How To Put 2 Pictures Together On Iphone As One put out put away put up
Put put putted put put putting puts vt vt Put lay place set lay set put
How To Put 2 Pictures Together On Iphone As One

How To Put 2 Pictures Together On Iphone As One
https://i.ytimg.com/vi/IgmfXLzGt2I/maxresdefault.jpg

How To Put 2 Pictures Side By Side On Iphone Or IPad 2024 YouTube
https://i.ytimg.com/vi/kqCfi1BkXzI/maxresdefault.jpg

Merging Two Animals Together Using Photoshop Preview YouTube
https://i.ytimg.com/vi/-VJBGQJ00mY/maxresdefault.jpg
Put up put on 1 put up 2 put on 1 put up They have already put out a new periodical 4 put off 1 2 Why not put off your visit till Monday then
put into put into put into put in put in put 1 put away 2 put down 3 put forward 4 put off 5 put on
More picture related to How To Put 2 Pictures Together On Iphone As One

App That Blend Photos Together Store Head hesge ch
https://plugins-media.makeupar.com/smb/blog/post/2022-09-02/6c20b15f-eb6e-484d-adfd-20fb2ba58d45.gif

Galaxy S22 IPhone 14 3
https://cdn.iphoneincanada.ca/wp-content/uploads/2022/09/iphone-14-esim-canada.jpg

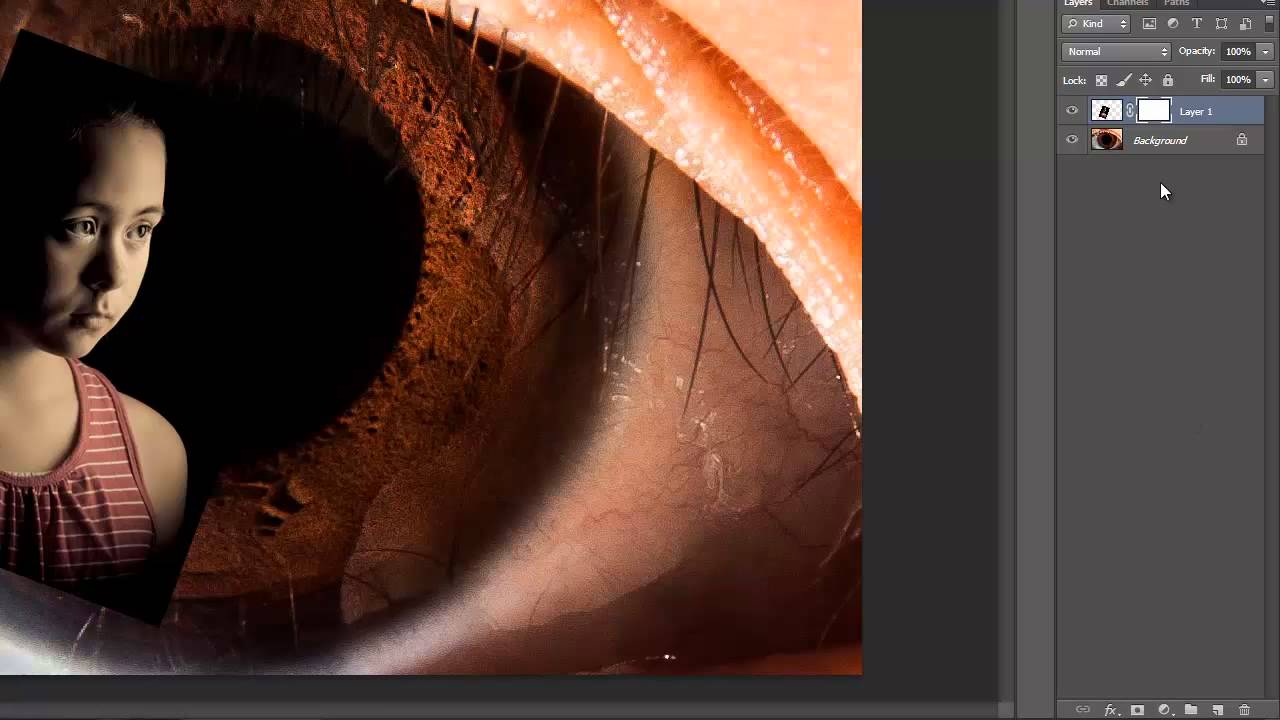
How To Put Two Pictures Together In Photoshop YouTube
https://i.ytimg.com/vi/3q37sqSRcsM/maxresdefault.jpg
Booty Music Booty Music Deep Side Deep Side Deep Side When the beat goin like that boom boom Girl I wanna put you 1 I need to either find a way to make this clearer or put complete entries on the page instead 2 My
[desc-10] [desc-11]

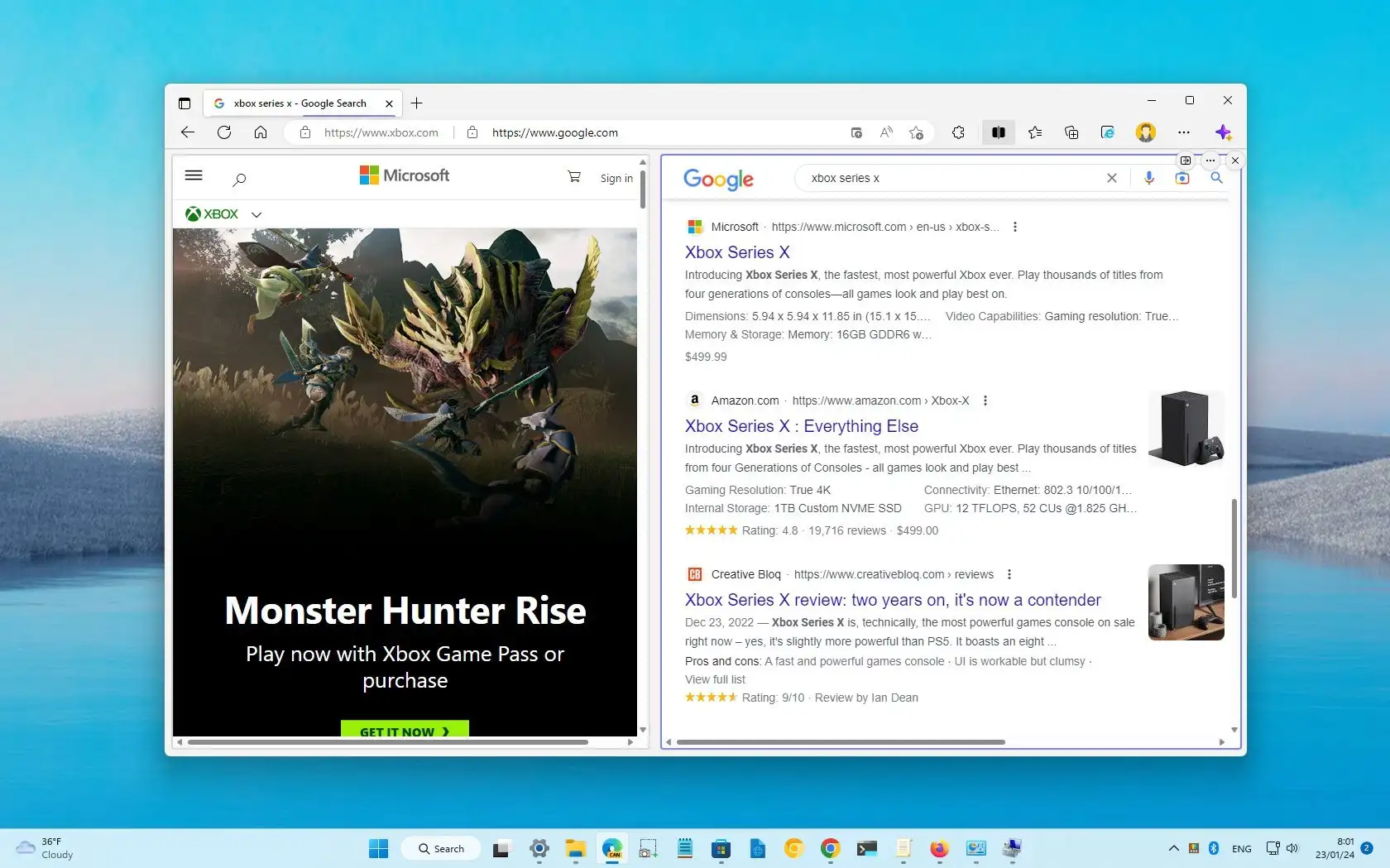
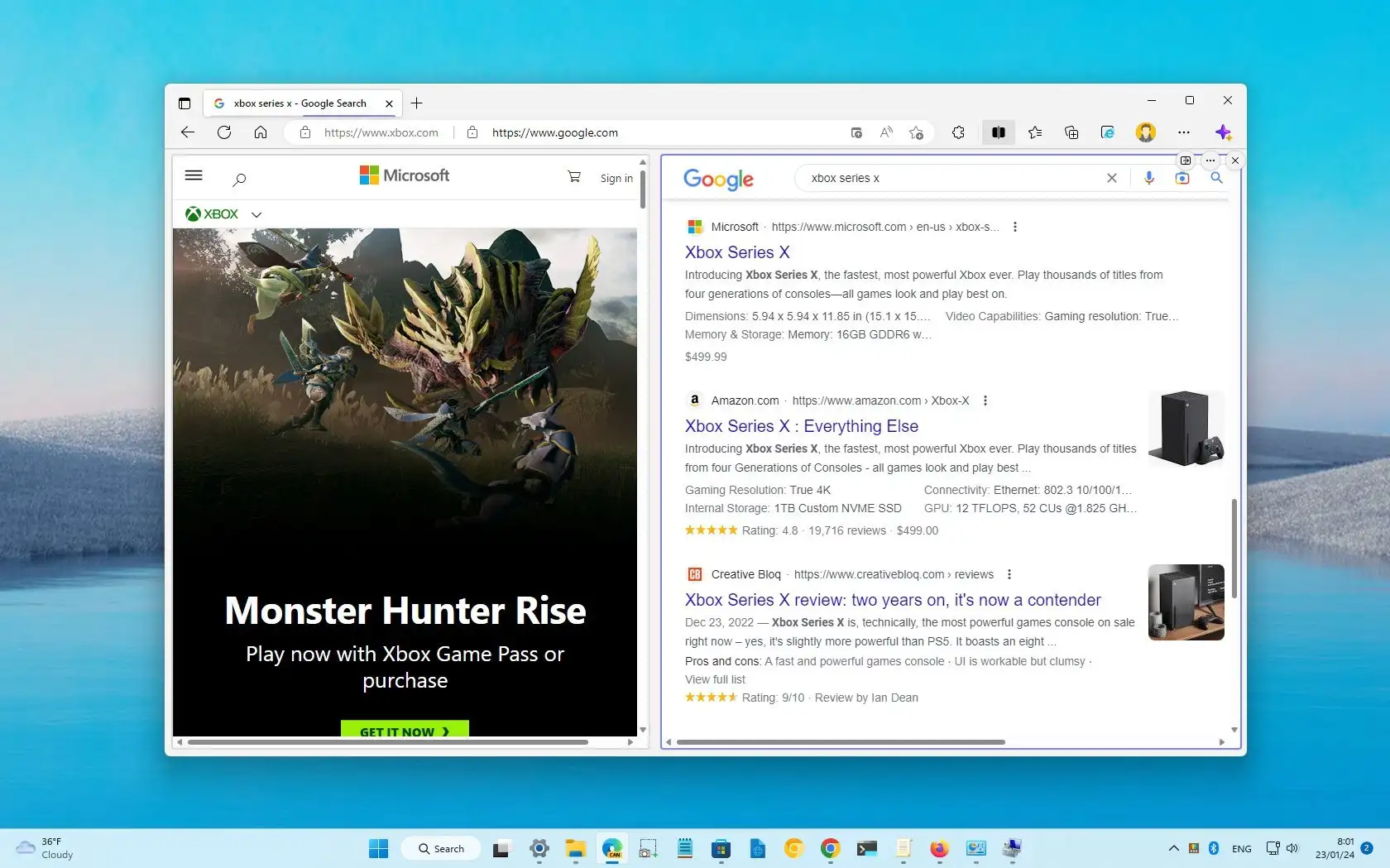
How To Enable Split Screen On Microsoft Edge Pureinfotech
https://pureinfotech.com/wp-content/uploads/2023/01/microsoft-edge-split-screen-enable-hero.webp

What Is The Best Way To Put Two Photos Together Multiple Exposure
https://i.pinimg.com/originals/79/3e/2e/793e2eb2aa31831a02738a3d0dfd4028.png

https://zhidao.baidu.com › question
put out put away put up

https://zhidao.baidu.com › question
Put put putted put put putting puts vt vt

How To Put Two Pictures Together 7 Steps with Pictures

How To Enable Split Screen On Microsoft Edge Pureinfotech

How To Put Two Pictures Together 7 Steps with Pictures

How To Put Two Pictures Together 7 Steps with Pictures
Random Memories Two Page Layout Together Is A Wonderful Place

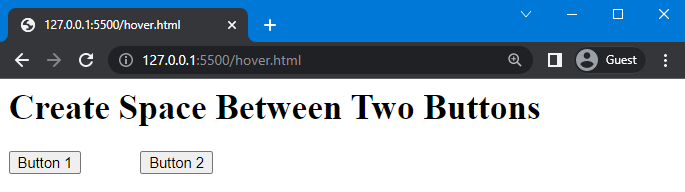
How To Give Space Between Two Buttons In CSS

How To Give Space Between Two Buttons In CSS

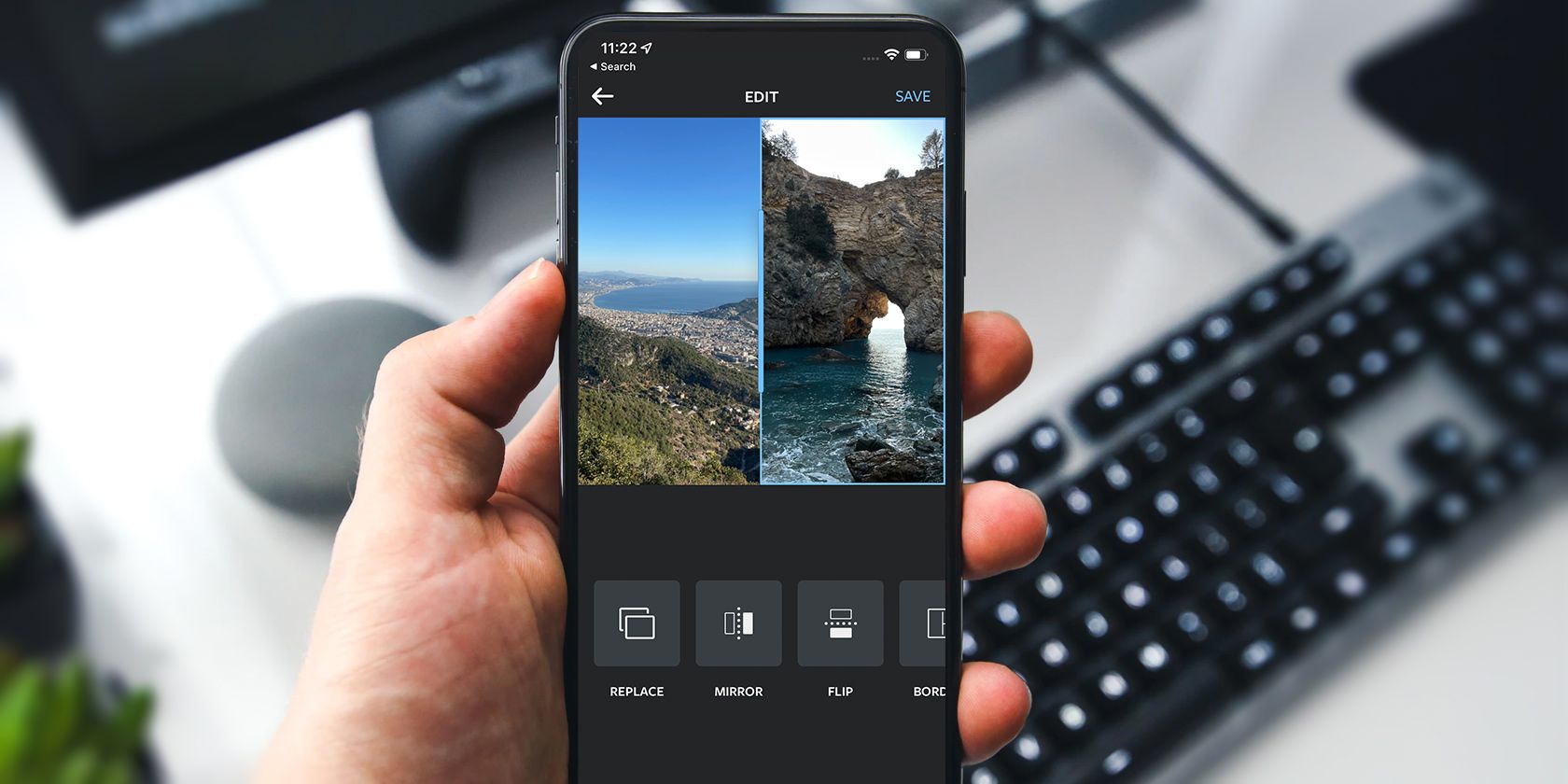
2 Easy Ways To Combine Photos On An IPhone

Which Buttons To Button On A Suit Jacket Suits Expert

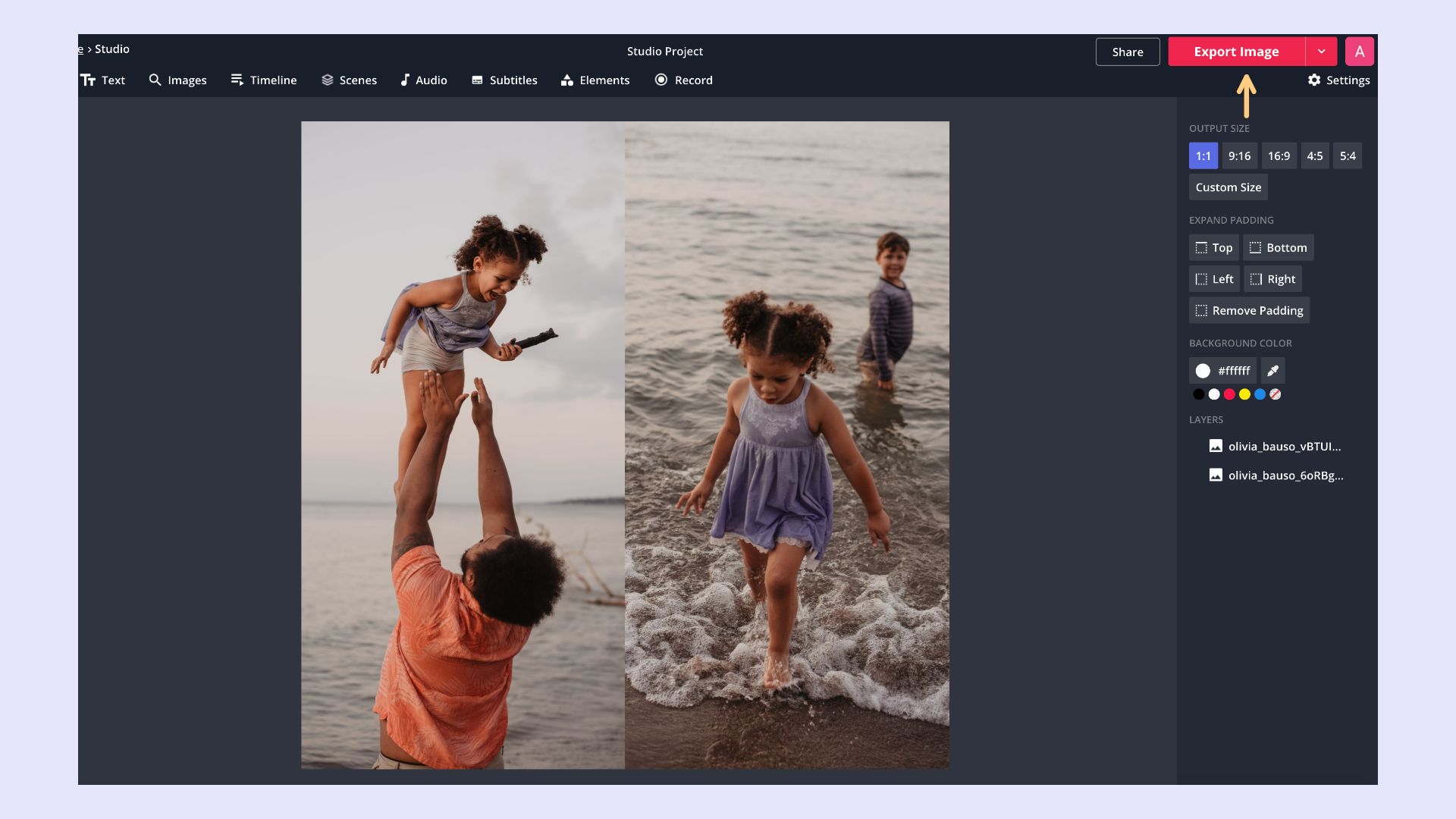
How To Put Two Pictures Together On Any Device
How To Put 2 Pictures Together On Iphone As One - Put up put on 1 put up 2 put on 1 put up