Bootstrap Grid Design Examples Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re Note that for older versions of Bootstrap less than 3 or so you ll probably need to search the page s JavaScript or CSS files for the bootstrap version Just came across this on an app
Bootstrap Grid Design Examples

Bootstrap Grid Design Examples
https://www.freebeerandhotwings.com/wp-content/uploads/2023/03/Untitled-design-21.jpg

PSA Going Around TikTok Warns Against Wearing This Popular Hair
https://www.freebeerandhotwings.com/wp-content/uploads/2023/03/Untitled-design-23-1.jpg

Hugh Grant Finally Proving He Has A Personality Makes People A Little
https://www.freebeerandhotwings.com/wp-content/uploads/2023/03/Untitled-design-39.jpg
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app
More picture related to Bootstrap Grid Design Examples

Clippers Coach Tyronn Lue Shares Heartbreaking Story About Losing Seven
https://www.freebeerandhotwings.com/wp-content/uploads/2023/03/Untitled-design-43-1.jpg

Video Compilation Shows Celebrities Doing Impressions Of Fellow
https://www.freebeerandhotwings.com/wp-content/uploads/2023/03/Untitled-design-5-1.jpg

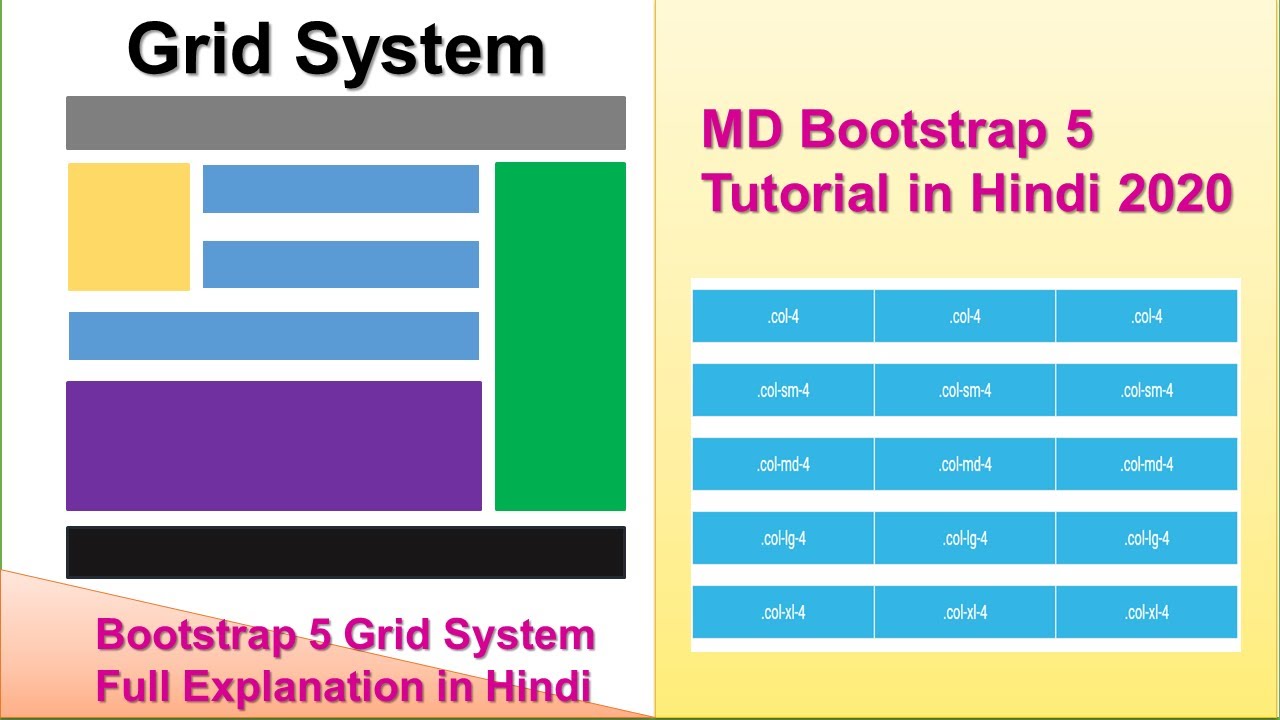
Bootstrap 5 Grid System Tutorial YouTube
https://i.ytimg.com/vi/2lkb5OMRvBk/maxresdefault.jpg
I have a custom bootstrap button and I cannot remove its border after click I was able to change its background color but there is an insistent blue border boring me I click on Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
[desc-10] [desc-11]

Tailwind CSS Grid Layout With React For Beginners YouTube
https://i.ytimg.com/vi/ERmtjRqWNcY/maxresdefault.jpg

Figma
https://s3-alpha.figma.com/hub/file/2415420211/a2fa87ef-739a-41de-8a59-d35fc6709fc2-cover.png

https://stackoverflow.com › questions
Bootstrap 5 Updated 2021 Bootstrap 5 is still flexbox based so vertical centering works the same way as it did in Bootstrap 4 For example align items center flex direction row and justify

https://stackoverflow.com › questions
Both bootstrap js and bootstrap min js contain all plugins in a single file Include only one and For simple transition effects include transition js once alongside the other JS files If you re

Mario From The Mario Movie If He Looked More Like His Design From The Games

Tailwind CSS Grid Layout With React For Beginners YouTube

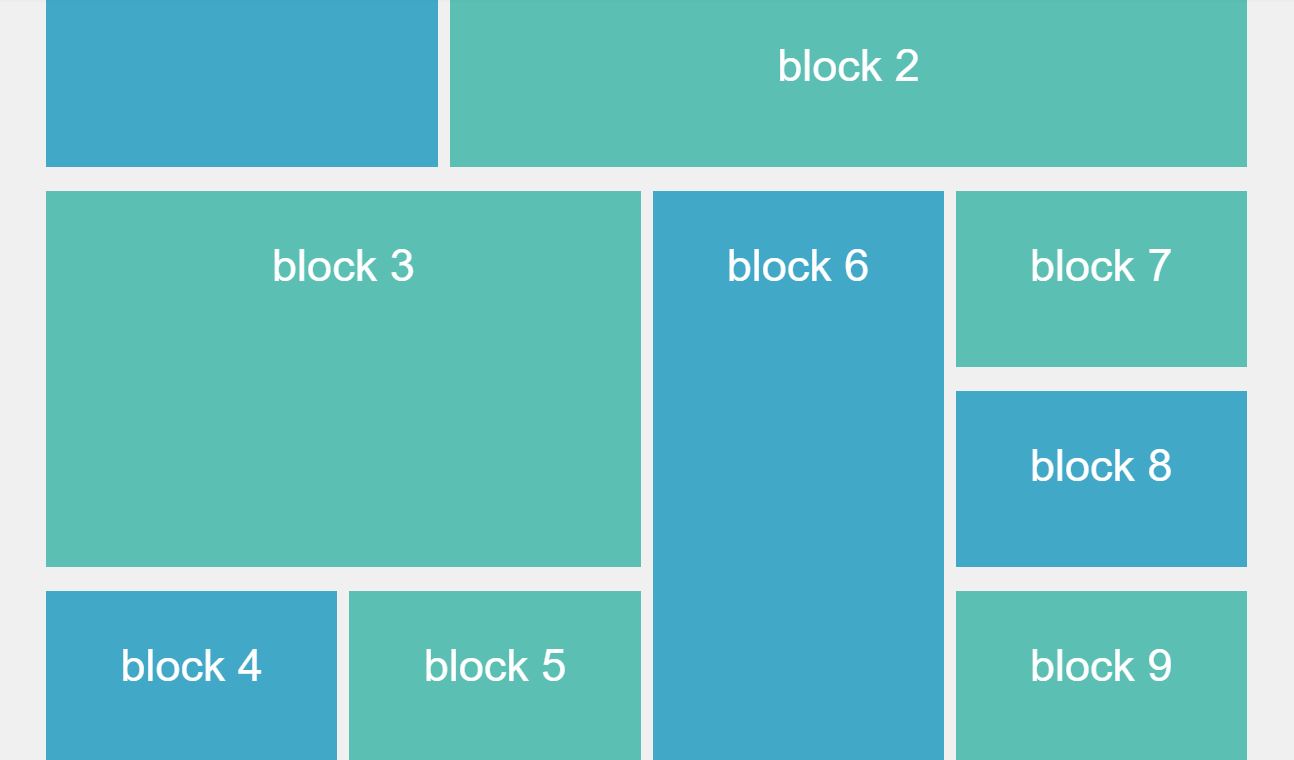
Givingli Interactive Bento Grid Awwwards Grid Web Design Web

National Grid Speedpay Login

Accordion Chart G rseller TurTc Www turtc

Molibliss Blog

Molibliss Blog

Homepage Design In Bootstrap Code Awesome Home

Bootstrap 5 Grid System Tutorial

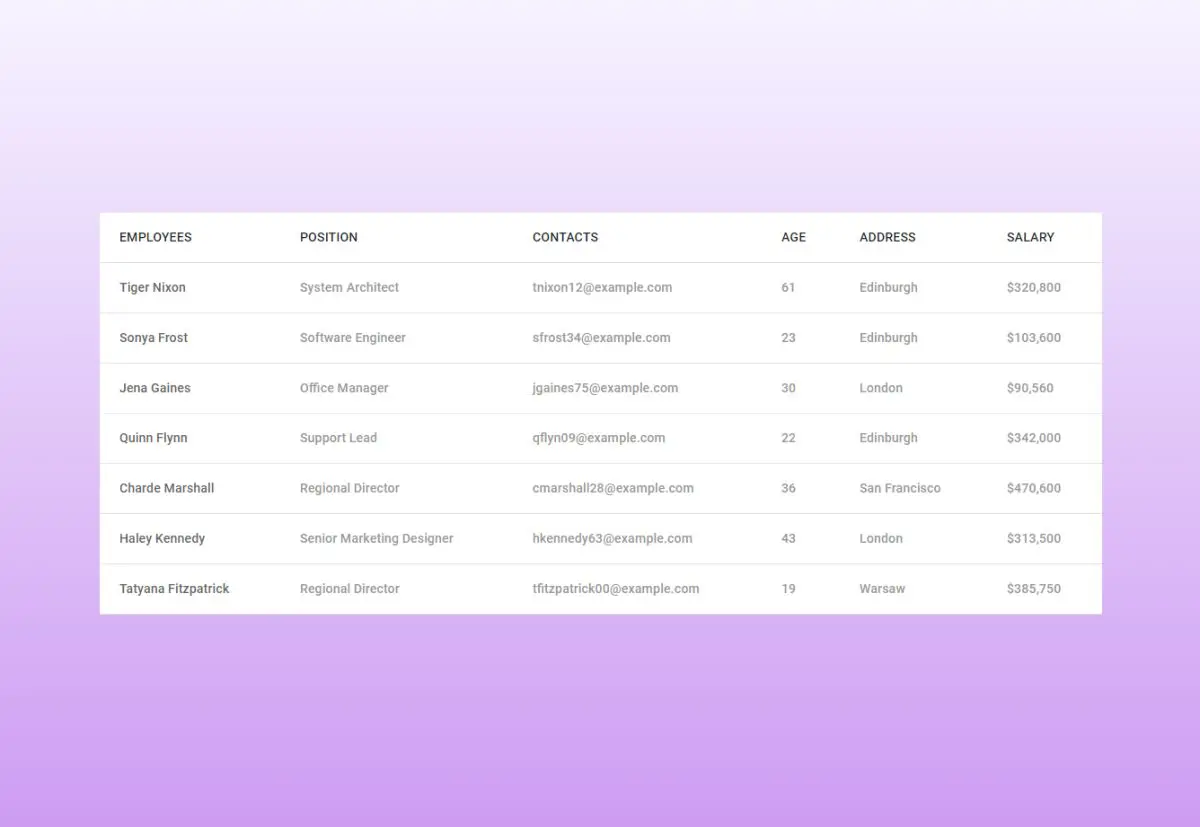
10 Bootstrap Tables Free Examples Easy Customization
Bootstrap Grid Design Examples - Now you will see expected warning which occurs because of how ng bootstrap manages modals When a modal is opened ng bootstrap adds aria hidden true to the app