Retaining Wall Photos Ideas On A Budget We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
Retaining Wall Photos Ideas On A Budget

Retaining Wall Photos Ideas On A Budget
https://i.pinimg.com/originals/38/be/d9/38bed94130dde6ef7261cc6455e943ba.jpg

Pin Auf P S Kultur
https://i.pinimg.com/originals/27/00/5a/27005a7ee2827ccc9c0e0631819c32a5.jpg
LLDAbby s Post Lemon8
https://p16-va.topbuzzcdn.com/img/user-avatar-musically/c0755a46bb98e6be58967809ef487f25~1200x0.image
This repository contains the OpenAPI 3 0 specification for generating public polls via URL parameters With this API you can create multiple types of polls multiple choice checkbox Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want This guide explains how to use our Forminator form builder plugin to create interactive forms polls and quizzes You can then embed your forms polls or quizzes
More picture related to Retaining Wall Photos Ideas On A Budget

Landscape Retaining Wall Ideas Image To U
https://i.pinimg.com/originals/d4/e0/5a/d4e05a715e5b63bec8154712ea8e9058.jpg

Maria H gg Adl Kullan c n n Collage Item Pins Panosundaki Pin 2024
https://i.pinimg.com/originals/d8/53/58/d853588b7372c7586d2f42ea0a093a15.png

Pin By Sonia Sew On Sewing Inspiration Clothes Fashion Sewing
https://i.pinimg.com/originals/e4/d8/96/e4d896bfa1a7cf39e967276af7b9c329.png
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

Retaining Walls Landscaping Retaining Walls Landscape Design Yard
https://i.pinimg.com/originals/ac/2e/e2/ac2ee21e5b262089bd14b5d773b72918.jpg

Soldier Pile Vrogue co
https://uploads-ssl.webflow.com/625132f526b164ec3afdc491/640a075b66678452399800d0_Solider-Pile-Lagging-NorthHillMultimodal.jpg

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

Retaining Walls MN Hardscapes MN Landscape Design Land Design

Retaining Walls Landscaping Retaining Walls Landscape Design Yard

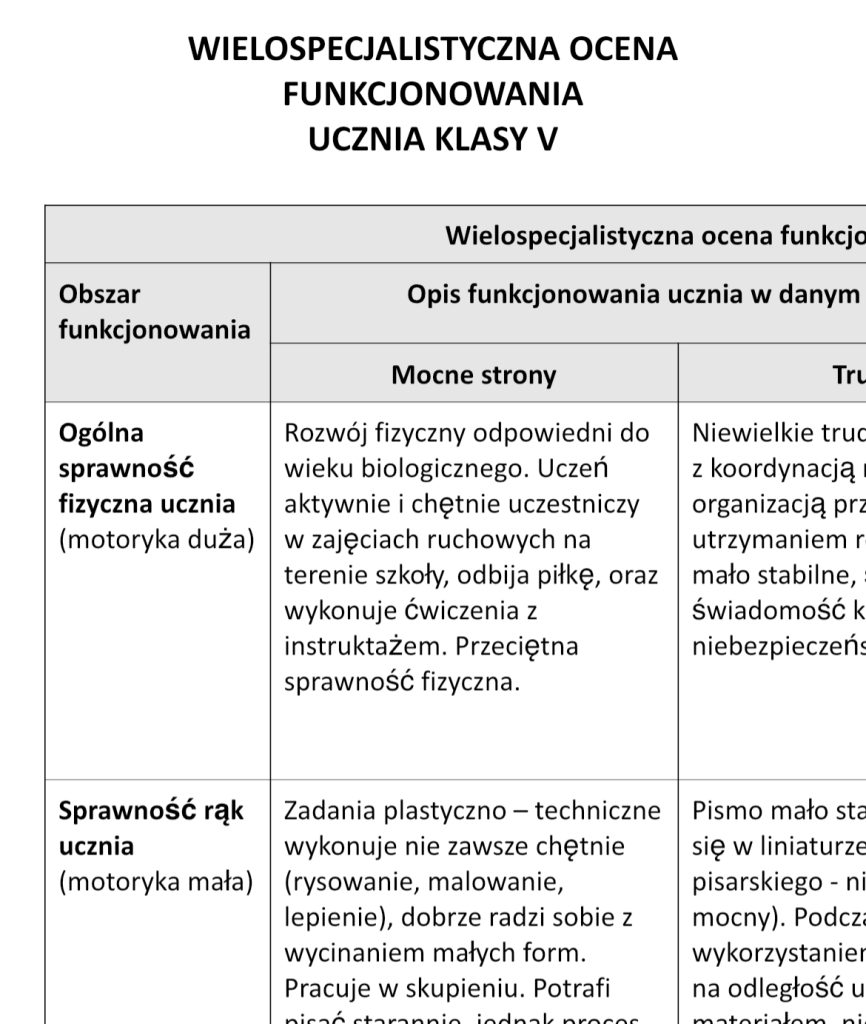
Po Co Ocena Pracy Nauczyciela Image To U

Un Ejemplo De Amparo Indirecto Image To U

Pin By Nessie Bryan On Photography Kids Portraits Photography

tattoo tattoos inked tattooart tattooedwomen tattooedguys

tattoo tattoos inked tattooart tattooedwomen tattooedguys

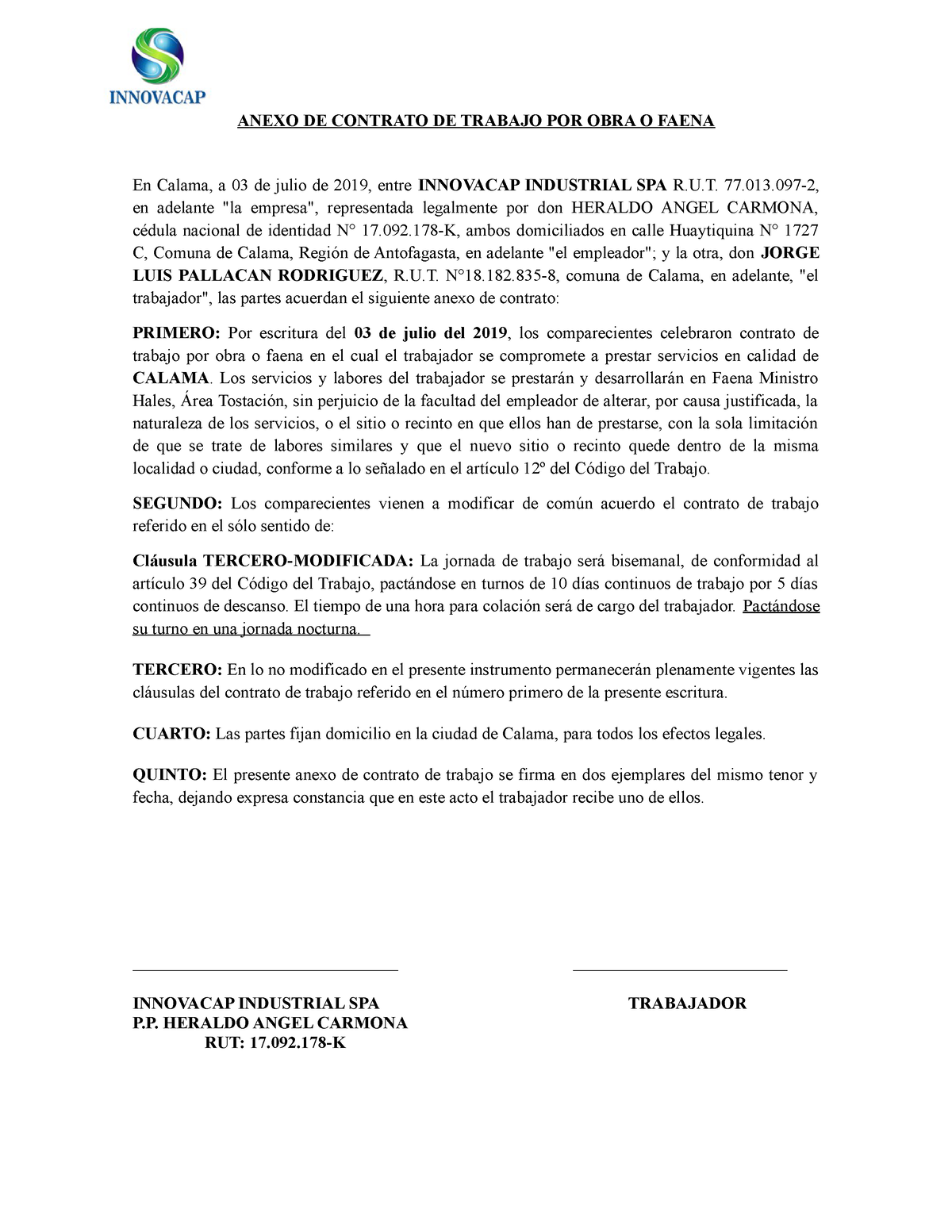
Anexo De Contrato Tipo Image To U

Landscaping Ideas For A Retaining Wall Image To U

Landscaping Ideas For A Retaining Wall Image To U
Retaining Wall Photos Ideas On A Budget - Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want