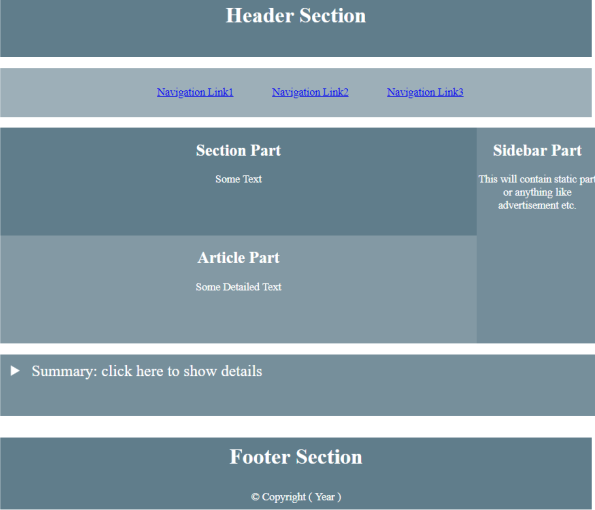
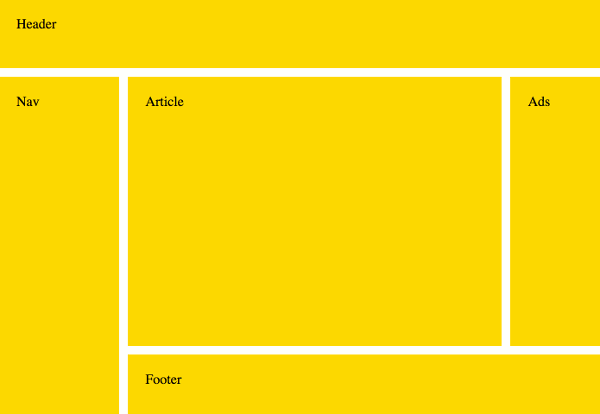
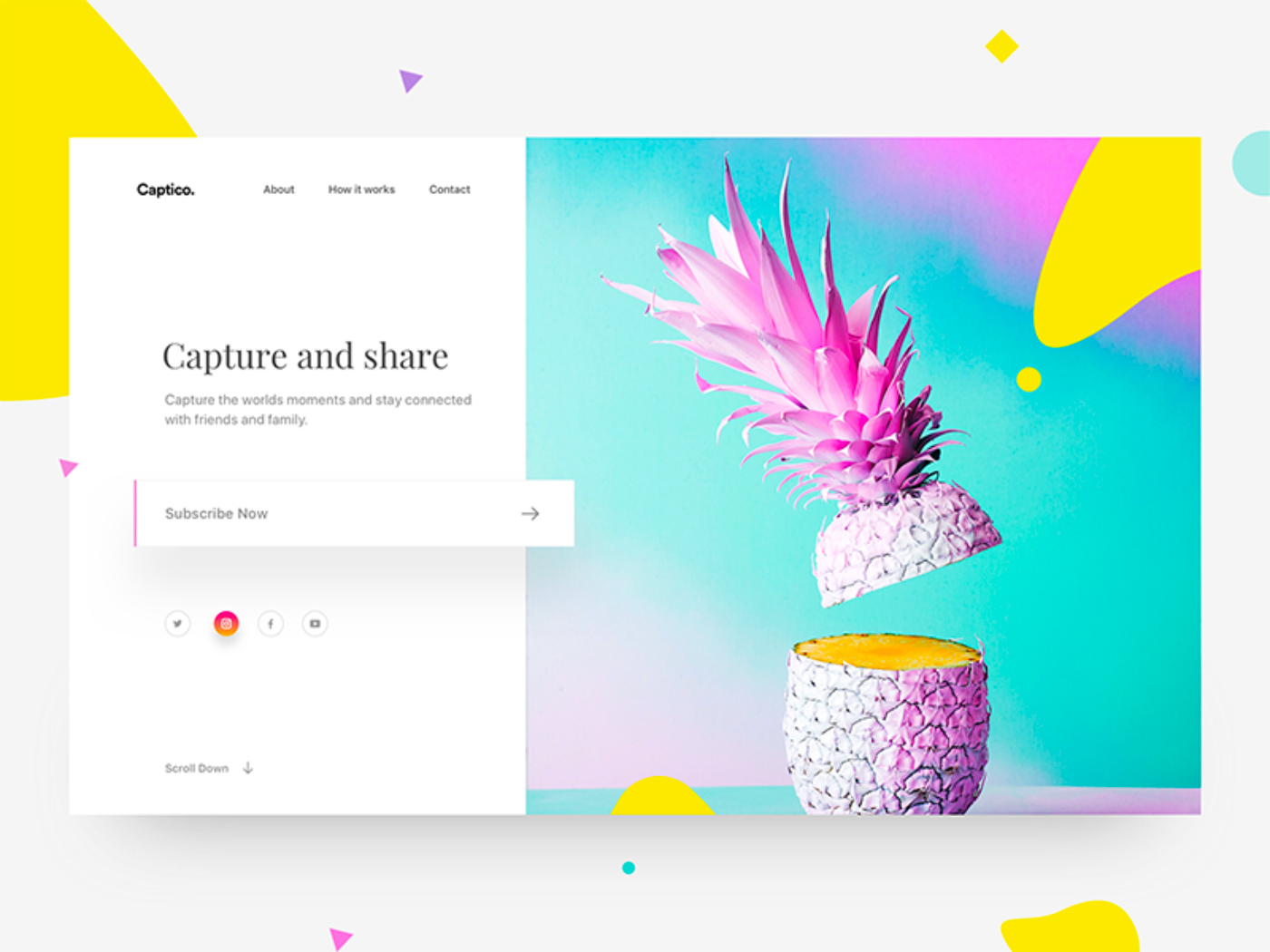
Website Layout Examples With Code By using some of the CSS code above we have created a responsive website layout which varies between two columns and full width columns depending on screen width Resize the browser window to see the effect
HTML layout refers to the way in which the content of a website is organized and structured It makes the website easy to navigate For example As you can see we have various contents on the page like heading footer the home page etc in a structured way The free website templates that are showcased here are open source creative commons or totally free These free CSS HTML templates can be freely downloaded
Website Layout Examples With Code

Website Layout Examples With Code
https://cdn.educba.com/academy/wp-content/uploads/2019/11/html7.png

GitHub Afteralexxo Responsive Layout
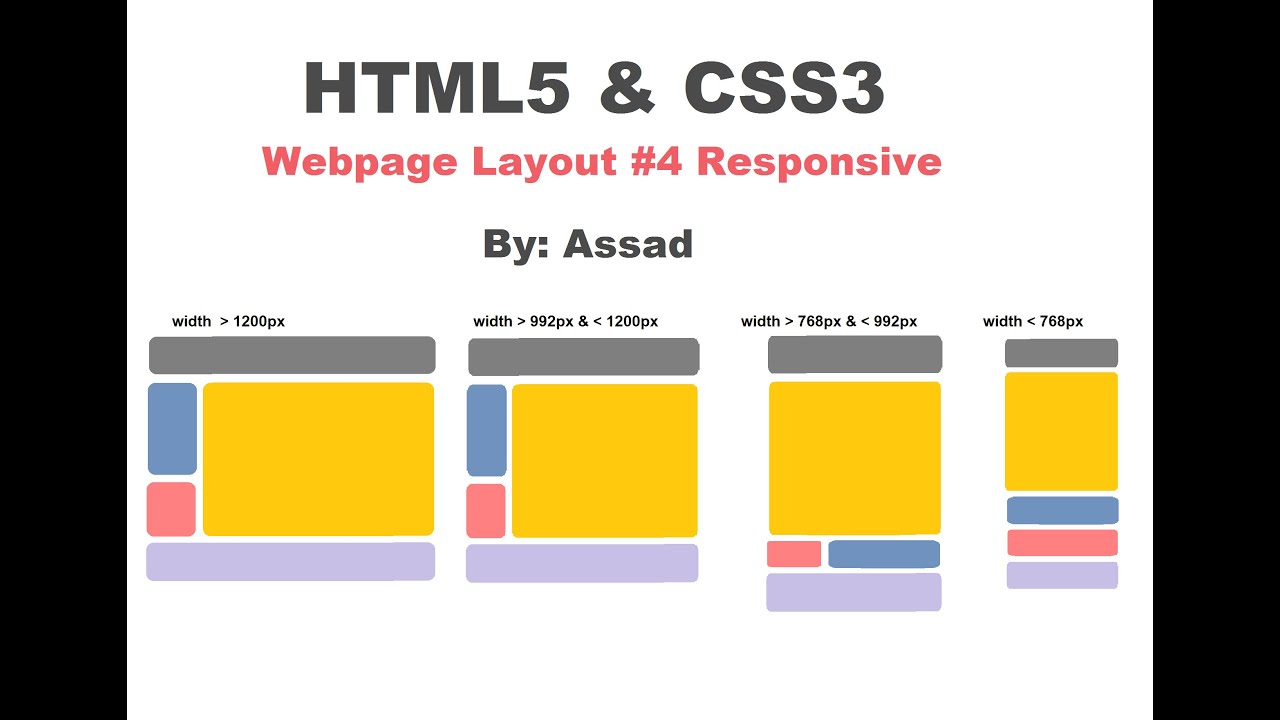
https://i.ytimg.com/vi/niea0C4yr_U/maxresdefault.jpg

Website Layouts 2024 Haily Celestia
https://mouseflow.com/wp-content/uploads/2020/11/[email protected]
There are four different techniques to create multicolumn layouts Each technique has its pros and cons If you want to create your layout fast you can use a CSS framework like W3 CSS or Bootstrap Ever heard about W3Schools Spaces Here you can create your website from scratch or use a template and host it for free float property We have created some responsive W3 CSS website templates for you to use You are free to modify save share and use them in all your projects Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL Python PHP Bootstrap Java XML and more
In this article we ll provide you with the source code for a basic HTML and CSS website as well as some tips on how to customize it to fit your needs Creating a website with A CSS website layout arranges elements on a webpage using CSS including headers footers sidebars and content areas to create a visually organized interface
More picture related to Website Layout Examples With Code

Mission Vision History HTML Template By Nicepage
https://images01.nicepagecdn.com/page/27/73/html-template-preview-2773279.jpg

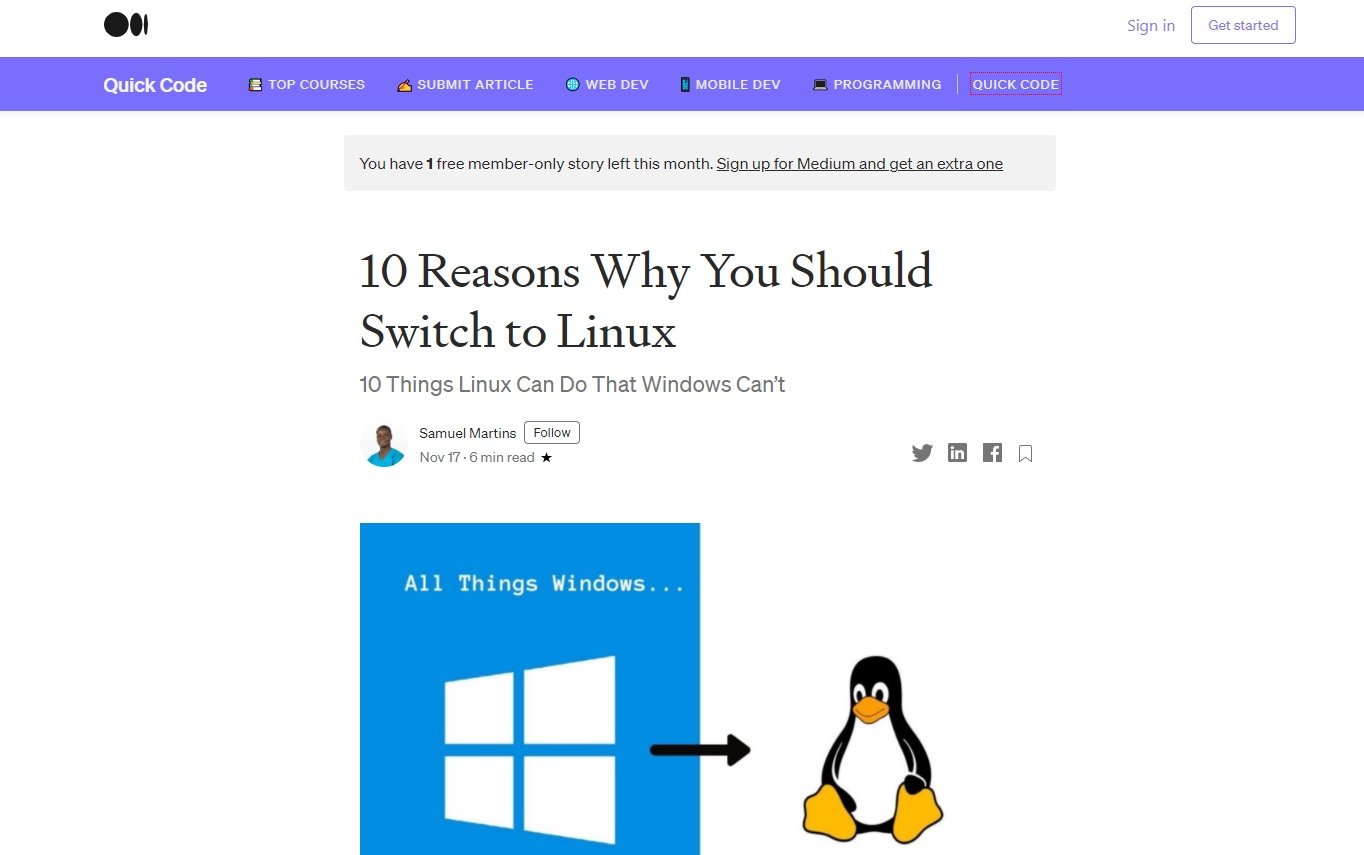
10 Good Website Layout Ideas with Examples
https://websitesetup.org/wp-content/uploads/2020/12/medium.com-december-2020.jpg

Web Layout Samples
https://99designs-blog.imgix.net/blog/wp-content/uploads/2022/07/attachment_135920864-e1657628888907.png?auto=format&q=60&fit=max&w=930
Dive into the world of web development with these hands on HTML and CSS projects Perfect for beginners our step by step guide will help you build essential skills and create stunning web pages Explore 100 beginner friendly HTML and CSS projects with source code Kickstart your coding journey with hands on practice tutorials and easy to follow examples Read Also How to Create Pure CSS Card Design Using HTML and CSS
[desc-10] [desc-11]

Website Grid Template
https://cdn-images-1.medium.com/max/1200/1*XCZZZmhQN4rHLw2dW14BZQ.png

The Best Websites 2025 Inaya Quinn
https://www.theme-junkie.com/wp-content/uploads/sketch-web-design-templates-6.jpeg

https://www.w3schools.com › css › css_website_layout.asp
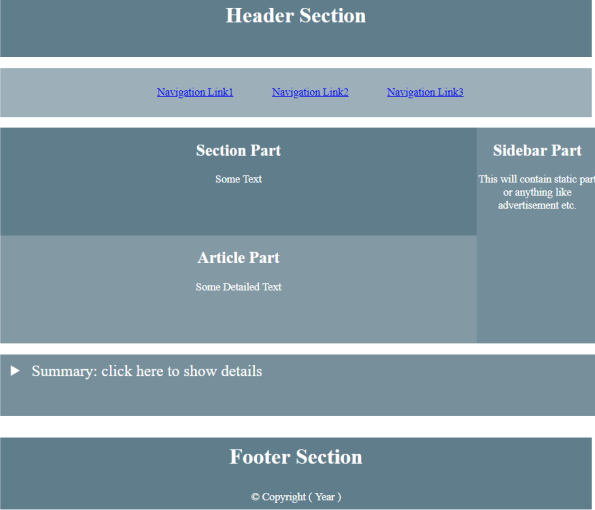
By using some of the CSS code above we have created a responsive website layout which varies between two columns and full width columns depending on screen width Resize the browser window to see the effect

https://www.programiz.com › html › layout
HTML layout refers to the way in which the content of a website is organized and structured It makes the website easy to navigate For example As you can see we have various contents on the page like heading footer the home page etc in a structured way

CSS Grid Website Layout Examples

Website Grid Template

The Beginner s Guide To Responsive Web Design

Bubble Chart With Matplotlib Python Rocks Images

Top 10 Website Layout Ideas

Simple Website Design Using HTML And CSS

Simple Website Design Using HTML And CSS

Simple HTML Form Design Examples With Code CSS And JavaScript Enjoy

Html22 Blank Page Template

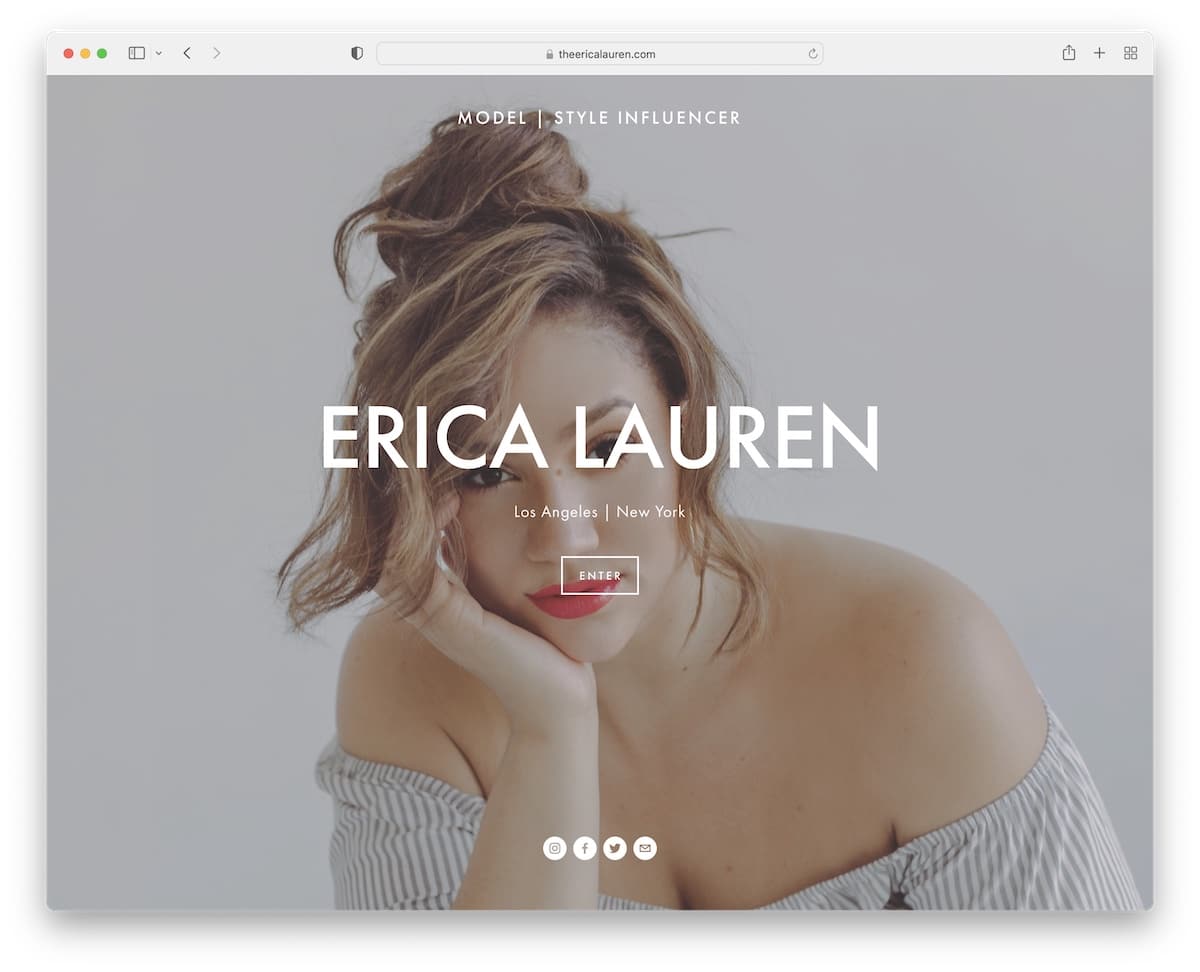
21 Best Personal Websites Examples 2025 Colorlib
Website Layout Examples With Code - [desc-14]