS Beginners Guide To
https://i.ytimg.com/vi/MszSqhEw__8/maxresdefault.jpg

Responsive React Cards Mobile First Shopping Cards
https://i.ytimg.com/vi/3_gakM-y7hE/maxresdefault.jpg
En el siguiente ejemplo en el JS creo una tabla basica datatable creo de forma sencilla las funciones para abrir y cerrar los paneles y defino la data con la que se llenar la Para su uso la documentaci n de DataTables indica que para usar la propiedad responsive true y funcione tu tabla debe tener en el atributo class la clase nowrap y un width del 100 por lo
[desc-10] [desc-11]

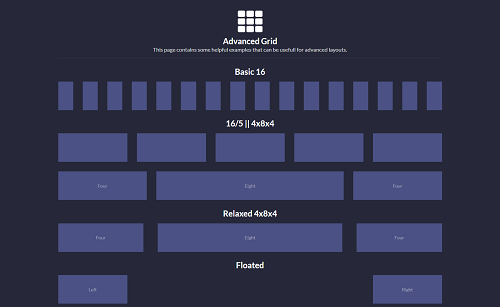
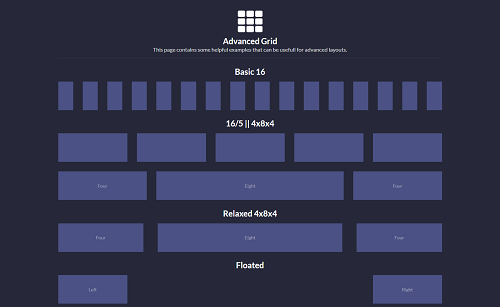
Layout Examples Semantic UI React
https://react.semantic-ui.com/images/examples/advanced-grid.png

Okta Developer
https://developer.okta.com/assets-jekyll/blog/css-grid-react/css-grid-layout-558320ffa9c29e423a53946f0233fedbd318dd6f4fbe10ee370549b3c804a32a.png

https://spanish.stackexchange.com › questions › cómo-traducir-responsi…
En ingl s se dice responsive a aquella persona que da una respuesta correcta de manera gil r pida y eficaz Se trata de un t rmino que se ha puesto de moda por el

https://es.stackoverflow.com › questions
Quiero que un canvas est al 100 de ancho de su contenedor y que la altura sea din mica Este canvas tiene que mostrar una imagen la cual tiene medidas de 1080x1920

React grid layout Codesandbox

Layout Examples Semantic UI React

React grid layout Codesandbox

Accordion Chart G rseller TurTc Www turtc

Tailwind Css Grid Deals Cityofclovis

Columns Sm6 Bootstrap Builder Taylorfas

Columns Sm6 Bootstrap Builder Taylorfas

React Navbar Template

Responsive Layout Grid Tutorial Figma

Responsive Modular Data Grid For React Grid Table Reactscript
Responsive React Grid Layout Example - [desc-12]