Which Component Of The Working Memory Model Is Responsible For Verbal Rehearsal Constituent component conpositon 1 constituent 2 component 3 conpositon 1
On my Angular v19 app I get the following error Component AppComponent is standalone and cannot be declared in an NgModule or imports is only valid on a component I understand that Component annotation was introduced in Spring 2 5 to get rid of XML bean definition by using classpath scanning Bean was introduced in spring 3 0 and
Which Component Of The Working Memory Model Is Responsible For Verbal Rehearsal

Which Component Of The Working Memory Model Is Responsible For Verbal Rehearsal
https://i.ytimg.com/vi/_JKo9h70TEw/maxresdefault.jpg

The Diagram Shows How To Use An In Ear Device For Memory And Visual
https://i.pinimg.com/originals/83/16/93/8316934e313c76a3c8b4fab6c81d3124.png

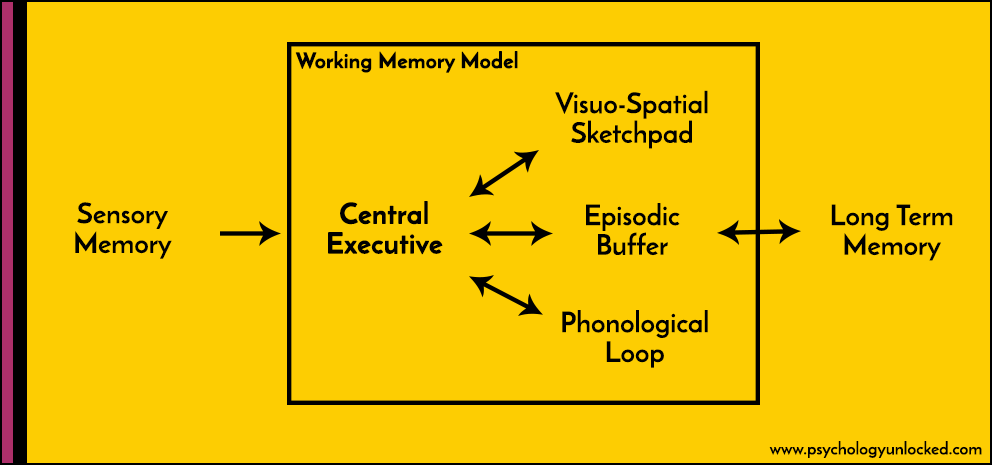
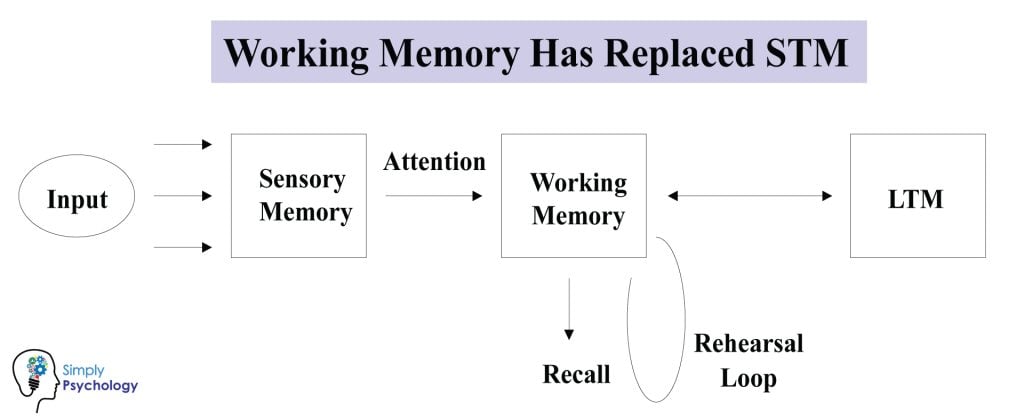
Baddeley Hitch s Working Memory Model Psychology Unlocked
http://www.psychologyunlocked.com/wp-content/uploads/2017/01/Working-Memory-Diagram.png
I would like to know how to import a non standalone component into a standalone component given that the non standalone component is being declared in an ngModule Being fairly new to Spring I have a question about annotating a class When annotating a class with Component does this mean this class will be a Spring Bean and by
CN Common Name OU Organizational Unit DC Domain Component These are all parts of the X 500 Directory Specification which defines nodes in a LDAP directory Is there a systematic approach to debug what is causing a component to re render in React I put a simple console log to see how many time it renders but am having trouble
More picture related to Which Component Of The Working Memory Model Is Responsible For Verbal Rehearsal

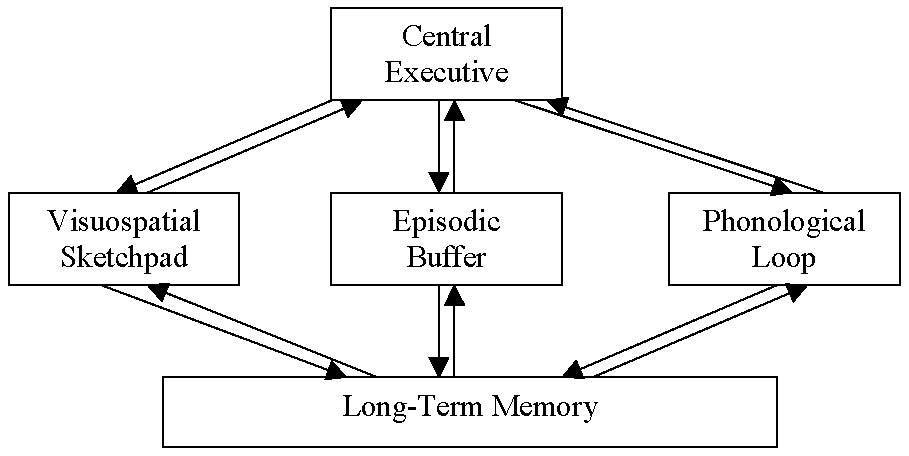
Memory Working Memory Model The Tutor Academy
https://www.thetutoracademy.com/wp-content/uploads/2022/11/WMM.png

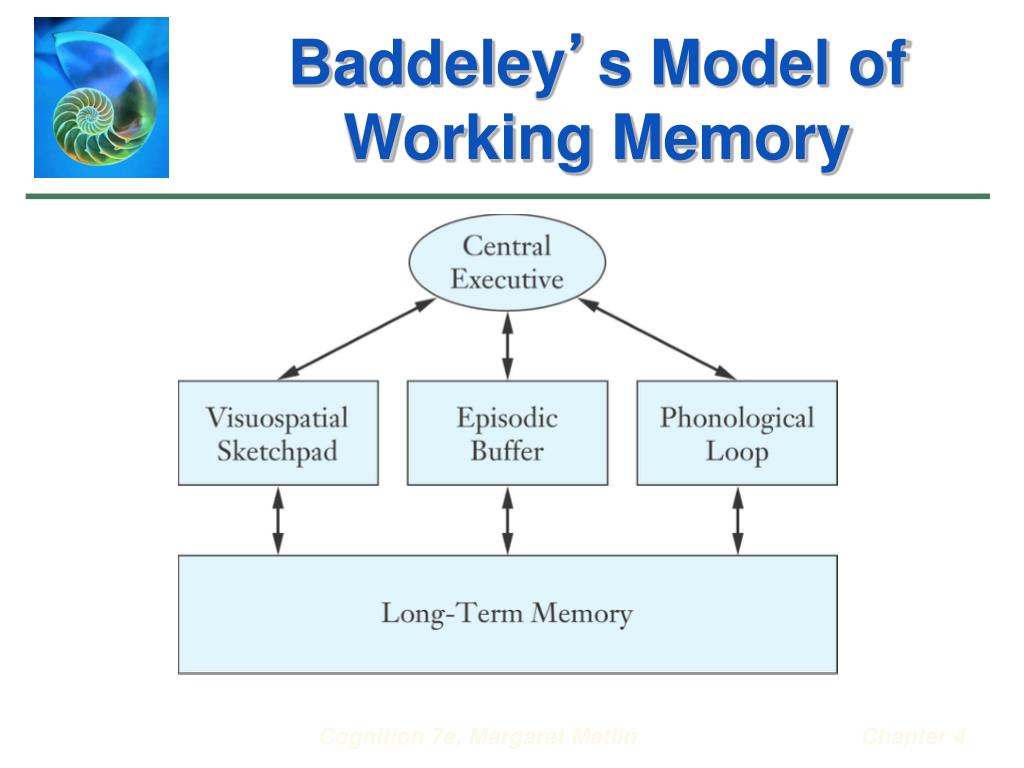
Human Memory How Memory Works
https://www.simplypsychology.org/wp-content/uploads/Working-Memory-Model-1024x1024.jpg

Working Memory Model AS Psychology
http://aspsychologyblackpoolsixth.weebly.com/uploads/5/4/2/8/5428408/3337730.png?629
I needed to exclude an auditing Aspect Component from the app context but only for a few test classes I ended up using Profile audit on the aspect class including Using async await inside a React functional component is a common practice for handling asynchronous operations such as data fetching Here s a simple example
[desc-10] [desc-11]

Blog IB Psychology
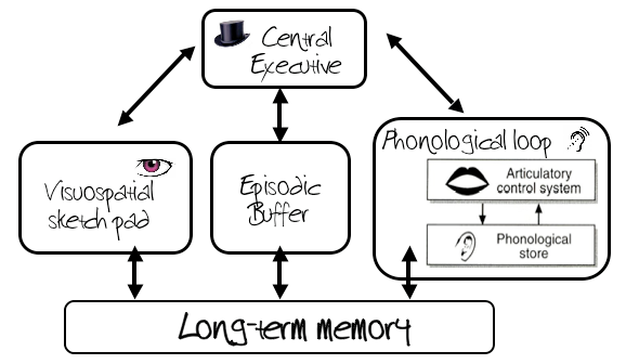
https://i0.wp.com/www.themantic-education.com/ibpsych/wp-content/uploads/sites/3/2023/07/Baddeley_and_Hitchs_Working_Memory_Model.png?fit=962%2C751&ssl=1

Working Memory
https://www.happyneuronpro.com/wp-content/uploads/working-memory-model.png

https://zhidao.baidu.com › question
Constituent component conpositon 1 constituent 2 component 3 conpositon 1

https://stackoverflow.com › questions
On my Angular v19 app I get the following error Component AppComponent is standalone and cannot be declared in an NgModule or imports is only valid on a component

Working Memory

Blog IB Psychology

Working Memory Model Note

Working Memory

Human Memory Brain

10 Elaborative Rehearsal Examples 2025

10 Elaborative Rehearsal Examples 2025

Working Memory Model Baddeley And Hitch

Human Memory Model

10 Working Memory Examples 2025
Which Component Of The Working Memory Model Is Responsible For Verbal Rehearsal - I would like to know how to import a non standalone component into a standalone component given that the non standalone component is being declared in an ngModule