What Is The Component Of The Working Memory Model That Deals With Spoken And Written Material Constituent component conpositon 1 constituent 2 component 3 conpositon 1
On my Angular v19 app I get the following error Component AppComponent is standalone and cannot be declared in an NgModule or imports is only valid on a component I understand that Component annotation was introduced in Spring 2 5 to get rid of XML bean definition by using classpath scanning Bean was introduced in spring 3 0 and
What Is The Component Of The Working Memory Model That Deals With Spoken And Written Material

What Is The Component Of The Working Memory Model That Deals With Spoken And Written Material
https://i.ytimg.com/vi/_JKo9h70TEw/maxresdefault.jpg

The Diagram Shows How To Use An In Ear Device For Memory And Visual
https://i.pinimg.com/originals/83/16/93/8316934e313c76a3c8b4fab6c81d3124.png

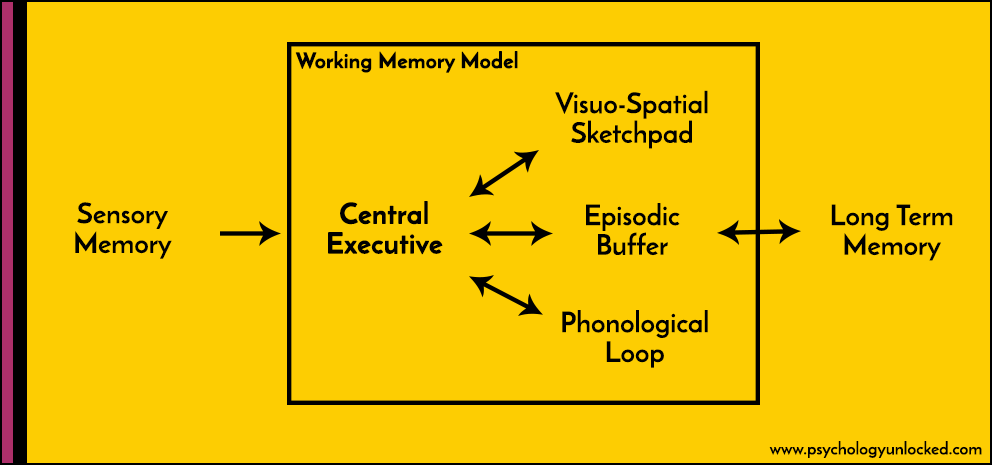
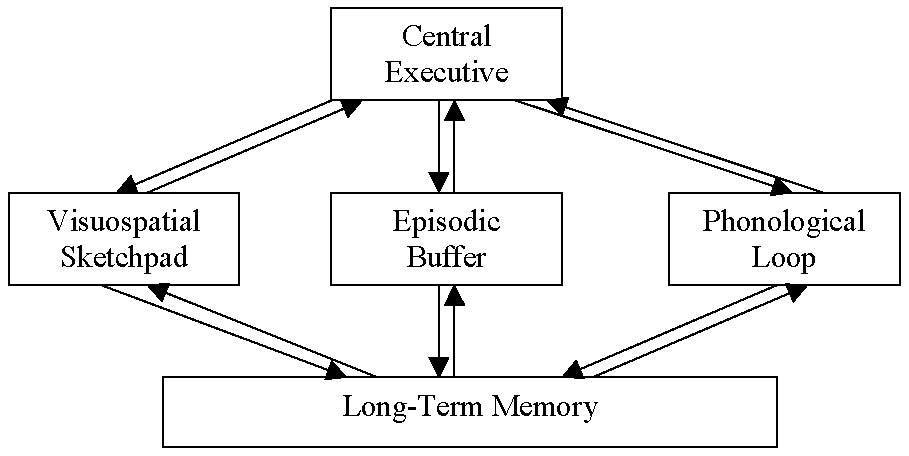
Baddeley Hitch s Working Memory Model Psychology Unlocked
http://www.psychologyunlocked.com/wp-content/uploads/2017/01/Working-Memory-Diagram.png
I would like to know how to import a non standalone component into a standalone component given that the non standalone component is being declared in an ngModule Being fairly new to Spring I have a question about annotating a class When annotating a class with Component does this mean this class will be a Spring Bean and by
CN Common Name OU Organizational Unit DC Domain Component These are all parts of the X 500 Directory Specification which defines nodes in a LDAP directory Is there a systematic approach to debug what is causing a component to re render in React I put a simple console log to see how many time it renders but am having trouble
More picture related to What Is The Component Of The Working Memory Model That Deals With Spoken And Written Material

Memory Working Memory Model The Tutor Academy
https://www.thetutoracademy.com/wp-content/uploads/2022/11/WMM.png

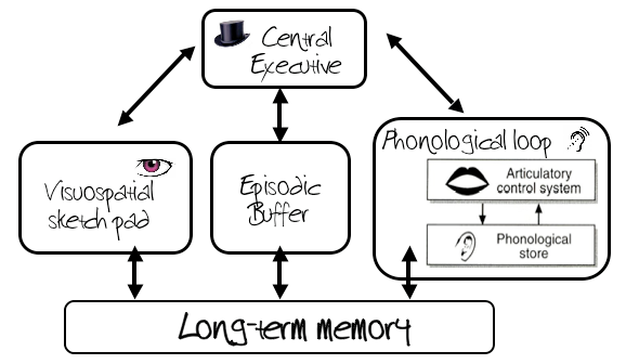
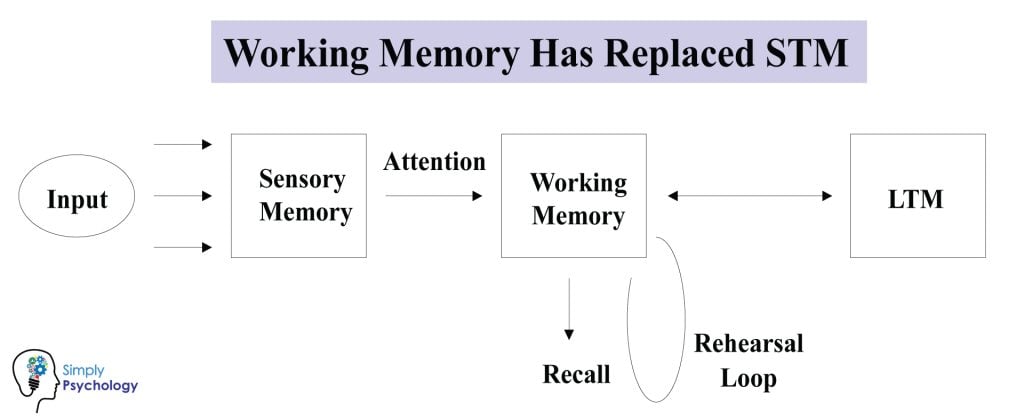
Human Memory How Memory Works
https://www.simplypsychology.org/wp-content/uploads/Working-Memory-Model-1024x1024.jpg

Working Memory Model AS Psychology
http://aspsychologyblackpoolsixth.weebly.com/uploads/5/4/2/8/5428408/3337730.png?629
I needed to exclude an auditing Aspect Component from the app context but only for a few test classes I ended up using Profile audit on the aspect class including Using async await inside a React functional component is a common practice for handling asynchronous operations such as data fetching Here s a simple example
[desc-10] [desc-11]

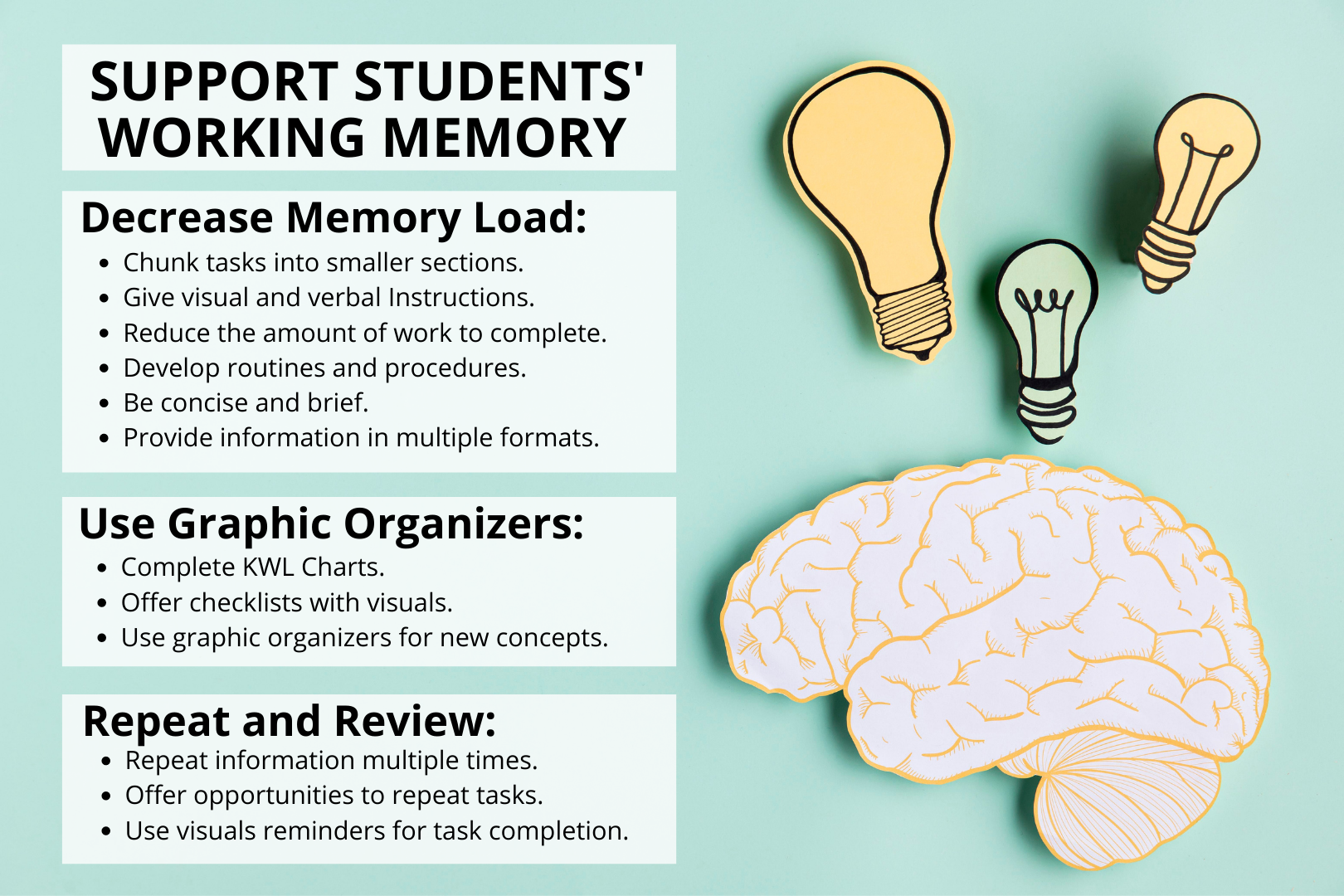
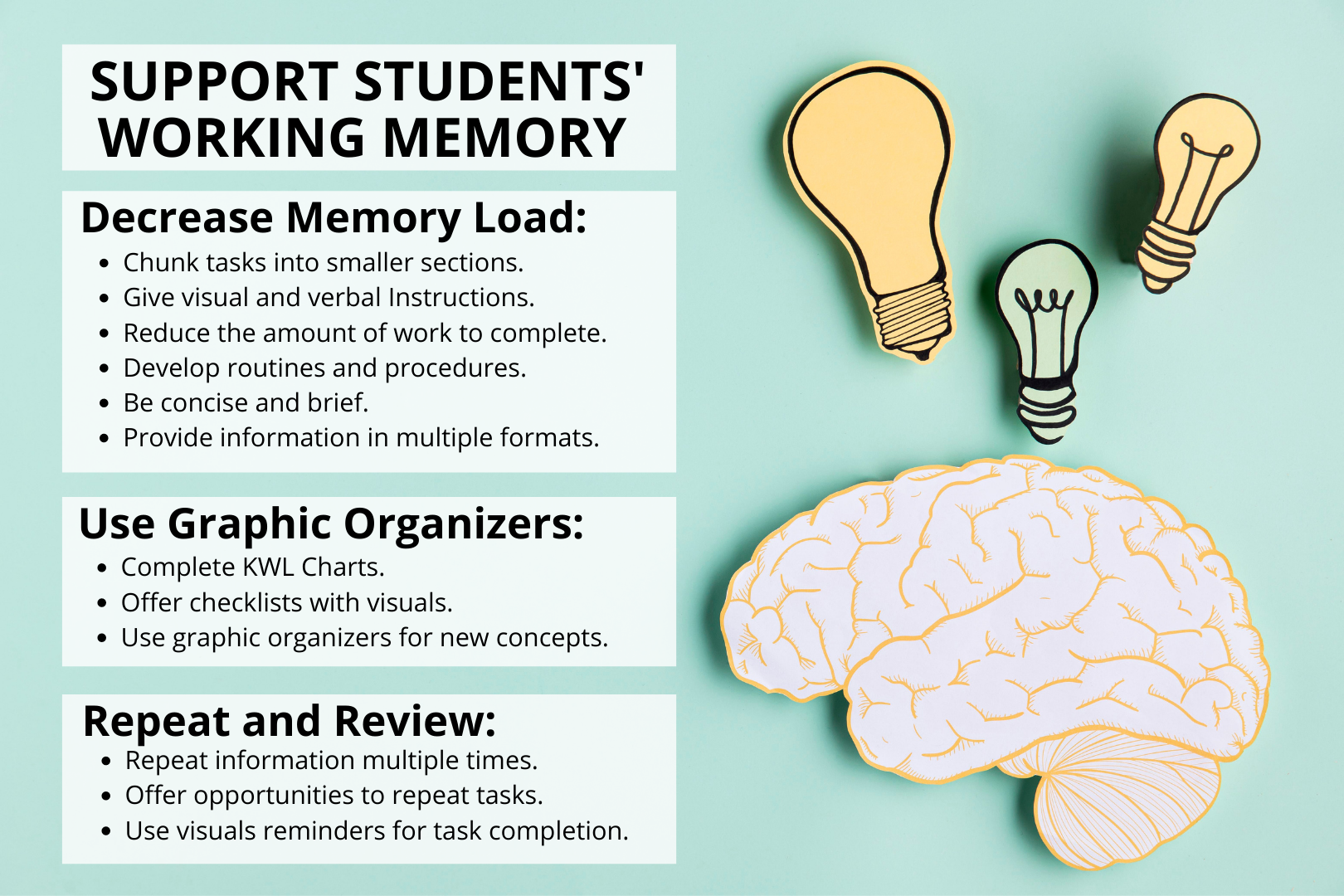
Strategies For Supporting Working Memory TCEA TechNotes Blog
https://blog.tcea.org/wp-content/uploads/2022/04/Support-Students-Working-Memory-with.png

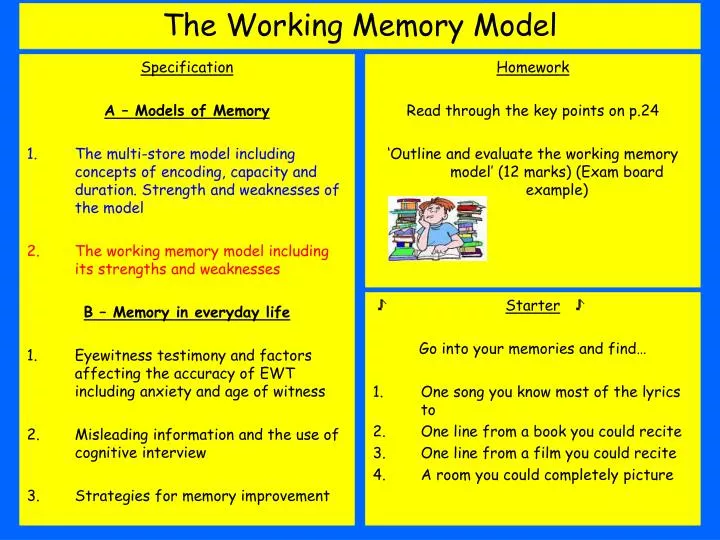
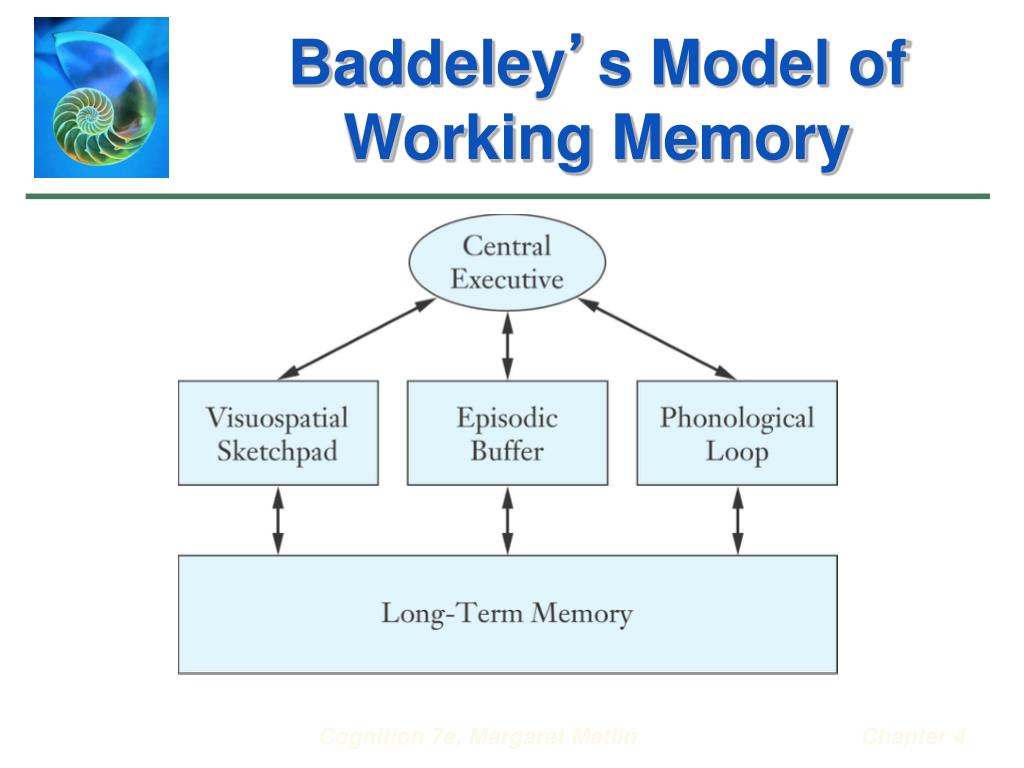
PPT The Working Memory Model PowerPoint Presentation Free Download
https://image1.slideserve.com/3111676/the-working-memory-model-n.jpg

https://zhidao.baidu.com › question
Constituent component conpositon 1 constituent 2 component 3 conpositon 1

https://stackoverflow.com › questions
On my Angular v19 app I get the following error Component AppComponent is standalone and cannot be declared in an NgModule or imports is only valid on a component

Working Memory

Strategies For Supporting Working Memory TCEA TechNotes Blog

Working Memory

Working Memory Model Note

Working Memory

Working Memory Model Baddeley And Hitch

Working Memory Model Baddeley And Hitch

Psychology Working Memory Model Baddeley Diagram Quizlet

Human Memory Model

Pyscology Working Memory Model Flashcards Quizlet
What Is The Component Of The Working Memory Model That Deals With Spoken And Written Material - I would like to know how to import a non standalone component into a standalone component given that the non standalone component is being declared in an ngModule